こんにちは山蔵です!
今回は、プラグインのContact Form7を設定してお問い合わせページを設置していくまでの手順を解説していきます!
お問い合わせページを作成して、読者様がスムーズにブログ運営者にメールを送ることができるようにしましょう!
作業時間は10分あれば余裕です◎
目次
プラグイン「Contact Form 7」とは?

まず最初にざっくりとプラグインの「Contact Form 7」について解説していきます。
このプラグインを使うことで簡単に、お問い合わせのフォームを作ることができます。
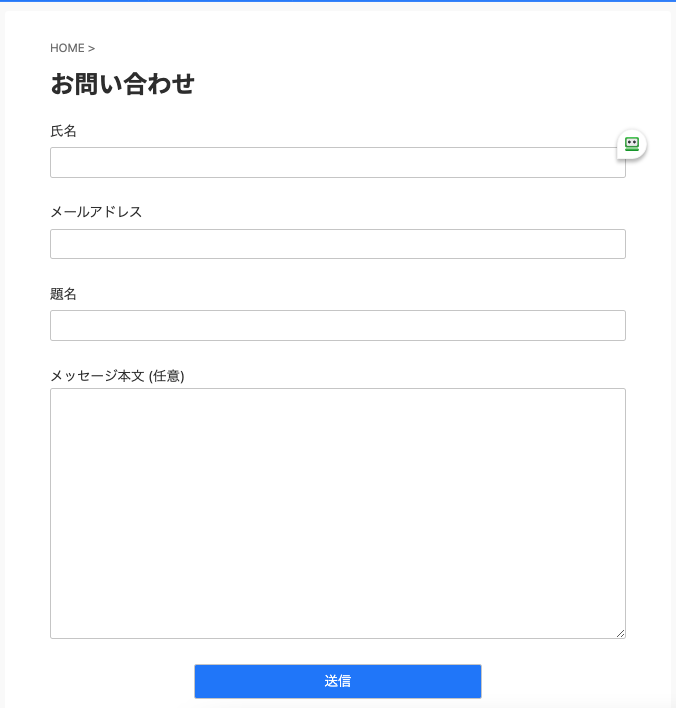
↓ブログに設置するとこんな感じ。多くのサイトやブログで見かけるやつですね!

これを簡単に作成してくれるのが「Contact Form7」になります!
読者様がここで入力した内容が、WordPressに登録されているメールアドレスに届くという仕組みです◎
詳細な設定をすることで色々とカスタムすることもできます。
今回はひとまず、一番基本的な部分であるデフォルト状態のフォームを設置していく方法を解説していきますね!
カスタムは設置してから覚えれば問題ありません◎
お問い合わせページ設置の手順
全体の作業の流れは以下のようになります
作業の流れ
1、Contact Form7を設定する
2、固定ページで「お問い合わせ」ページを作成
3、カスタマイズからブログにお問い合わせページを設置
それでは早速やっていきましょう!
Contact Form7を設定する
まずはプラグインの「Contact Form 7」を設定していきます。
※プラグインをインストールしていない場合はインストールしてから作業を始めてください

関連記事はこちら!
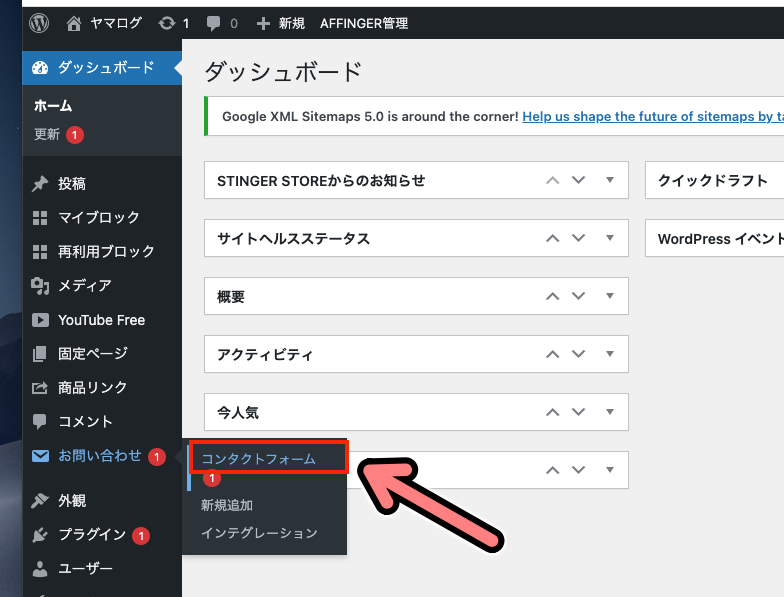
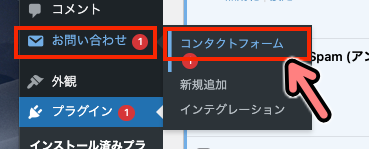
↓WordPressのダッシュボードを開き、左サイドバーの「お問い合わせ」にカーソルを合わせ「コンタクトフォーム」をクリック

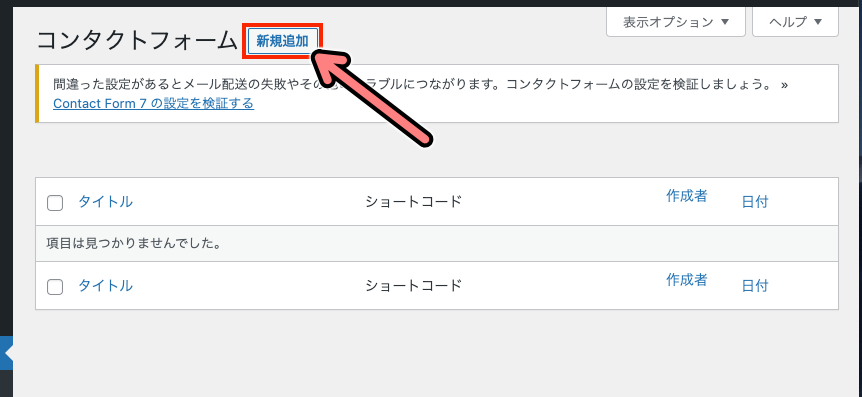
↓「新規作成」

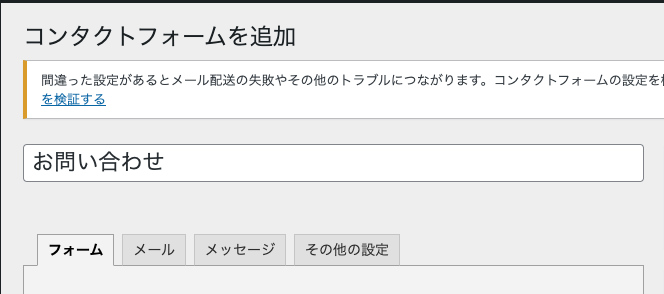
↓タイトルを入力します。

↓今回は「お問い合わせ」と入力してみましょう!

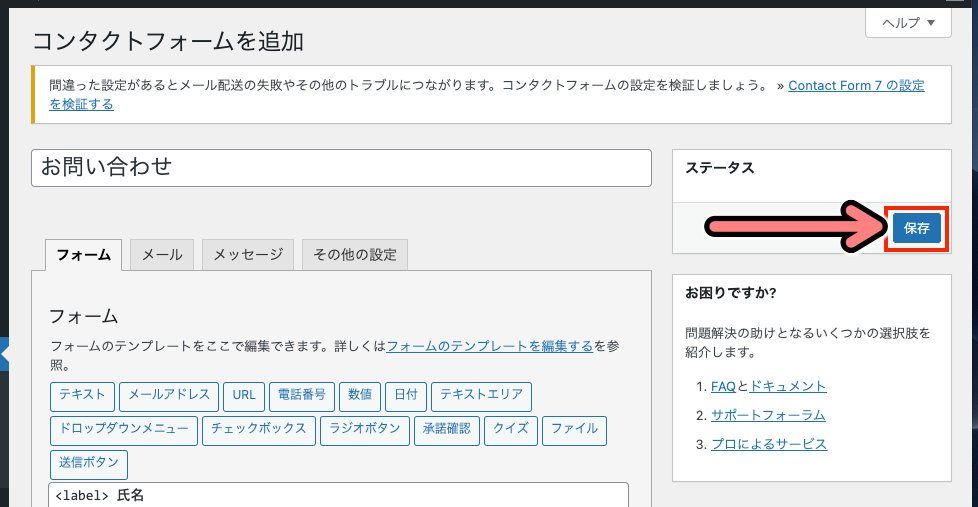
↓入力が終わったら「保存」をクリック

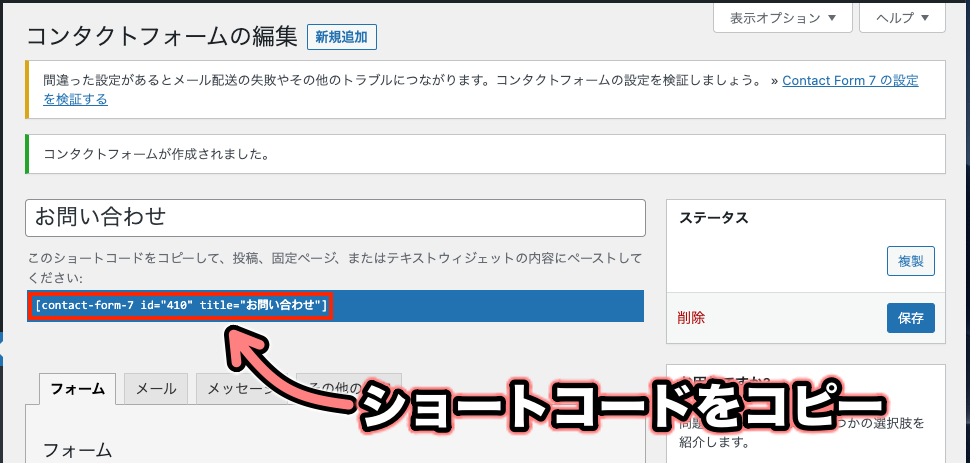
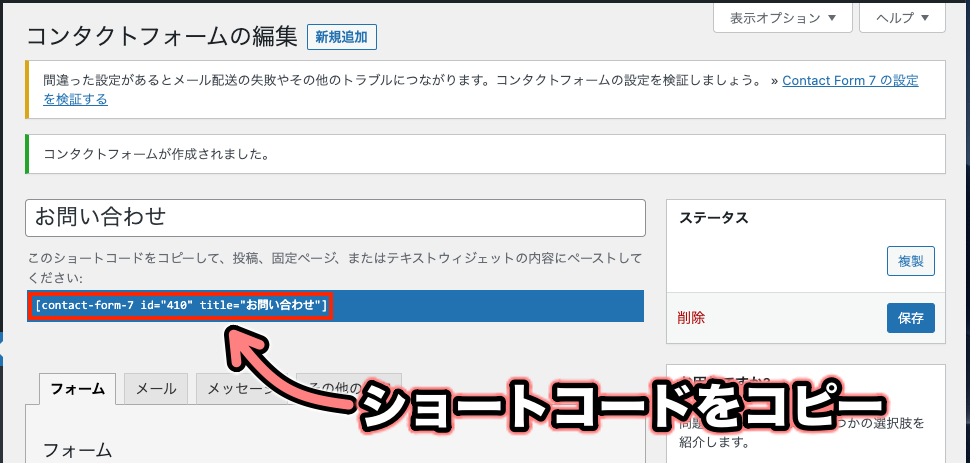
↓するとショートコードが生成されるので、これをコピーしましょう!

ショートコードの別の確認方法
他にもショートコードを確認する方法があります。
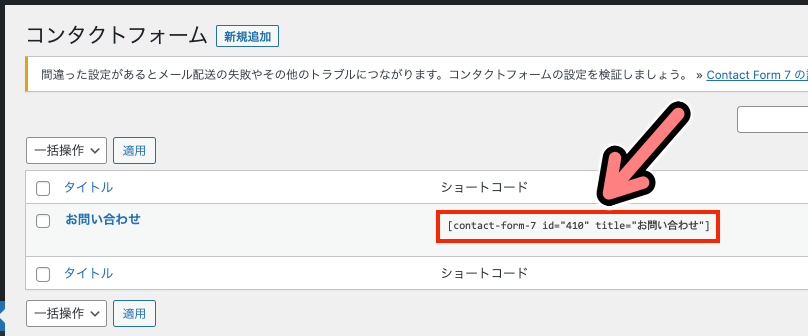
↓「お問い合わせ」→「コンタクトフォーム」をクリック

↓一覧のなかからショートコードが確認できます

これでContact Form 7の設定は完了です。
この画面は一応このまま開いたままでにして次の作業をに入りましょう!
固定ページで「お問い合わせ」ページを作成
次に固定ページで「お問い合わせ」ページを作成していきます!
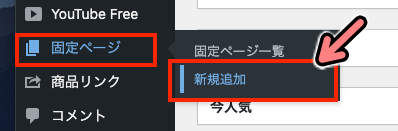
↓「固定ページ」にカーソルを合わせ「新規追加」をクリック

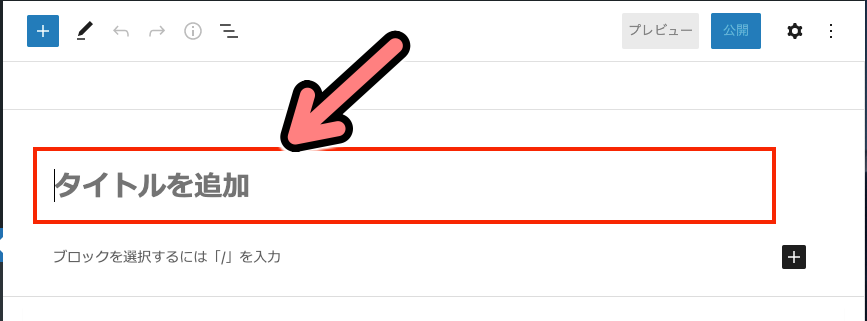
↓まずはタイトルを入力していきましょう

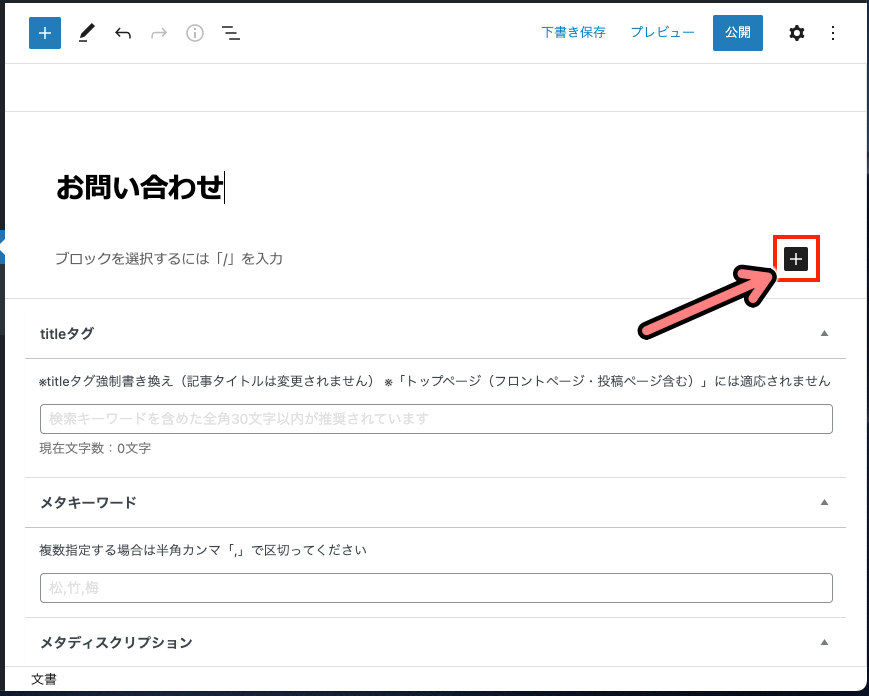
↓今回は「お問い合わせ」と入力。入力が終わったら+マークをクリック

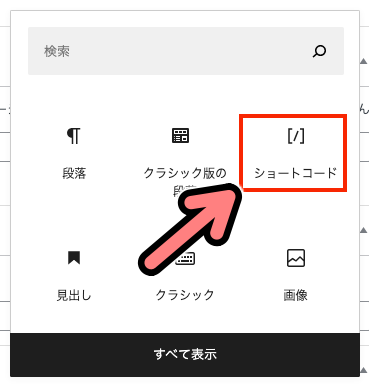
↓「ショートコード」をクリック

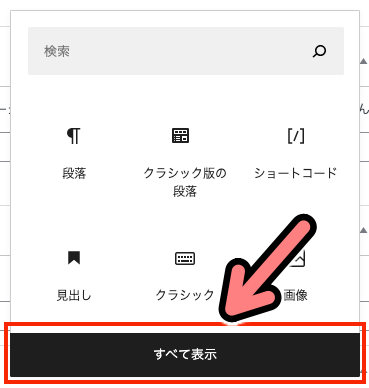
見当たらない場合は?
↓「ショートコード」が見当たらない場合は「全て表示」をクリックしましょう

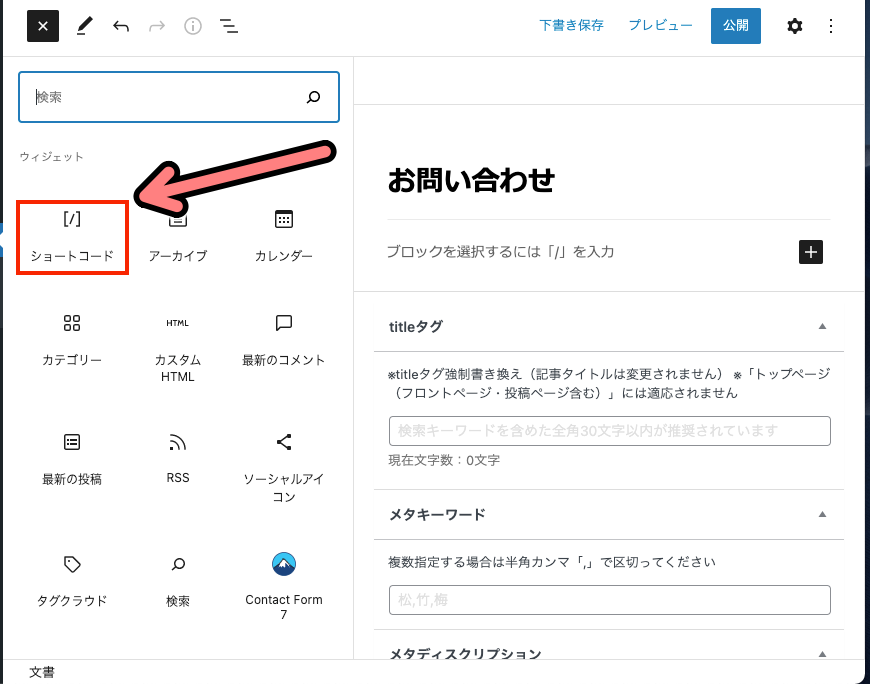
↓一覧のウィジェット欄にあります◎

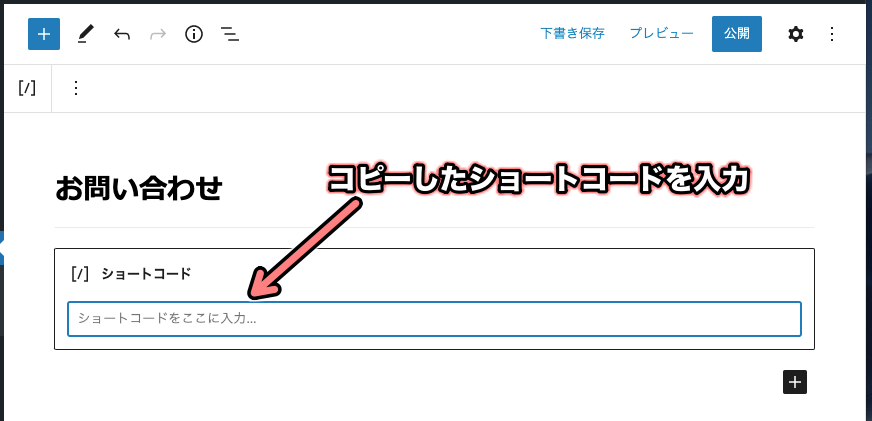
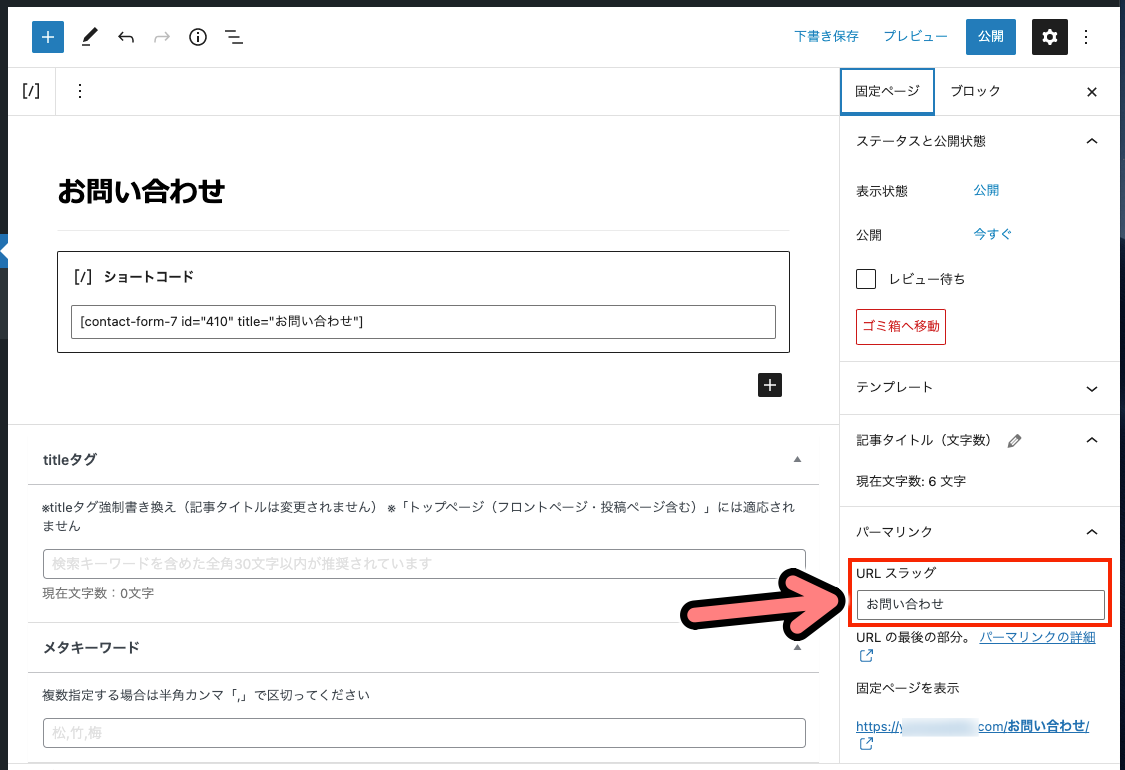
↓Contact Formの設定でコピーしたショートコードを貼り付けます。

これ!

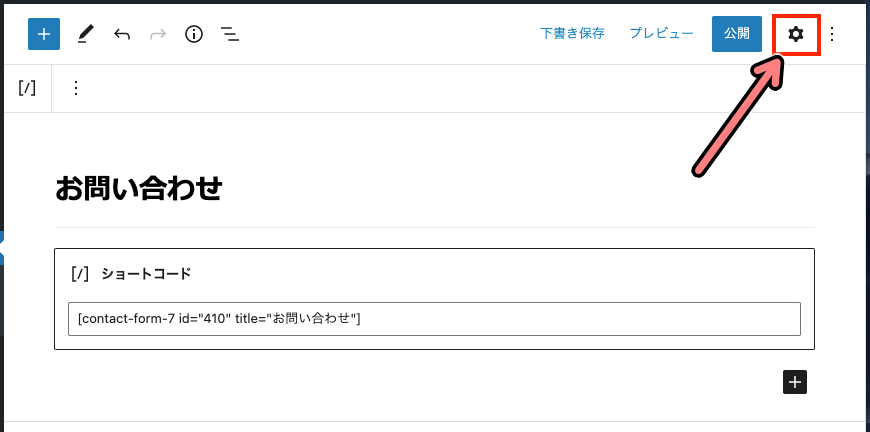
↓入力したら、パーマリンクを設定します。まずは右上の歯車マークをクリック

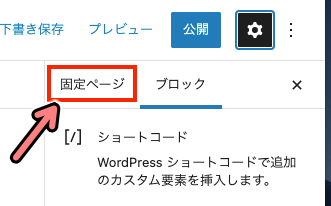
↓「固定ページ」のタブをクリック

↓URLスラッグを書き換えましょう。

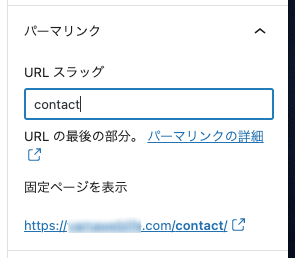
↓ひとまず今回は「contact」と入力しましょう。

※あくまでここの文字列は自由ですが、「お問いわせ」と関連のある英単語のキーワードがオススメです。
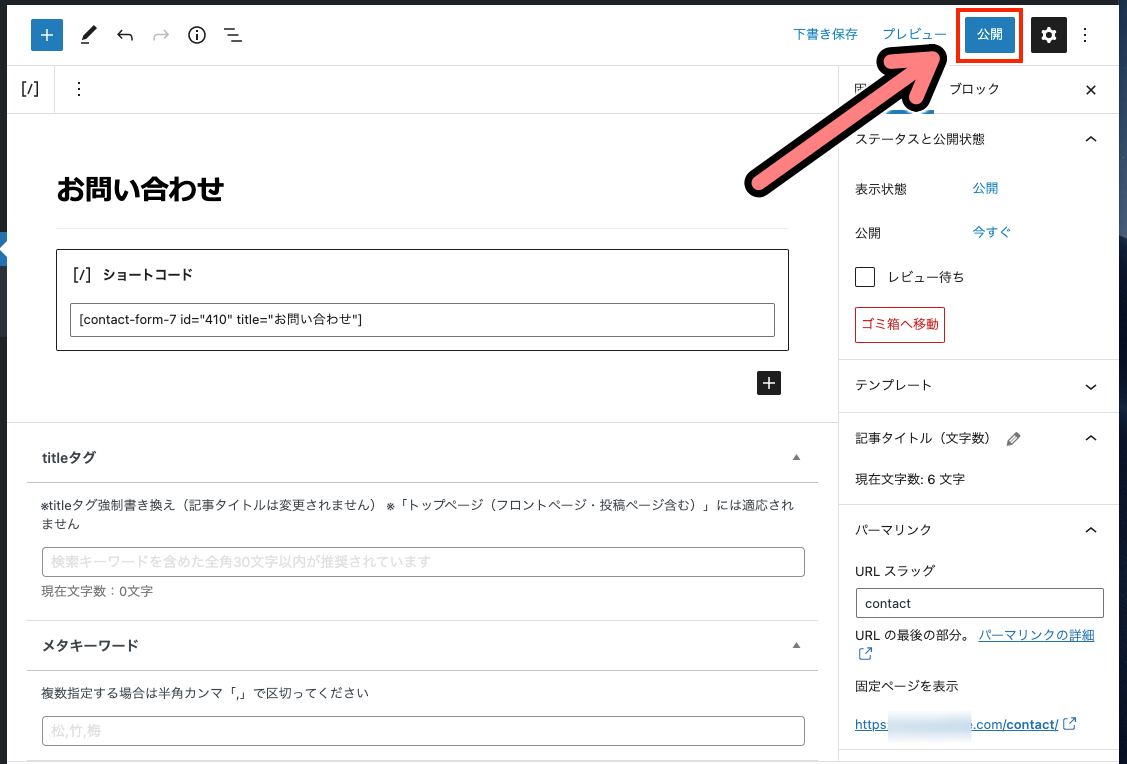
↓入力が終わったら、右上の「公開」をクリック

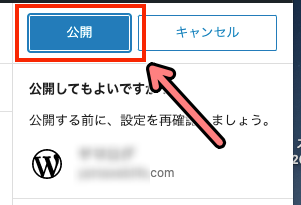
↓確認が出るので「公開」

↓これで公開されました

固定ページの「お問い合わせ」ページ作成はこれで完了です!
最後にブログにお問い合わせページを設置し表示させましょう!
すぐ終わるので一息な頑張りましょう!
カスタマイズからブログにお問い合わせページを設置
※今回の解説にはAFFINGER6のテーマを利用していることを前提で進めます。
他のテーマを使っていても、ある程度は共通なので参考にしてみてください◎
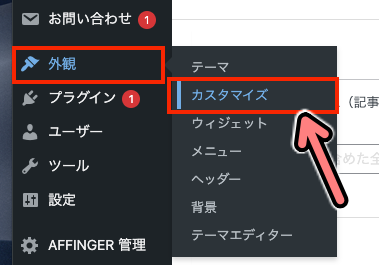
↓WordPressのダッシュボードから「外観」にカーソルを合わせ「カスタマイズ」をクリック

↓「メニュー」をクリック
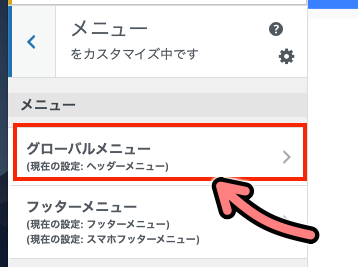
↓「グローバルメニュー」をクリック

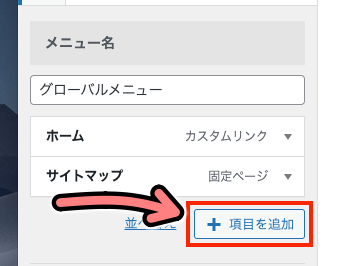
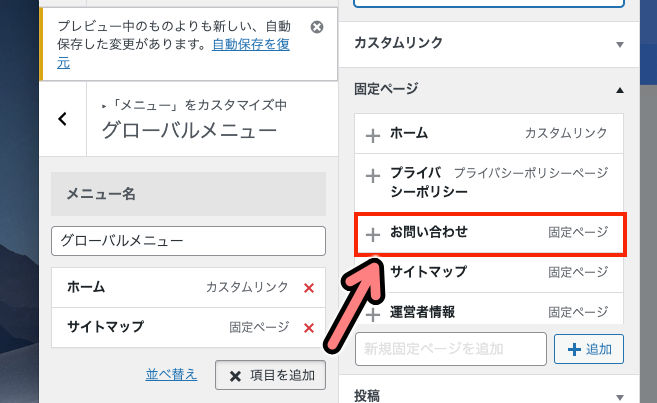
↓「+ 項目を追加」をクリック

↓「お問い合わせ」をクリック

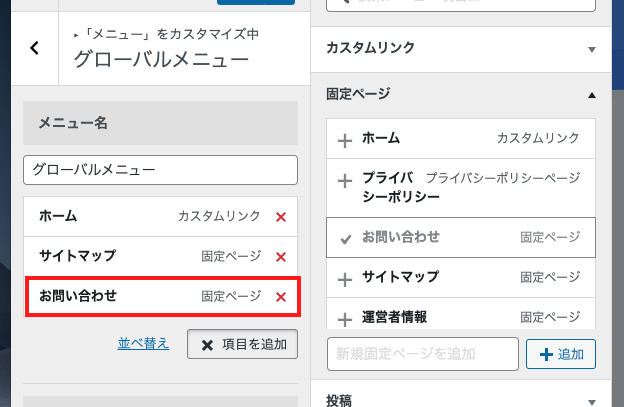
↓するとグローバルメニューの方に「お問い合わせ」が追加されます

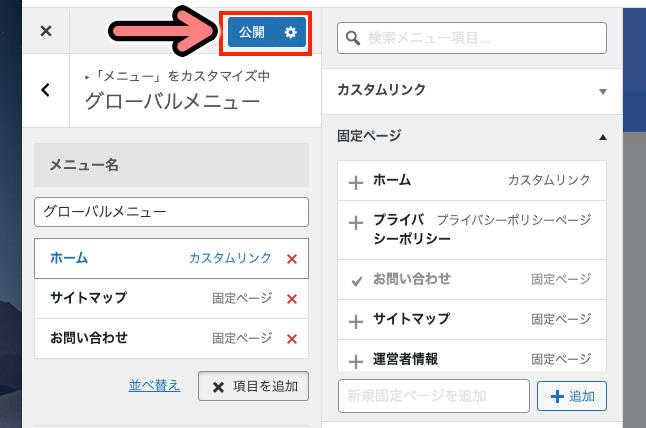
↓「公開」をクリックして設定は完了です!

最後にブログにちゃんと反映されているかチェックしてみましょう!
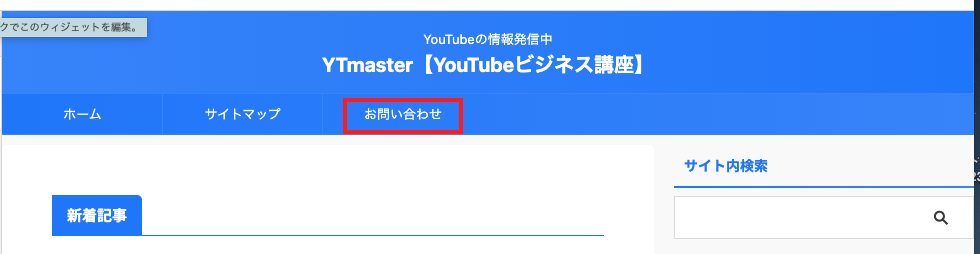
↓このようにヘッダーメニューに「お問い合わせ」が設置されていればOK!

クリックして実際にどんなページができたか確認してみましょう!
↓するとこんな感じでお問い合わせフォームが表示されているはずです。

こうなっていればOK!
これで全ての作業は完了です!作業お疲れ様でした!
「Contact Form 7」をカスタムする
今後、コンテンツを追加予定です。もうしばらくお待ちください。
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説しています。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
良かったらぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1







