
こんにちは山蔵です!
WordPress(ワードプレス )でブログを始めるためには、まず最初にサーバーを借りる必要があります。
その準備をまずはしていきましょう!
【Step1】サーバーを契約する!Xサーバーの契約手順とおすすめ料金プランについて細かく解説していきます!
*作業の所要時間は15分
目次
サーバーって何?
インターネット上にワードプレスのブログを作るためにはまず、サーバーを借りる必要があります。
いわゆるレンタルサーバーってやつです◎
費用は、年間で1万円前後で借りることができます。
ではそもそもサーバーって何なのか?という点をまずはざっくり解説しますね!
サーバーとは、インターネット上の土地のことです。
【サーバー = 土地】
例えば現実世界でお店を構えるとしたら、まずは土地が必要ですよね!
それと同じくまずはサーバーが必要になります◎
そしてドメインとは、お店の住所にあたる部分です。
ドメインを取得して、サーバーに割り当てることでインターネット上でサイトにアクセスすることができるようになります◎
ここについては【Step2】で詳しく解説していきますね!
そしてワードプレス(ブログのソフト)が店舗にあたり、ブログの記事(コンテンツ)が商品にあたります。
プラグイン(ワードプレスのアプリ)が店舗の内装や設備で快適に使うための道具です。
今はよく分からなくても大丈夫です!やっていけば理解できるので!
とりあえず順番に作業をしていけばブログは立ち上げられるので安心してついて来てください◎
【推奨】Xサーバーを契約する
レンタルサーバーは、調べてみるといくつも出てきます。
価格も安いものから高いものまで様々で、どこの会社のサーバーを借りようか迷うと思います。
その中でも、圧倒的におすすめなのが「Xサーバー」です!
当然、山蔵もXサーバーをレンタルしてこのサイトを作っています◎
↓↓ Xサーバーはこちら ↓↓
Xサーバーを推奨する大きな理由
・アクセスが集まっても安定している
・SSDのためサイトの表示速度が早い
・万が一データが飛んでしまった場合でもデータ復旧サービスがあるので安心
・サポートがしっかりしていて、問い合わせをしてからのレスポンスや対応が早い
・Q&Aやマニュアルも充実していてわかりやすい
・定期的に新規サーバー契約者に向け、1ドメイン永久無料キャンペーンやっていてお得
(キャンペーンをやっているタイミングを見計って契約するのがおすすめ!)
実際に僕の周りで、操作ミスでデータを飛ばしてしまった人が数人います。
ですが、サポートに問い合わせたらすぐに返事が来て素早く復旧作業をしてもらい無事にサイトが戻りました◎
なので初心者の方でも安心して使うことができます。
特にワードプレスを初めて使う場合だと、設定などあれこれいじってる時に「間違って大事なコードを消してしまってサイトがうまく表示されなくなった・・・!泣」なんてトラブルもたまにあるため、そのような時にサポートがしっかりしていれば怖くないですよね!
それ故に業界からの信頼も厚く、多くの有名ブロガーやアフィリエイターの方々も使っています◎
僕もずっと使っていますが、ストレスなく使えているためおすすめです!
定期的にドメイン永久無料キャンペーンもやっているので、タイミングよくサーバーを契約すればお得に使えます◎
「Xサーバーは高い!」という意見も多いですが、月換算だと1000円くらいなのでここはケチらない方がいいです・・・汗
サービスが充実している分、初心者でも安心して使えるので◎
ドメイン無料キャンペーンがお得!
またエックスサーバー![]() を契約するタイミングによっては、1つ目のドメインが永久無料のキャンペーンを定期的に行っているのも大きなポイントです!
を契約するタイミングによっては、1つ目のドメインが永久無料のキャンペーンを定期的に行っているのも大きなポイントです!
このキャンペーンは、年間通して定期的にやっているので非常にお得です◎
もし「今すぐブログを立ち上げたい!」という状況でなければ、キャンペーンが始まる時期を待ってからスタートさせると非常にお得です!
↓キャンペーンはこんな感じ!

契約の手順&おすすめ料金プラン
Xサーバーを契約&料金プラン
ではここからは、Xサーバー契約の手順を解説していきます!
5分もあれば余裕でできちゃいます◎
作業の途中で、おすすめの料金プランも紹介しますね!
↓まずはXサーバーの申し込みページにアクセスしましょう(別ウィンドウで開きます◎)
↓ページを開いたら「お申し込み」タブをクリック

*作業画像をキャプチャした当時は、キャンペーン中だったので途中で料金支払いの手続きをする画面はありません。
キャンペーン期間外だと、料金の支払い画面も出てきます。
料金の支払い方も後半でちゃんと解説しますのでご安心ください◎
↓「サーバーお申し込みフォーム」をクリック

↓初めてご利用のお客様「新規お申し込み」をクリック
(画像キャプチャした当時は、キャンペーン注で10日間無料お試しがついていました)

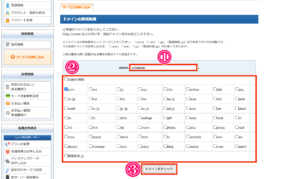
↓サーバー契約内容を入力する画面が出ます。

プランは【X10プラン】でOK
普通に個人で使う分にはサーバーレンタルのプランは【X10】で十分です◎
山蔵も同じく【X10】プランを使っています。
↓ちなみに料金はこんな感じ

↓「X10プラン」にチェックを入れます

*今回のやり方では「WordPressクイックスタート」にチェックは不要です
↓「Xserverアカウントの登録へ進む」をクリック

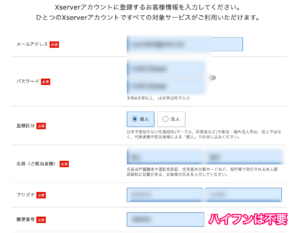
↓この画面に切り替わったら、個人情報を入力していきます。

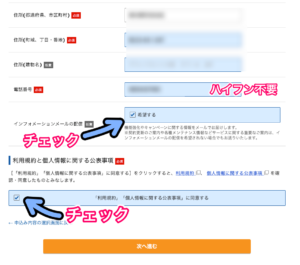
↓必須項目を入力していきましょう!


↓一通り入力が終わったら「次へ進む」をクリック

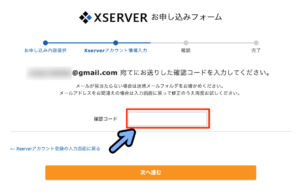
↓「確認コード」入力画面に切り替わります

確認コードはメールで届く
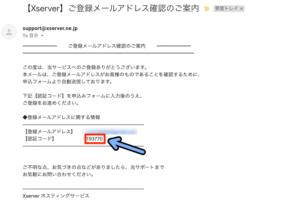
↓登録に使ったメールアドレスに、Xサーバーから「こ登録メールアドレス確認のご案内」というメールが届いています。
ここに記載されている【認証コード】の数字を確認しましょう。

コピーして貼り付ければOK
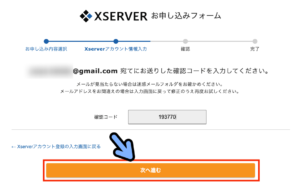
↓「確認コード」の部分に、メールに記載されていた【認証コード】を入力したら
「次へ進む」をクリック

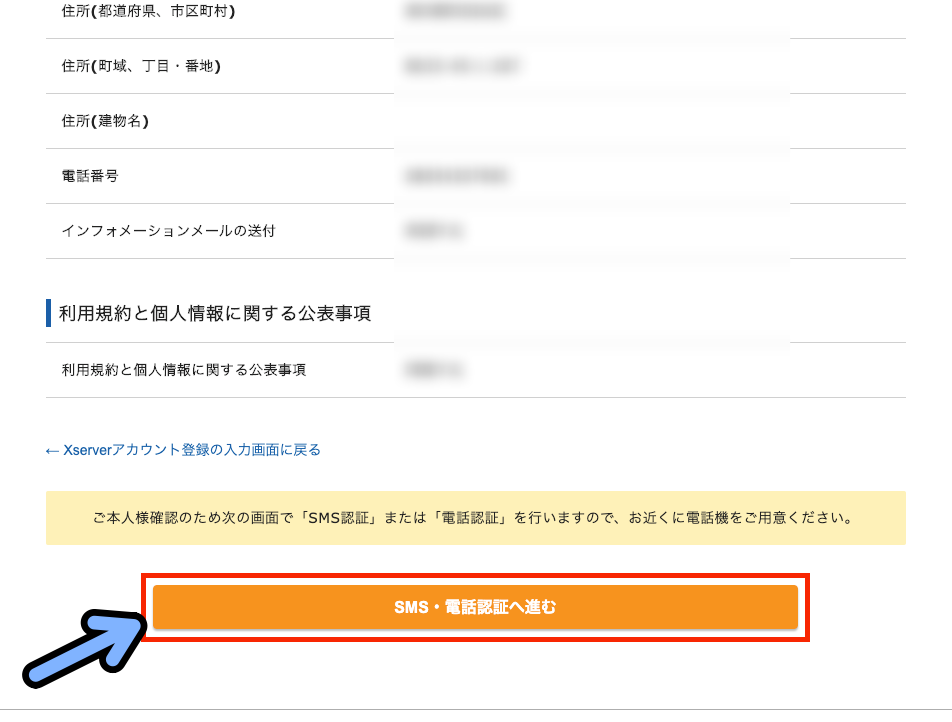
↓入力内容を確認するページに切り替わります

↓確認して問題がなければ「SMS・電話認証へ進む」をクリック

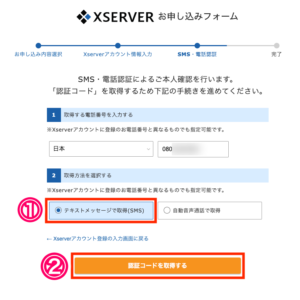
↓①「テキストメッセージで受信」を選択し、②「認証コードを取得する」をクリック

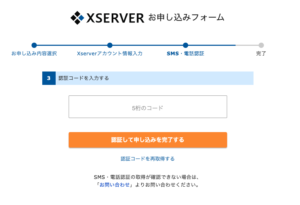
↓認証コードを入力する画面に切り替わります。

認証コードがすぐにSMSで届く
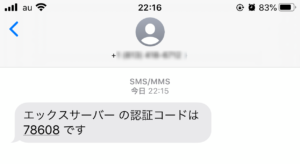
↓登録した電話番号(携帯・スマホ)にSMSで認証コードが記載されたメッセージが届きます

ここに記載されている数字を入力します
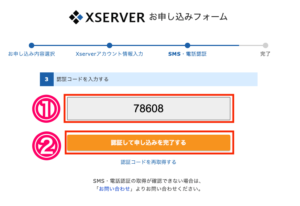
↓①SMSに記載されている認証コードを入力する
②「認証して申し込みを完了する」をクリック

これで申し込みは完了です!
↓このような画面が出たら「閉じる」をクリックしてOKです。

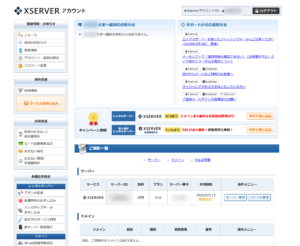
↓最後に、XSERVER アカウントの管理画面が出ます。
*ここは必ずブックマークしておきましょう!

次に料金の支払いを行っていくので、画面を閉じずに引き続き作業しましょう!
超重要
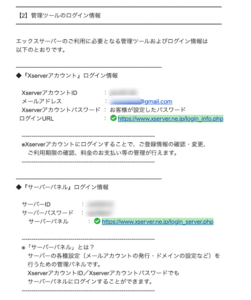
契約が完了すると、登録したメールアドレスに
【Xserver】■重要■サーバーアカウ
というメールが届きます。

この中には、サーバーにログインするためのID・パスワードなどの超重要な情報が含まれているので必ず保管しておきましょう!
今後作業していくにあたって、Xサーバーにログインするときに必要になります◎
↓特にこの部分はよく使うので、必ず控えておきましょう!

料金を支払う
今回、作業画像をキャプチャした当時はキャンペーン中だったので途中で料金支払いの手続きをする画面はありませんでした。
キャンペーン期間外だと、料金の支払い画面も契約時に出てきます。
ここから、契約後に料金を支払う手順を解説していきます◎
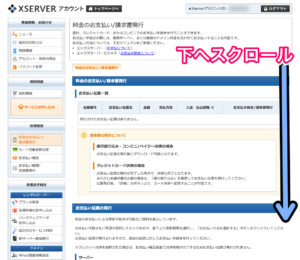
↓まずはXSERVER アカウントの管理画面を開き、左側にある決済関連の欄の「料金のお支払い/請求書発行」をクリック

↓この画面が出たら下へスクロール

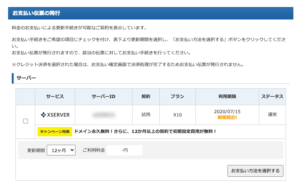
↓お支払い伝票の発行「サーバー」の項目までいきましょう

↓①にチェックを入れ、②の更新期間を選びます。最後に③「お支払いを選択する」をクリック

↓お支払い方法の選択画面が出ます。

↓支払い方法を選んで、あとは必要情報を入力していけば完了です◎

作業お疲れ様でした!
Xサーバーの解約方法
最後に一応、サーバーの解約方法も解説していきます!
1分あればできるので簡単です◎
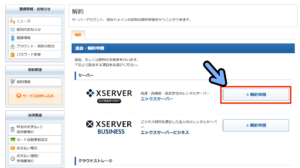
↓XSERVER アカウントの管理画面を開き、左側にある解約手続き「解約」をクリック

↓エックスサーバーの「解約申請」ボタンをクリック

↓「解約申請」ボタンをクリック

↓「サーバーアカウントの解約申請(確定)」をクリックします

↓これでサーバーの解約は完了です!

【Step2】ドメインの取得手順はこちらから!
サーバーの契約が終わったら、次にドメインを取得していきましょう!
【step2】ブログのドメインを取得する!Xドメインの契約手順を解説! (所要時間:約10分)
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説していきます。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
良かったらぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1






