
こんにちは山蔵です!
今回は、プラグインの「PS Auto Sitemap」を利用してWordPressのブログにサイトマップを作成していきましょう!
サイトマップを作成することで、サイトに訪れた読者さんがサイトの全体像を見たりコンテンツを一覧で探す時にも役立つので作成して設置しましょう!
作業時間は10〜15分あればできます。
【step9】で既に「PS Auto Sitemap」をインストールしている方はこのまま作業に入りましょう!
「PS Auto Sitemap」をインストールしていない場合は、インストールして有効化させてから作業に入ってください。
目次
サイトマップ作成の手順
では早速サイトマップを作成しブログに表示させるまでの手順を解説していきます。
今回は、大きく分けて3つの設定をしていきます
1、固定ページで「サイトマップ」のページを作成
2、プラグイン「PS Auto Sitemap」を設定
5、「サイトマップ」をブログに表示させる設定
少々工程は多いですがいつも通り、ひとつづつ画像付きで丁寧に解説していくのでご安心ください◎
難しいことはないので10分あれば終わる作業です◎
固定ページでサイトマップ作成 & PS Auto Sitemapを設定
※この作業では、WordPress内を行き来するのでダッシュボードを新しいウィンドウorタブで2つ開いてから作業してください。
↓こんな感じ

まず片方のダッシュボードで、
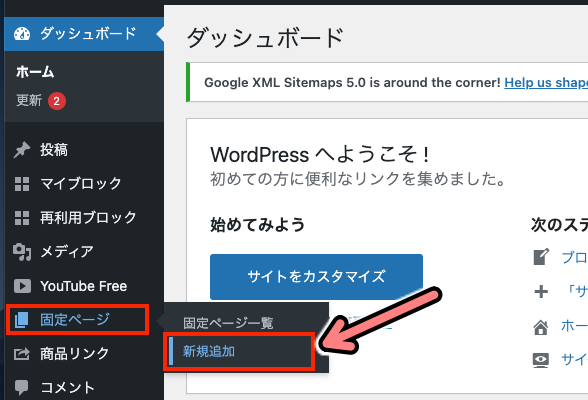
↓「固定ページ」にカーソルを合わせ「新規追加」をクリック

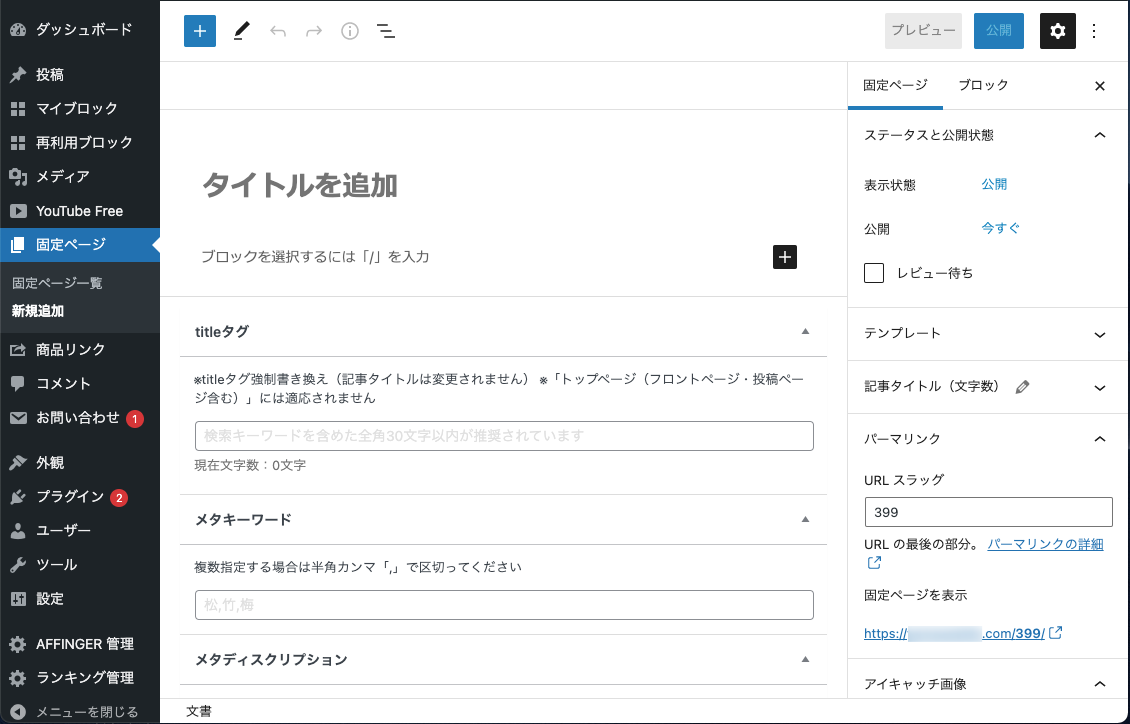
↓この様な画面が開きます

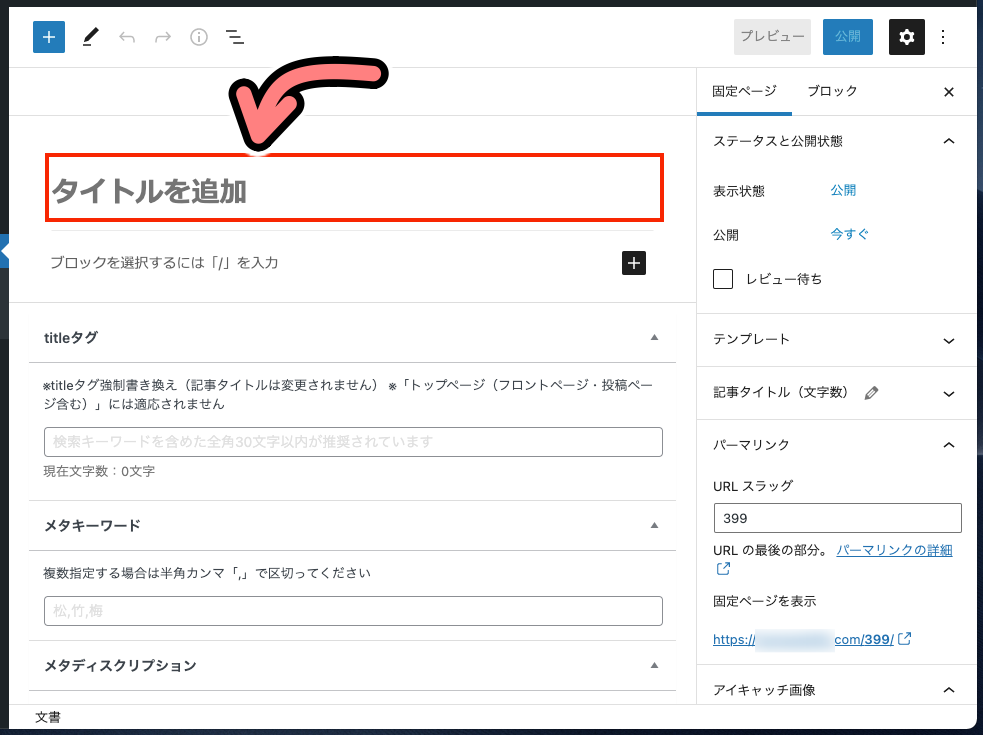
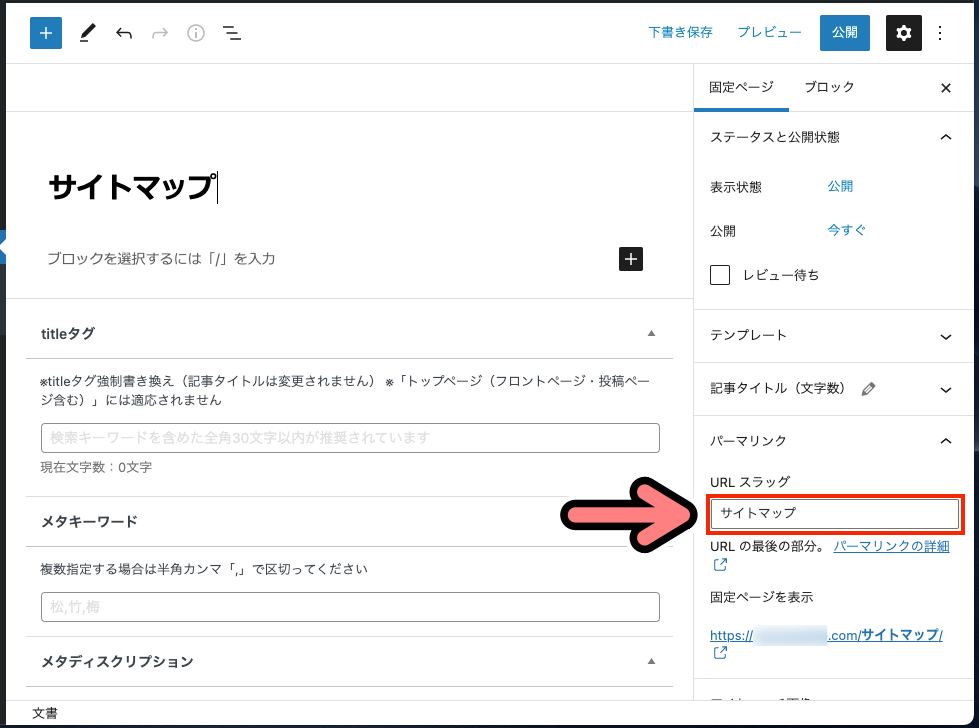
↓「タイトルを追加」をクリックし「サイトマップ」と入力しましょう

↓入力したら、次にパーマリンク欄にある「URLスラッグ」直下の文字列をクリック
*右サイドメニューが出ていない場合は、右上の歯車マークをクリックすると出てきます

↓「サイトマップ」だったものを「sitemap」に書き換えます。これでパーマリンクが書き換えられました。

↓次に+マークをクリック

↓「カスタム HTML」をクリックします

ヒント
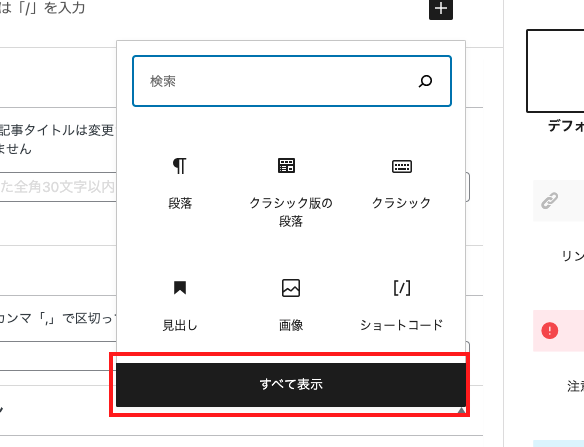
↓「カスタム HTML」が見当たらない場合は「すべて表示」をクリックし、一覧の中から探しましょう!

↓一覧の中で探しましょう

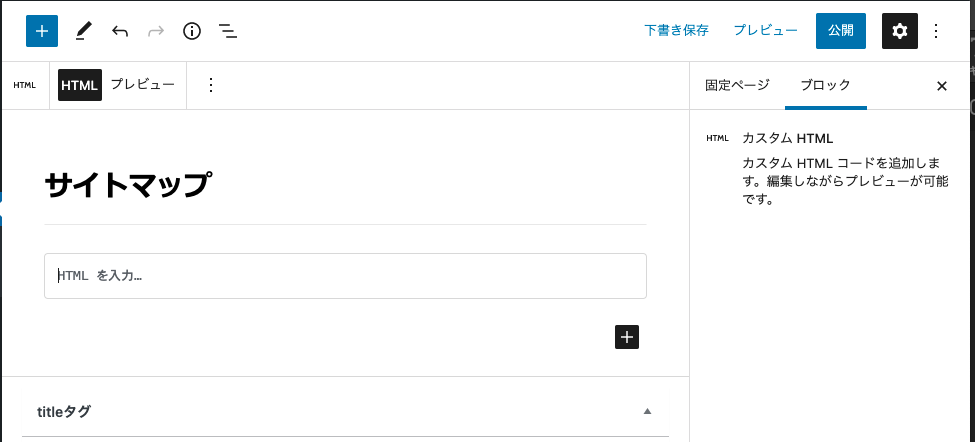
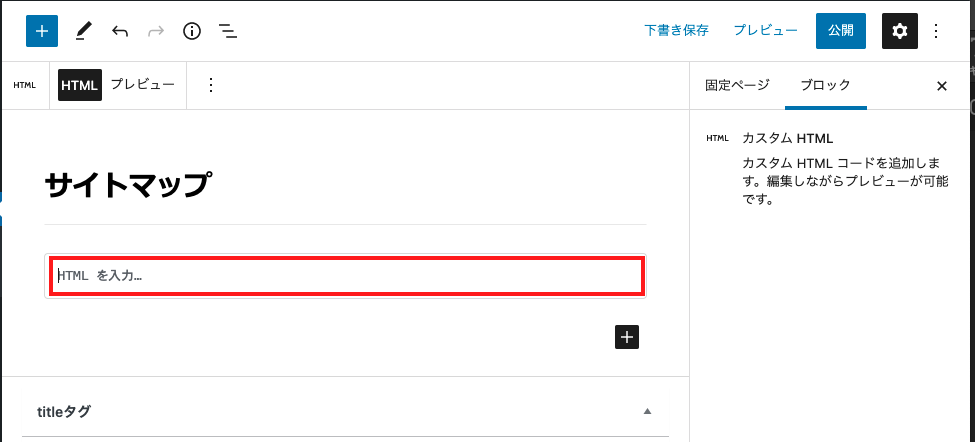
↓このようになります

ここで一旦、右上の「下書きを保存」をクリックしておきましょう。
このページは引き続き設定をするので閉じないでください!!
次に、予めもうひとつ開いておいたダッシュボードの方を出しましょう。
↓「プラグイン」にカーソルを合わせ「PS Auto Sitemap」をクリックします

↓「PS Auto Sitemap」の設定画面が出ます。一番下にHTMLコードがあります。

↓大きい画像で見て見ましょう。

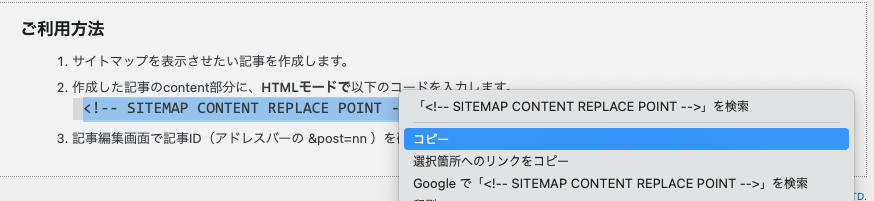
↓このコードを丸々コピーします

このページも引き続き設定をするので閉じないでください!!
↓そしてサイトマップを作成した方のタブに戻って、「HTMLを入力...」の箇所をクリック

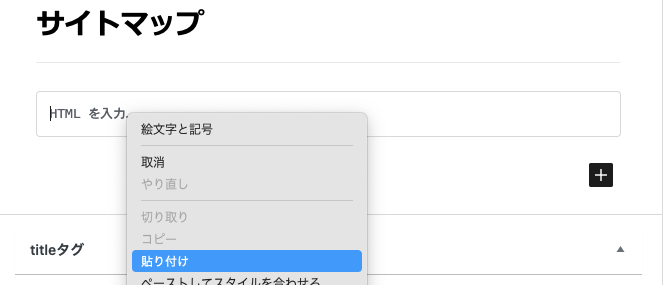
↓先程コピーしたHTMLコードを貼り付けます

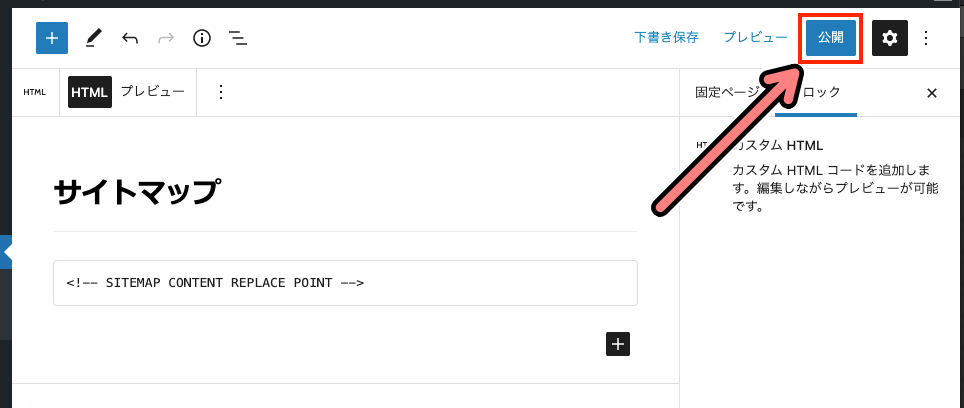
↓貼り付け終わったら右上の「公開」をクリック

↓確認が出るので「公開」をクリック

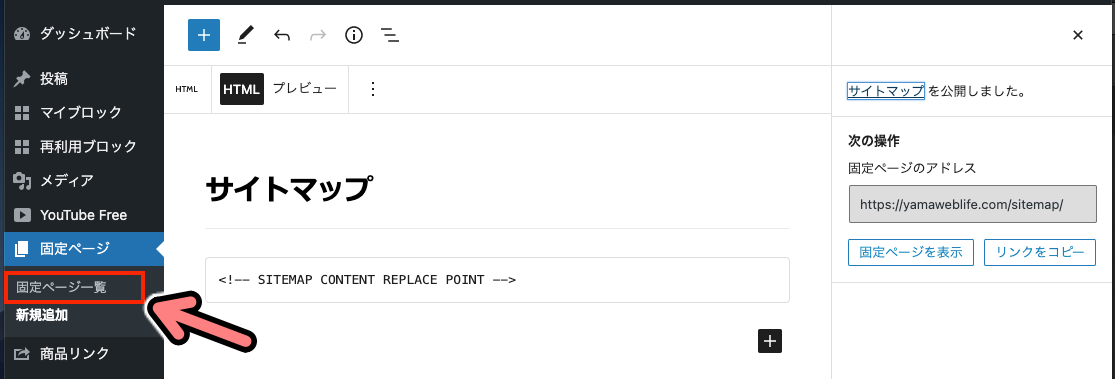
↓公開されたら、左サイドバーの「固定ページ一覧」をクリックします

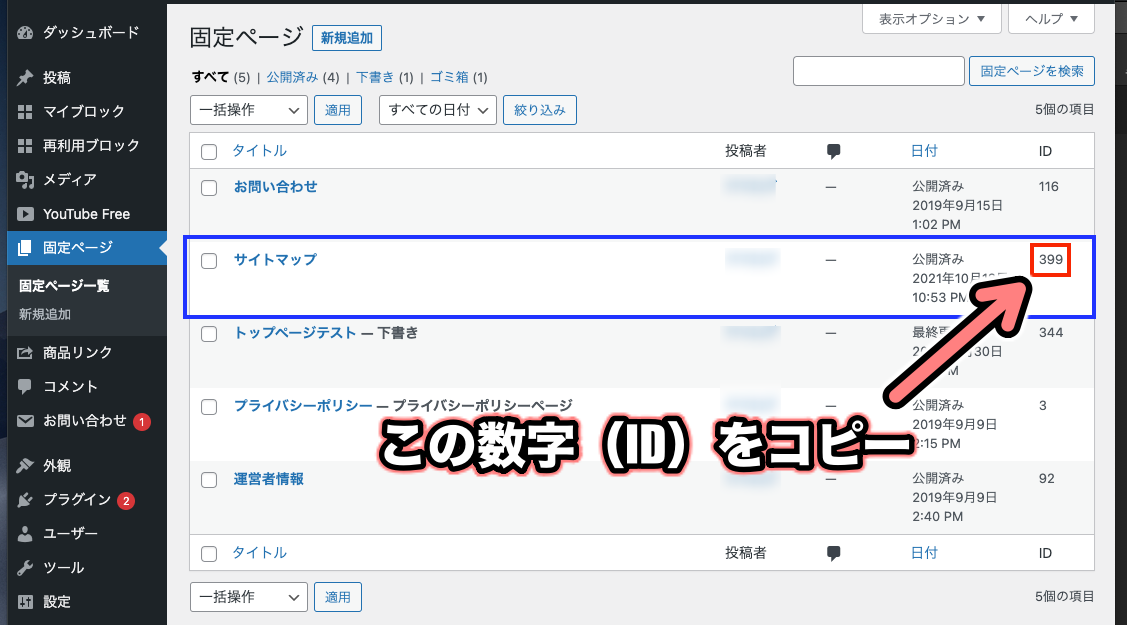
↓先程作成した「サイトマップ」のページのIDをコピーします。参考画像の場合だと[399]です。
※各個人ごとにIDは異なります

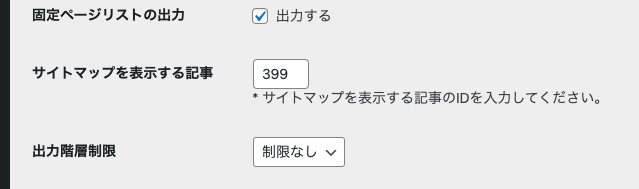
↓もう一方のタブの「PS Auto Sitemap」の設定画面で「サイトマップを表示する記事」の空欄に先程コピーしたIDを貼り付けます。

↓IDを入力しました

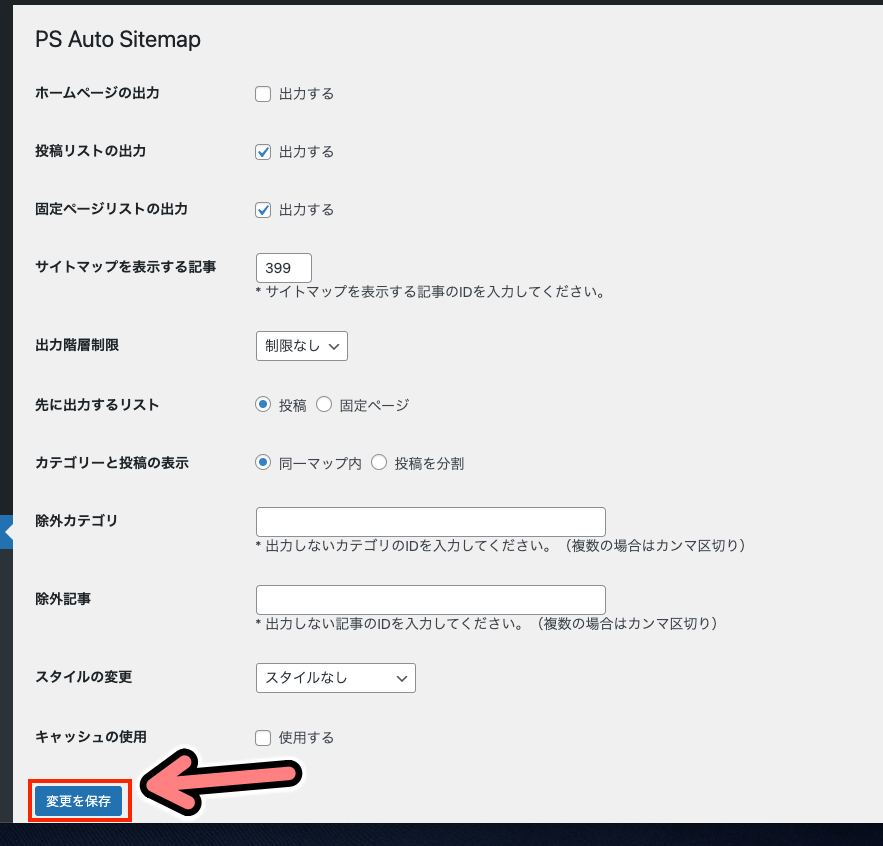
↓全体の設定はこの様になっています。「変更を保存」をクリック

一旦ここで「サイトマップ」のページ作成と「PS Auto Sitemap」の設定は完了です!
ここまでの作業お疲れ様です。
次にもうひと作業ありますが、ここまでよりは全然簡単なので頑張りましょう!
「サイトマップ」をブログに表示させる設定
最後にブログに「サイトマップ」を表示させる設定をしていきます。
※ここから先はAFFINGER6を使っていることを前提に解説をしていきます。
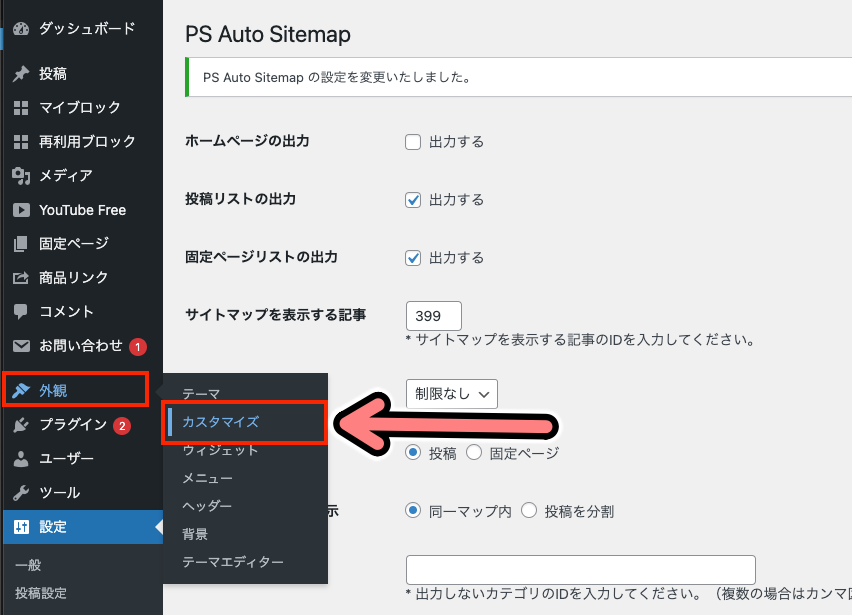
↓ダッシュボードの「外観」にカーソルを合わせ「カスタマイズ」をクリック

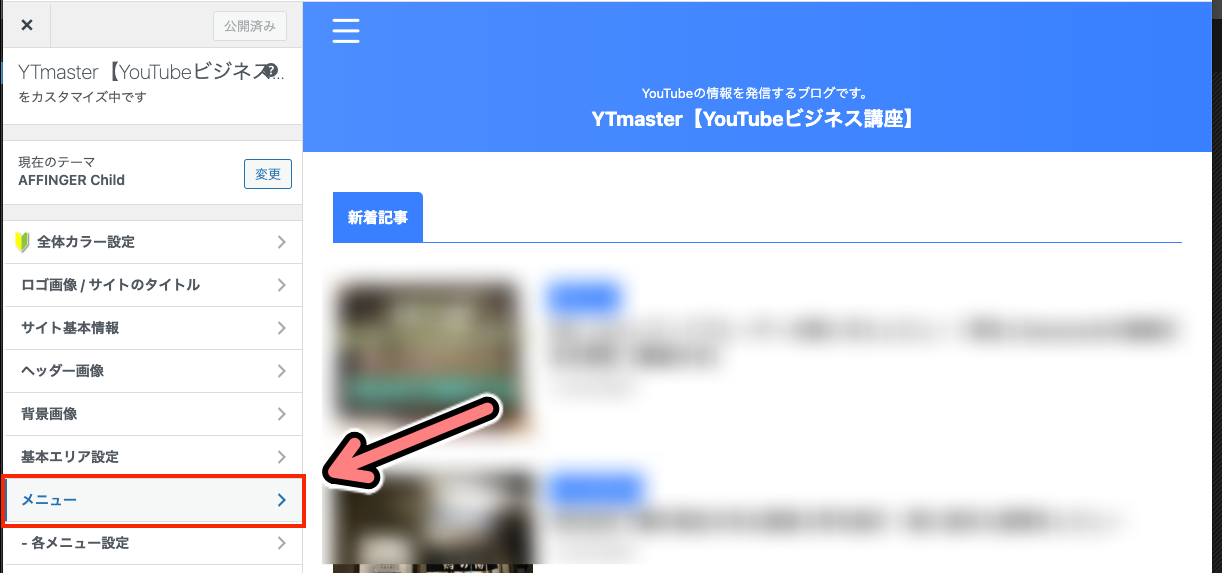
↓この様な画面に切り替わります。サイドバーの「メニュー」をクリック

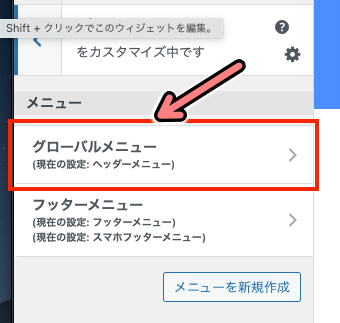
↓「グローバルメニュー」をクリック

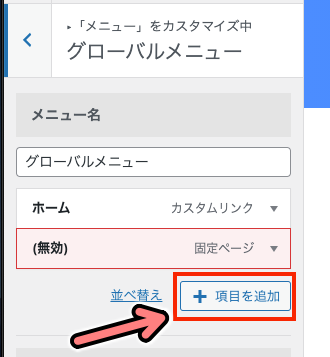
↓「+項目を追加」をクリック

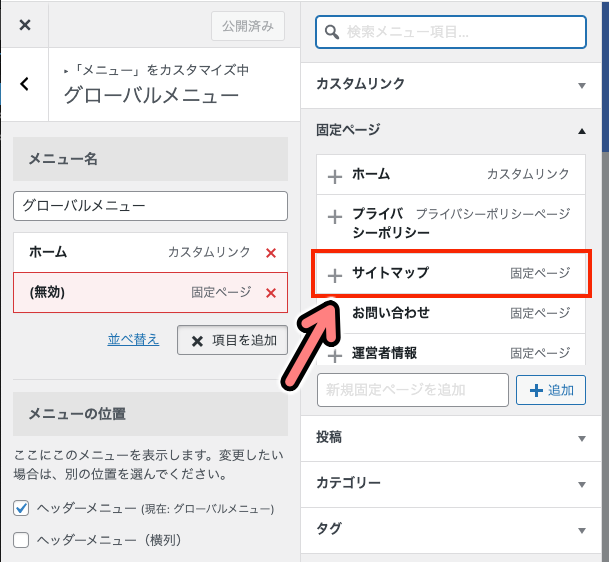
↓「サイトマップ」をクリックします。
※これが前工程で作成した固定ページの「サイトマップ」です

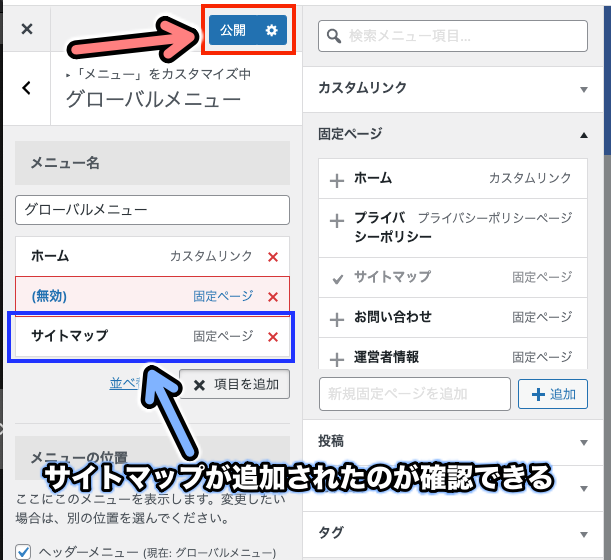
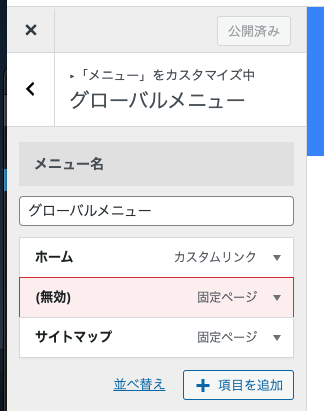
↓すると左側のメニューに「サイトマップ」が追加されたのが確認できます。そうしたら「公開」をクリック

↓「公開済み」になったら設定は完了です!

最後にブログにアクセスしてどのように反映されたかを確認しましょう!
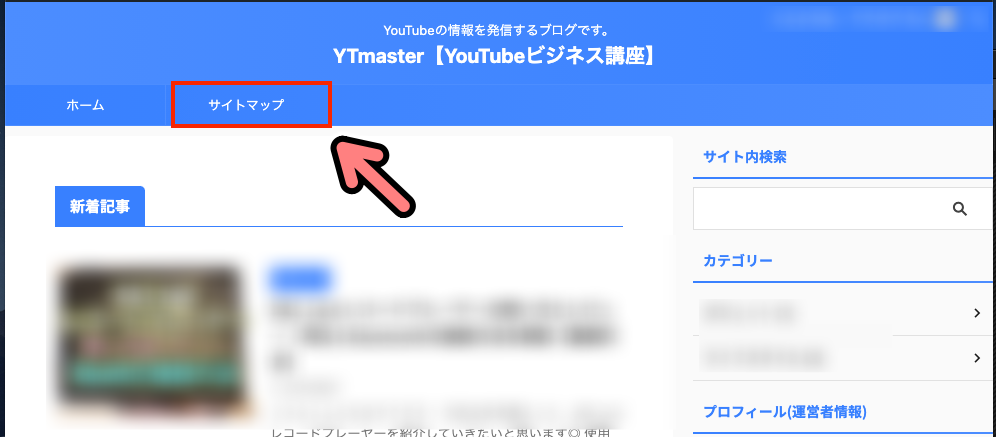
↓ブログのヘッダーメニュー部分に「サイトマップ」が追加されているはずです。

↓ちゃんと表示されればOK

※記事や固定ページ・カテゴリがひとつも作成されていない初期の場合は何も表示されません。
「サイトマップ」のページは「PS Auto Sitemap」を設定しているので記事やカテゴリ・固定ページが増えていくごとに、その都度自動で追加して更新してくれます◎
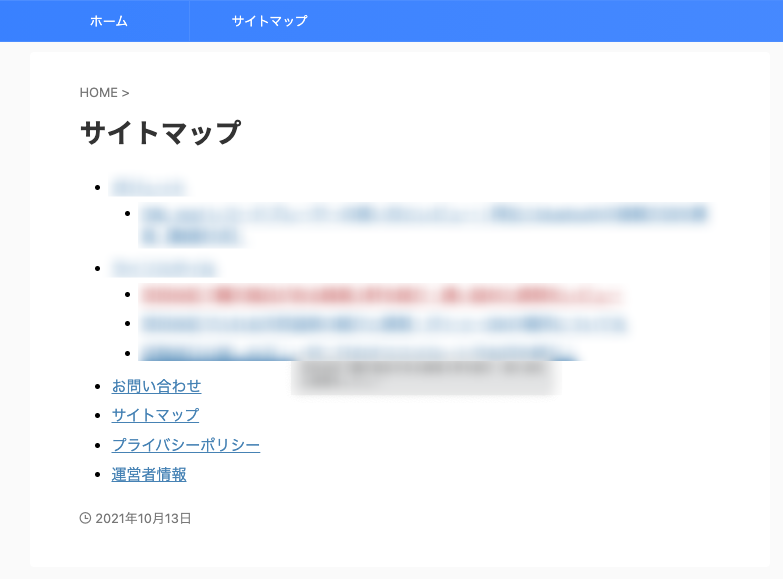
記事が増えてくると当サイトのサイトマップの様になってきます◎
以上で作業は完了です!
今回少し複雑な作業でしたが、ここまでお疲れ様でした!
【step13】サーチコンソールの設定はこちら!
次回は、GoogleサーチコンソールをWordPressと連携させる設定を解説していきます!
【step13】WordPressにGoogleサーチコンソールを設定する
この設定も必須なのでしっかりやっておきましょう!
おすすめのテーマ「AFFINGER6」
当記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説していきました。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1






