
こんにちは山蔵です!
今回は、Googleアドセンスを申請するにあたり掲載が必須な「運営者情報」の書き方と固定ページに設置していく方法を解説していきます!
アドセンスの審査に合格するには「運営者情報」の掲載は必須になるので、必ずやりましょう!
作業は簡単ですので10〜15分ほどで完了します◎
※当記事は大前提として、独自ドメインを取得しWordPressのブログを運営をしている方が対象の記事となります。またWordPressブログの初心者に向けた解説をしてきます。
目次
運営者情報とは?
運営者情報とは、どんな人がブログを運営しているのかをお知らせするための情報です!
運営者ご自身の簡単な自己紹介&連絡先のメールアドレスを記載すればOK!
運営者情報は固定ページで作りましょう!
当サイトの運営者情報はこれ!
YTmaster【YouTubeビジネス講座】をご覧いただき頂きありがとうございます!
ブログ運営者の山蔵タカと申します。
YouTube運営テクニックや使い方など役立つ情報を発信できればと思います。
文章は稚拙かもしれませんが、よろしくお願いいたします。
連絡先:info@ytmaster.com
基本的にはこの構図で大丈夫です◎
シンプルですが必要な情報は全て載せてあるので問題ありません。
※実際にこの文章でアドセンスに合格しています。
こちらを参考に、自分のブログに当てはめて書いてみてください!
一応次の項目でもう少し詳しく解説しますね!
運営者情報に書くべき必須項目3つ
どんなことを運営者情報に書くべきなのか、必須項目を具体的に解説していきますね!
基本的には、先ほど紹介した当サイトの運営者情報くらいシンプルでOKです!
以下の3点は必ず記載しましょう!
必須項目3つ

①自己紹介(ペンネームでもOK)
②ブログの紹介
③運営者の連絡先
ではもう少し詳しくみていきましょう!
自己紹介
ブログ運営者の山蔵タカと申します。
自己紹介では、必ず運営者の名前を書きましょう!
ただし本名でなくても問題はありません。
本名を晒したくない場合は、ペンネームでOKです◎
もし「なんか物足りないな〜」と感じる場合は、もう少し自己紹介を付け加えてもOK!
ブログの内容と関連性のある自己紹介を書くのがおすすめです。
例えば、旅行ブログを運営する場合だとこんな感じでOK!
ブログ運営者の○○と申します。
旅行が大好きで今まで国内外100箇所以上旅をしてきました!
ブログの紹介
YouTube運営テクニックや使い方など役立つ情報を発信できればと思います。
どんなことを発信するブログなのかを必ず書きましょう!
ブログの紹介も簡潔にまとまっていればOKです。
運営者の連絡先
連絡先:info@ytmaster.com
運営者の連絡先(メールアドレス)を記載することも必須です!
こちらは、gmailなどのフリーのメールアドレスでもOKです◎
「運営者情報」の固定ページを作成しブログに設置する
では実際に「運営者情報」を固定ページで作成し、ブログに設置していきましょう!
固定ページを作成する
WordPressのダッシュボードを開き、
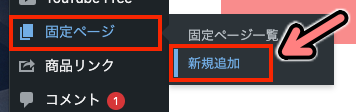
↓左サイドバーの「固定ページ」にカーソルを合わせ「新規追加」をクリック

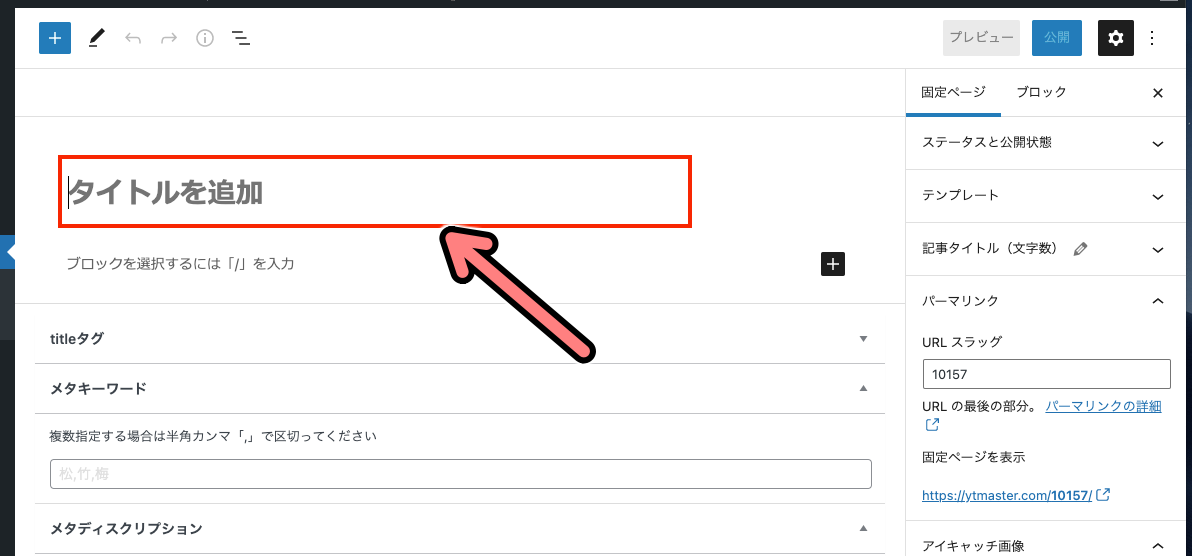
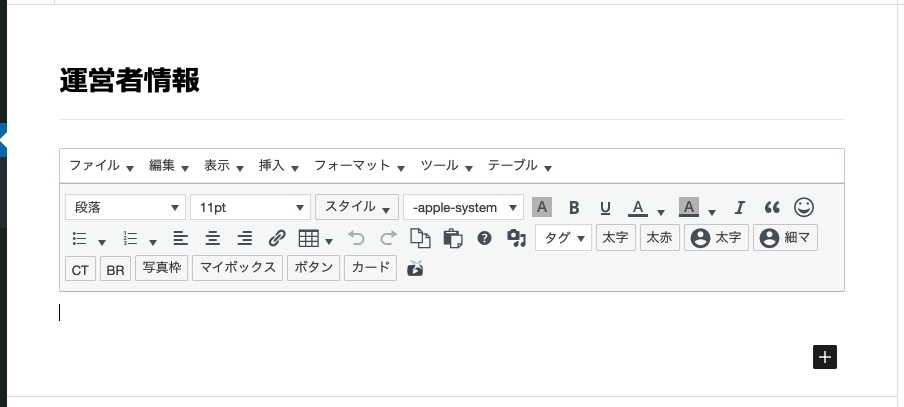
↓まずはタイトルに「運営者情報」と入力します

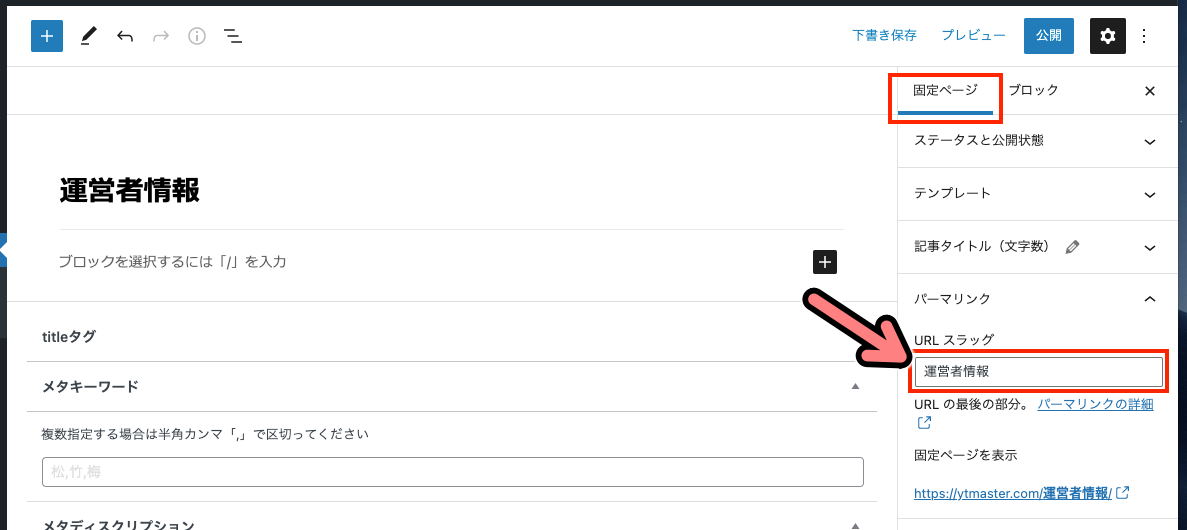
↓次にパーマリンクを設定します。固定ページのタブにある「URLスラッグ」を書き換えます。

↓とりあえず「owner-info」にしてみました

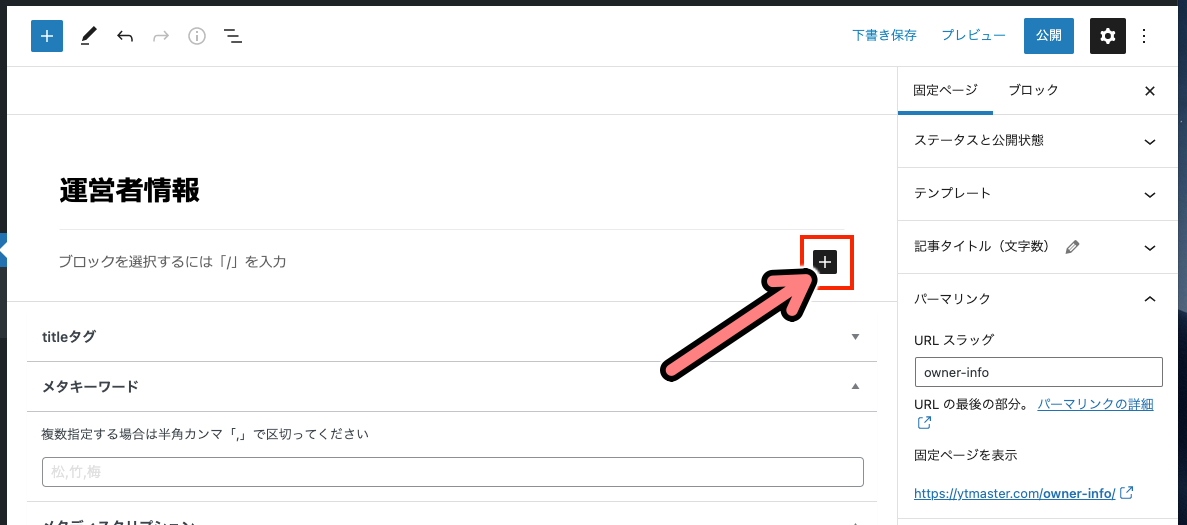
↓次に本文に運営者情報を書き込んでいきます。+マークをクリック

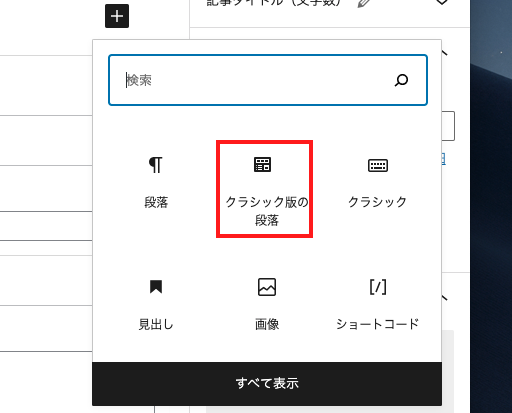
↓「クラシック版の段落」をクリック
(ない場合は「全て表示」をクリックしてその中から探してください)

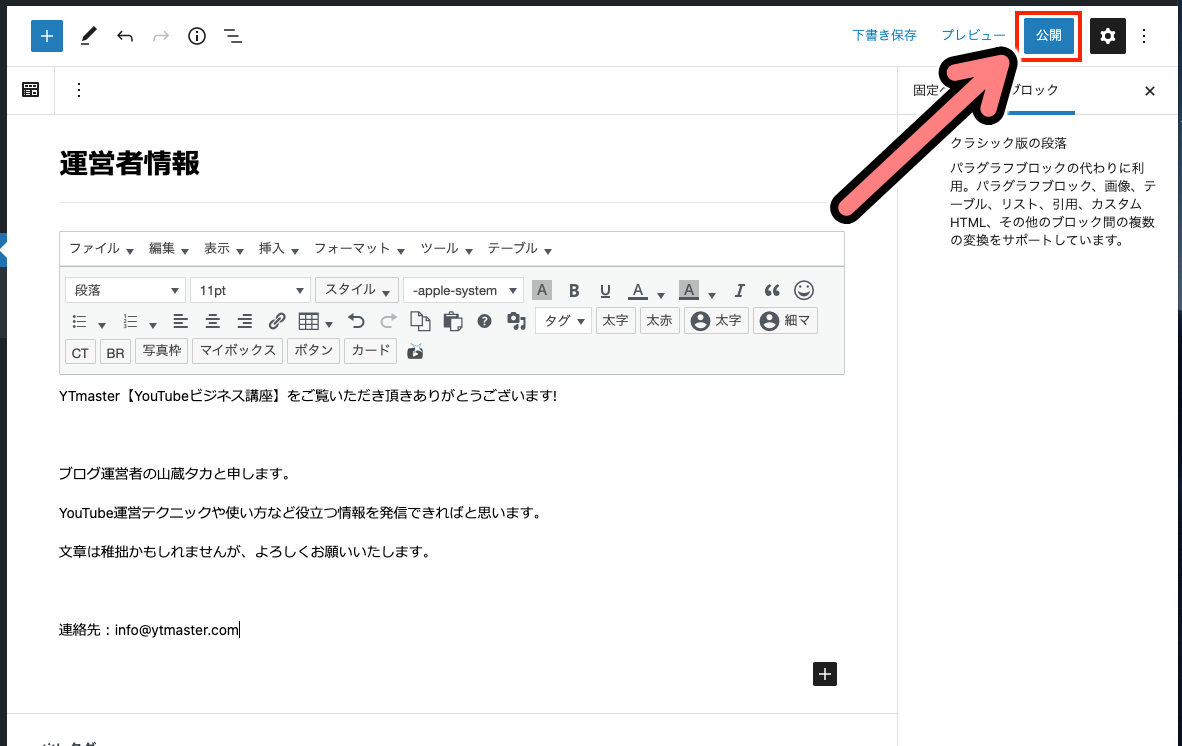
↓後は、文章を入力します。

↓入力が終わったら「公開」をクリック。これで固定ページの作成は完了です!

次はブログに設置して、今作った「運営者情報」を表示させましょう!
ブログに設置する手順
ここからはテーマ「AFFINGER6」を利用している場合でのやり方になります。異なるテーマを使っている場合は少しやり方が異なるかもしれません。
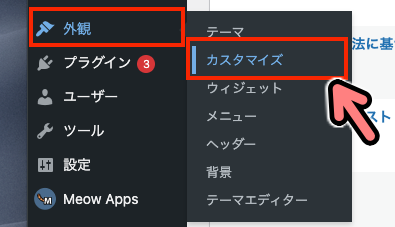
↓「外観」にカーソルを合わせ「カスタマイズ」をクリック

↓「メニュー」をクリック

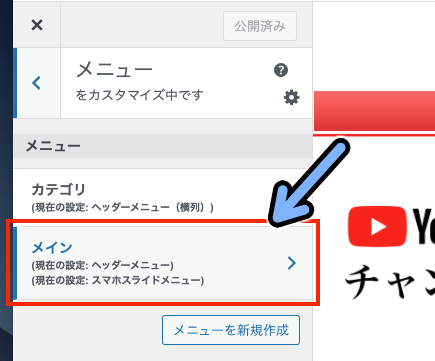
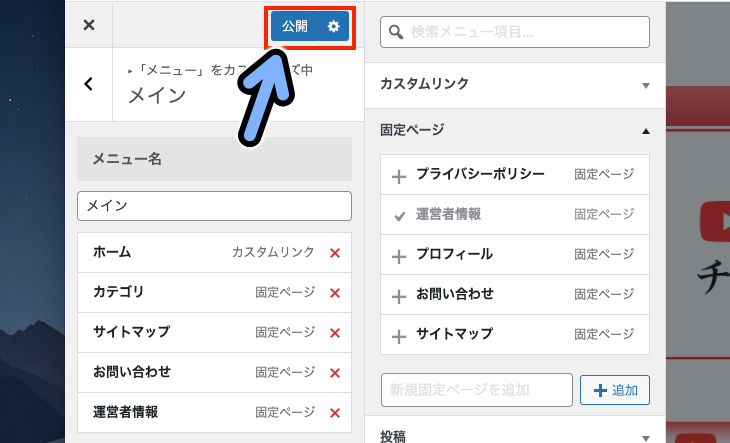
↓「メイン」をクリック

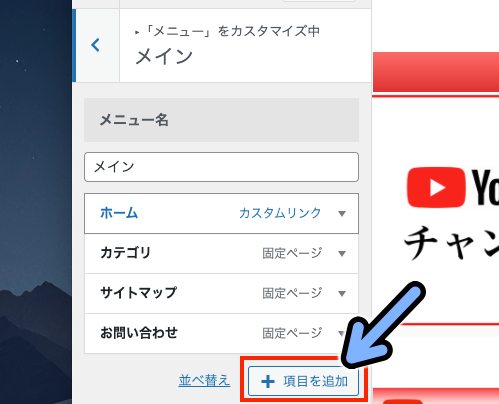
↓「+ 項目を追加」をクリック

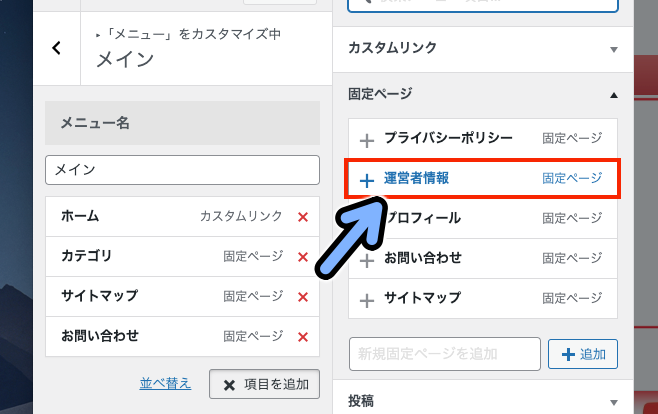
↓「運営者情報」をクリック

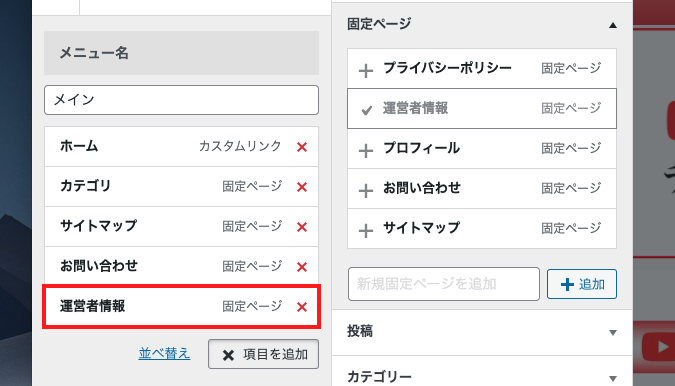
↓メニューに追加されます

↓「公開」をクリック。これで設置は完了です◎

最後にちゃんと反映されているかブログを確認しましょう!
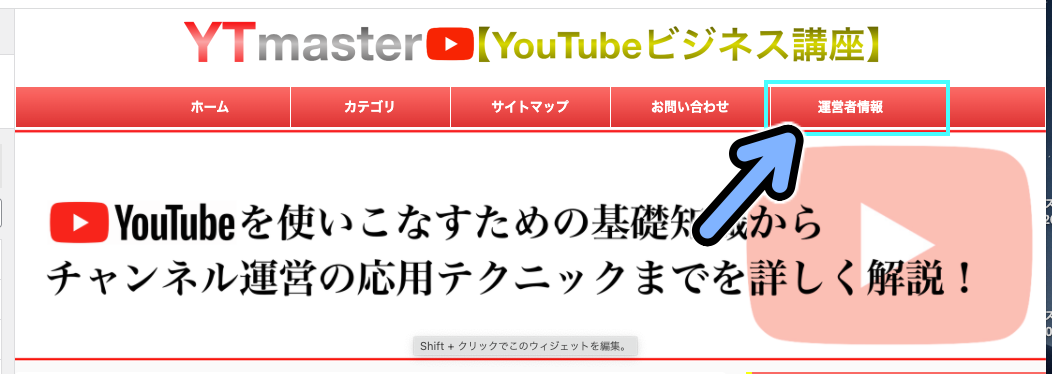
↓無事設置されていました!クリックしてみましょう

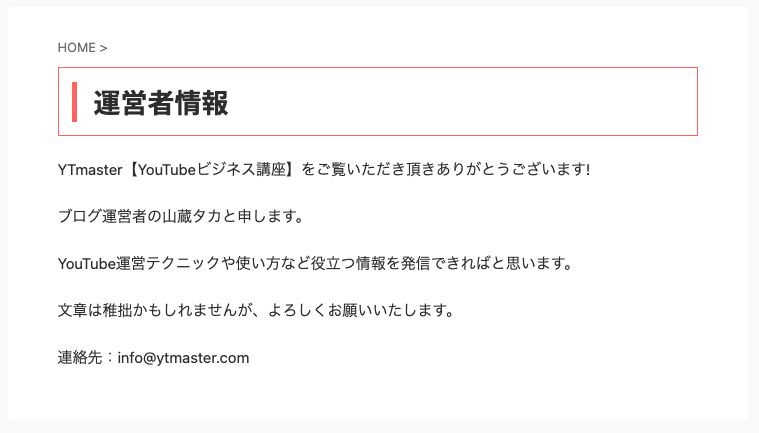
↓このようにちゃんと表示されれば作業は完了です◎

作業お疲れ様でした!
その他アドセンス審査に必要な設定はこちら!
アドセンス審査を受けるにあたり必要な記載情報の設定方法をまとめました!
以下のリンクから各作業を進めてください◎
もっと詳しく
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説しています。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!

