
こんにちは山蔵です!
今回は、WordPressで記事のカテゴリーを作成し設定していく方法を解説していきます!
カテゴリーを設定することで、ブログ内の記事(コンテンツ)がジャンルごとに分類・整理され非常に見やすく便利になります。
当然、読者様の利便性もアップするので必ず設定しておきましょう!
設定は簡単なので3分あればできます◎
目次
WordPressのカテゴリーとは?
カテゴリーとは、記事(コンテンツ)毎にジャンル分けしてまとめたものです。
カテゴリーを作成しておくと、ジャンルごとに記事を振り分けができるようになるため管理も楽になります。
またサイトの全体像も分かりやすくなりますし、ブログに訪れた読者様もカテゴリーごとに記事を探したりできるので利便性もUPするので一石二鳥◎
ブログの記事を書いていく前に、思いつくカテゴリーを一通り作成しておくと楽になります。
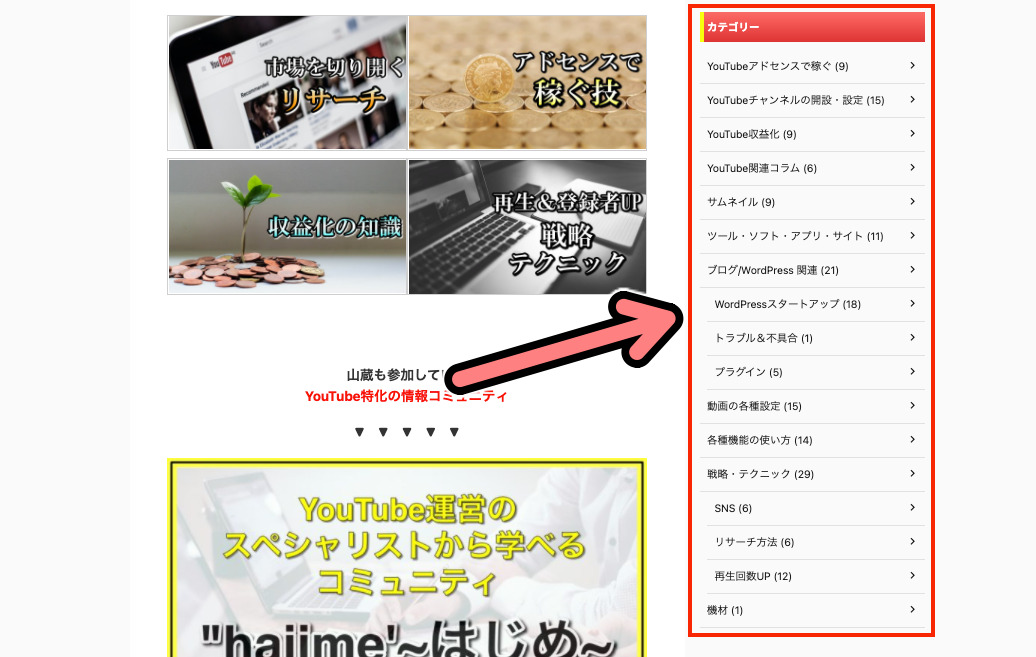
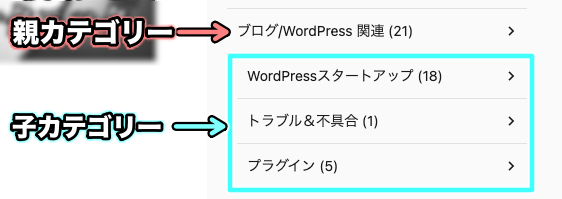
↓当サイトのカテゴリーはこんな感じ!

ちなみに当記事は「ブログ/WordPress 関連」「WordPresssスタートアップ」のカテゴリに振り分けています。
カテゴリーがどんな感じかもっと知りたい方は、当サイトYTmaster【YouTubeビジネス講座】のカテゴリーを実際に回って見てください◎
カテゴリーの作成&設定の方法
カテゴリーを作成する方法は2通りあります。
2通りの作成方法
・ダッシュボードのカテゴリーから作成【推奨】
・投稿(記事作成画面)から作成
今回の作業で、ひとまず思いつくカテゴリーを一通り作成してみましょう!
それでは早速設定方法を解説していきます!
ダッシュボードのカテゴリーから作成【推奨】
基本的にはこちらのやり方でカテゴリー設定をしましょう。
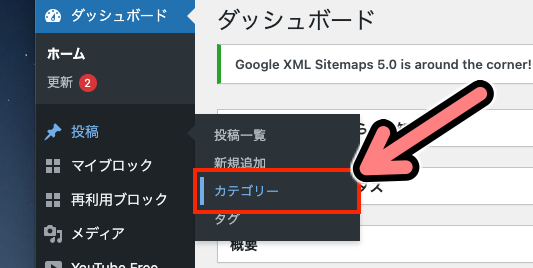
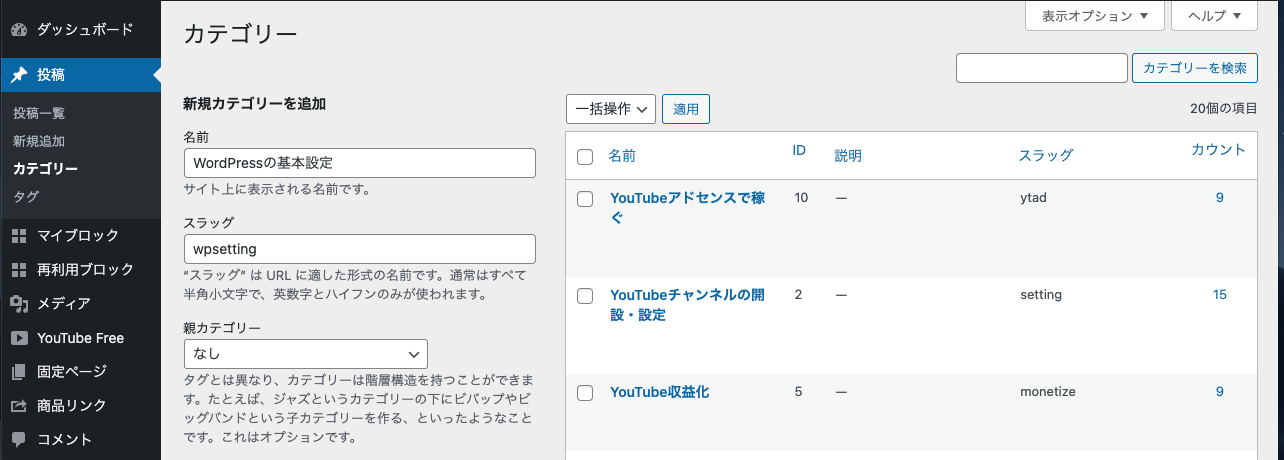
↓まずはダッシュボードを開き「投稿」にカーソルを合わせ「カテゴリー」をクリック

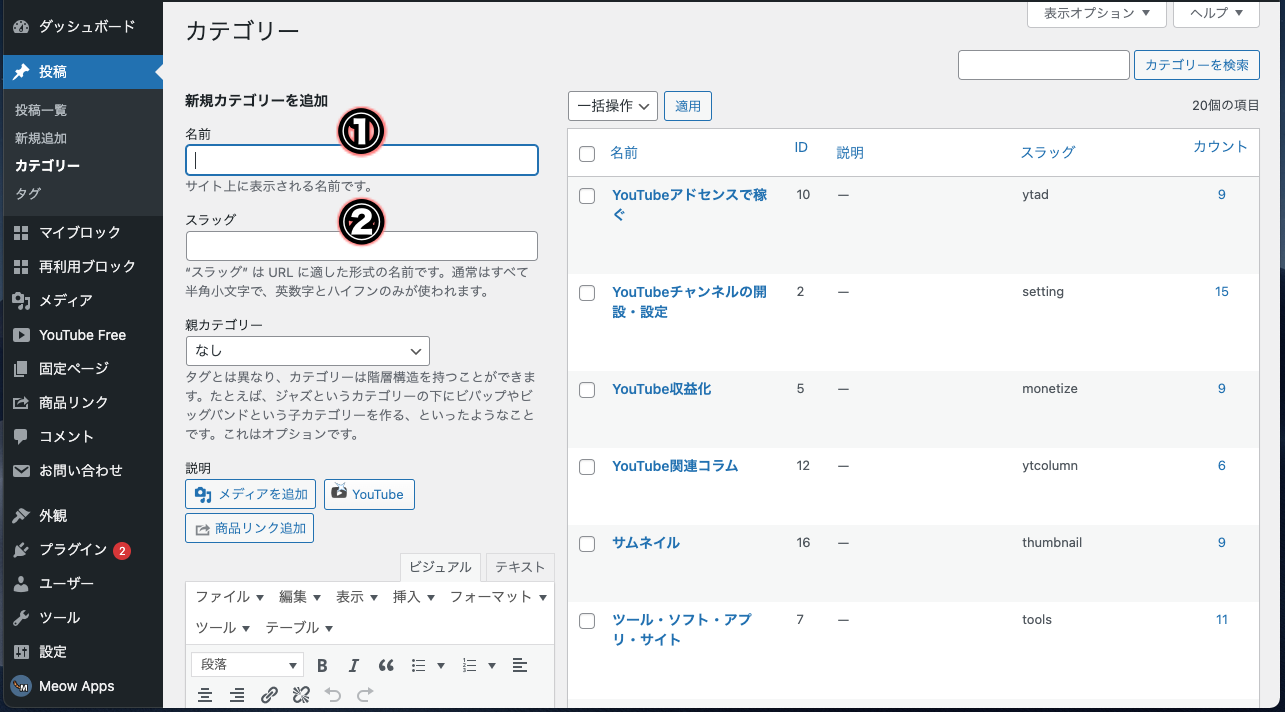
↓①カテゴリーの名前、②スラッグ(半角英数文字形式のみ)を入力します。
スラッグは、カテゴリー名に関係のある英単語などで構成するのがおすすめです

スラッグとは?
スラッグとは、カテゴリーページに使われるパーマリンクのことです。
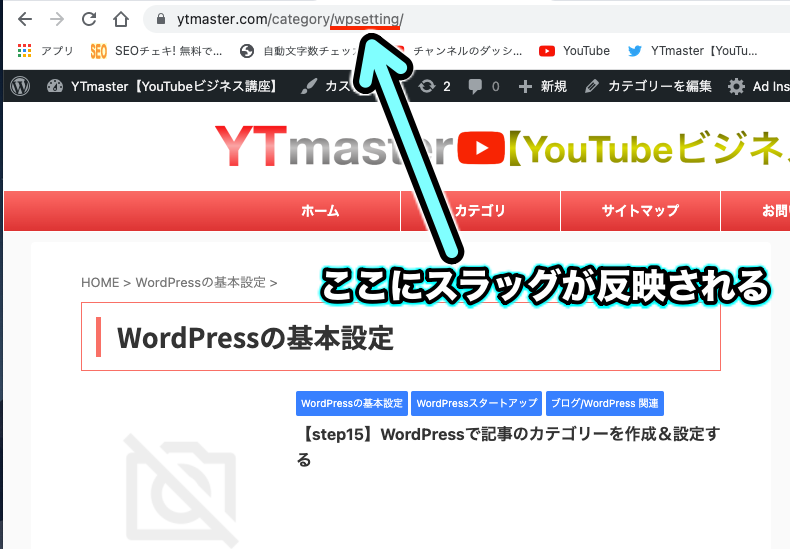
↓カテゴリーページのURLにこんな感じで反映されます。

通常、カテゴリーのページのURL構成は
http://www.ドメイン/category/スラッグ
という形になります。
↓当サイトだとこんな感じ
https://ytmaster.com/category/スラッグ/
カテゴリー名と関係のある英単語で構成するのがおすすめです。
またスラッグが長すぎると見にくくなるので、短くシンプルにまとめましょう◎
↓今回はこんな感じにしてみます。スラッグもWordPressの設定にちなんで「wpsetting」としました!

親カテゴリーは、【なし】でOKです。
親カテゴリーとは?
親カテゴリーを指定することで、カテゴリーの中にさらに細分化されたカテゴリーを作ることができます。
当サイトでいうと「ブログ/WordPress 関連」というWordPress全般を解説する大きなカテゴリー(親カテゴリー)。
その中に「WordPressスタートアップ」「トラブル&不具合」「プラグイン」といった小さいカテゴリー(子カテゴリー)がある状態です。

記事が増えてきて、カテゴリーに細分化が必要になった時によく使います◎
↓入力が終わったら、下までスクロールして「新規カテゴリーを追加」をクリック。

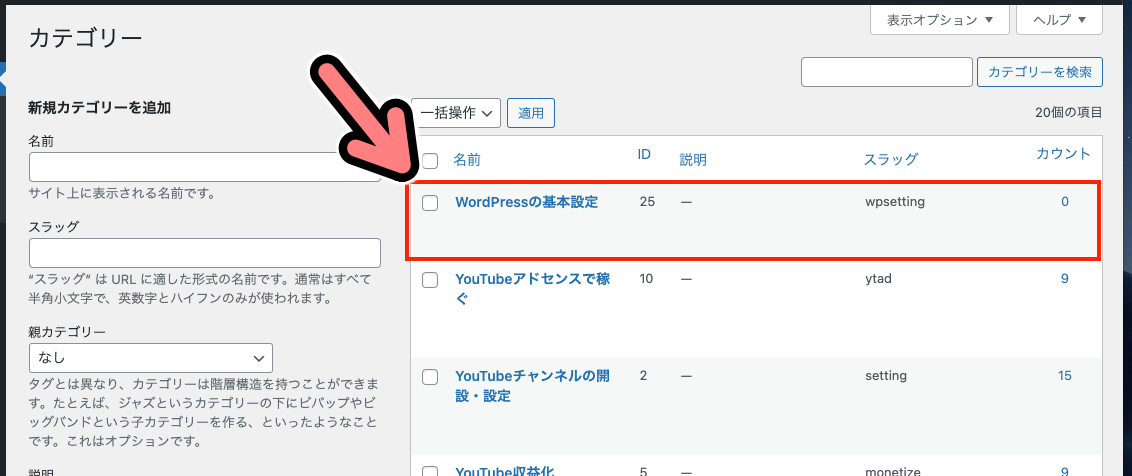
↓カテゴリーが追加されました!

これでカテゴリ設定は完了です!
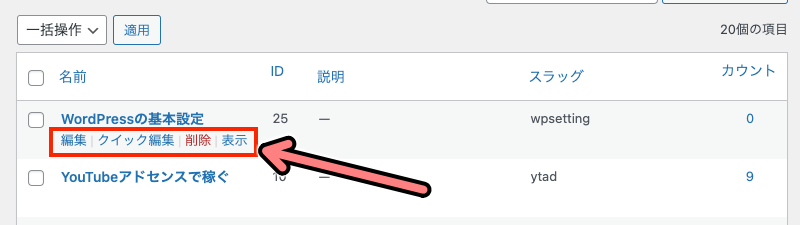
↓カーソルを合わせると、メニューが出てきます。
カテゴリー名やスラッグなどを変更したいときは「編集」、不要になった場合は「削除」をクリック。

これで設定作業は終了です!
次に、もう一つのやり方も一応紹介していきますね!一応覚えておいてください◎
投稿(記事作成画面)から作成
投稿の画面からもカテゴリ作成は可能です。
しかし、このやり方だとスラッグの設定ができません。
結局は先ほど紹介したカテゴリーの設定ページから、スラッグを書き換える必要があるので二度手間になります。汗
まずは投稿(記事作成)の画面を開きます。
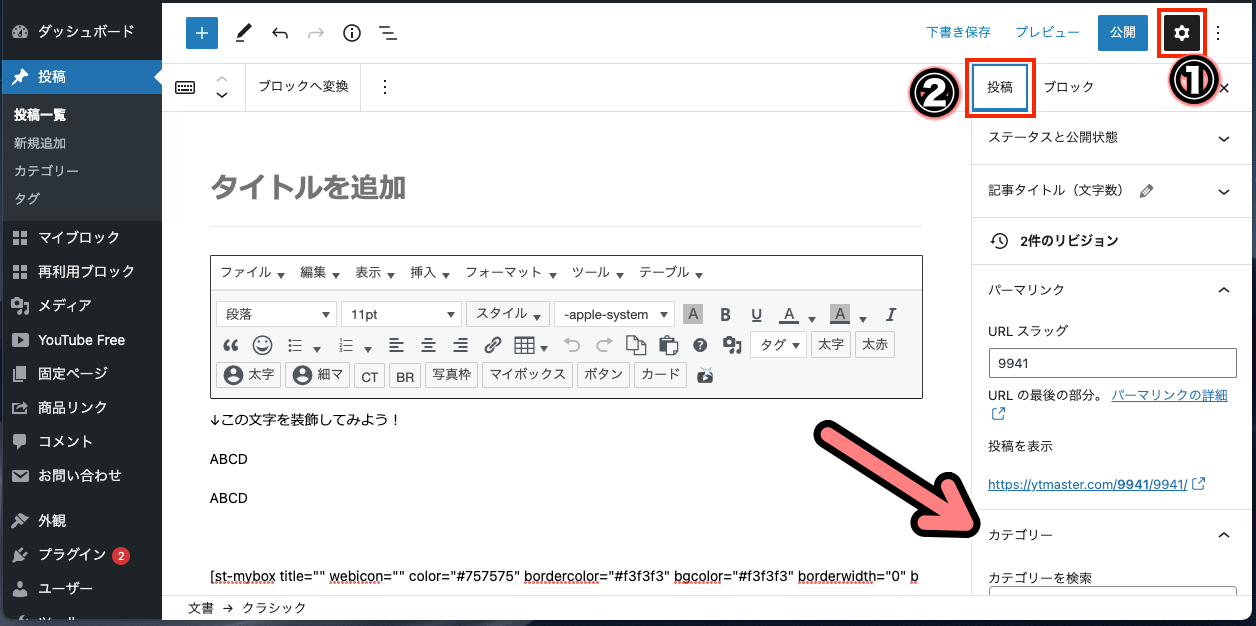
↓右上の①歯車マークをクリックし、②「投稿」ののタブをクリック。カテゴリーを見ましょう

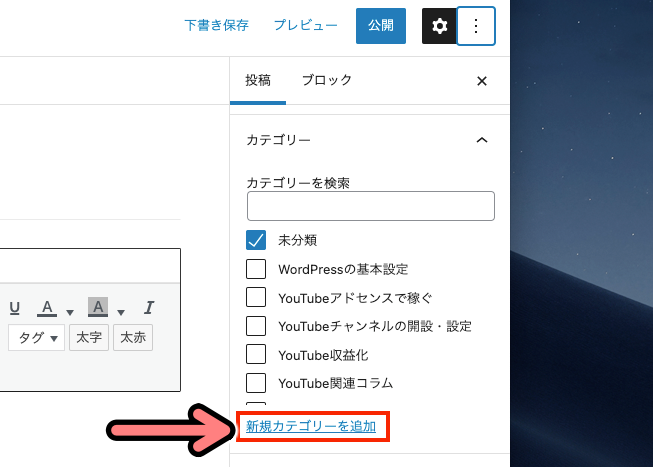
↓「新規カテゴリー」をクリック

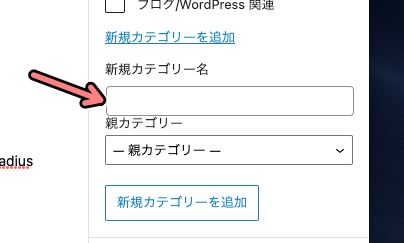
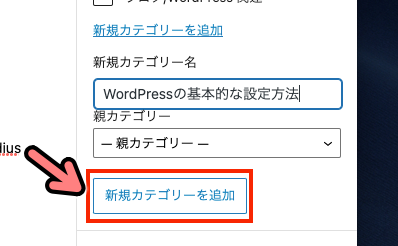
↓「新規カテゴリー名」にカテゴリの名前を入力します。

親カテゴリーは今回そのままでOK
↓入力が終わったら「新規カテゴリーを追加」をクリック

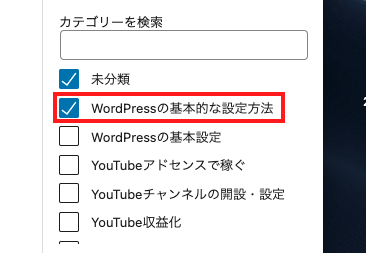
↓すると新しいカテゴリが追加されました!

次にスラッグを書き換えましょう!
「投稿」にカーソルを合わせ「カテゴリー」をクリック
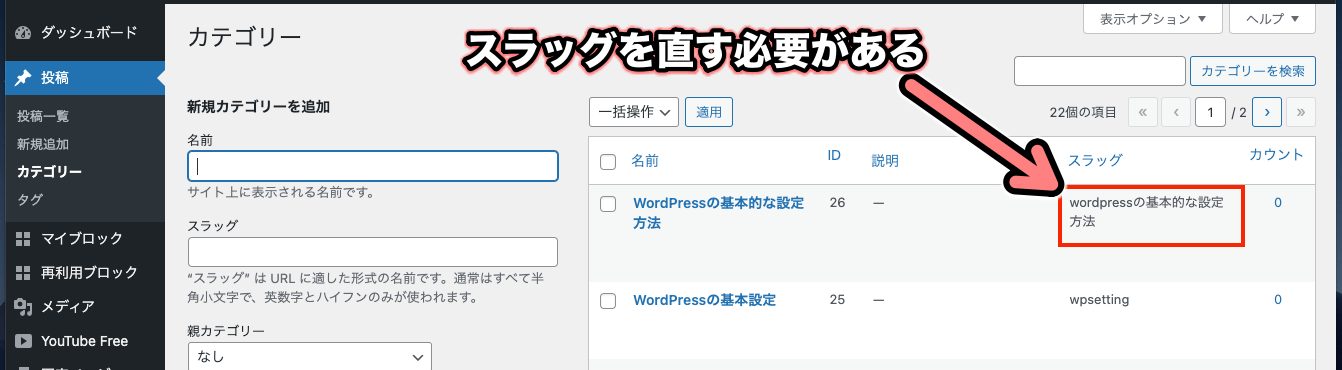
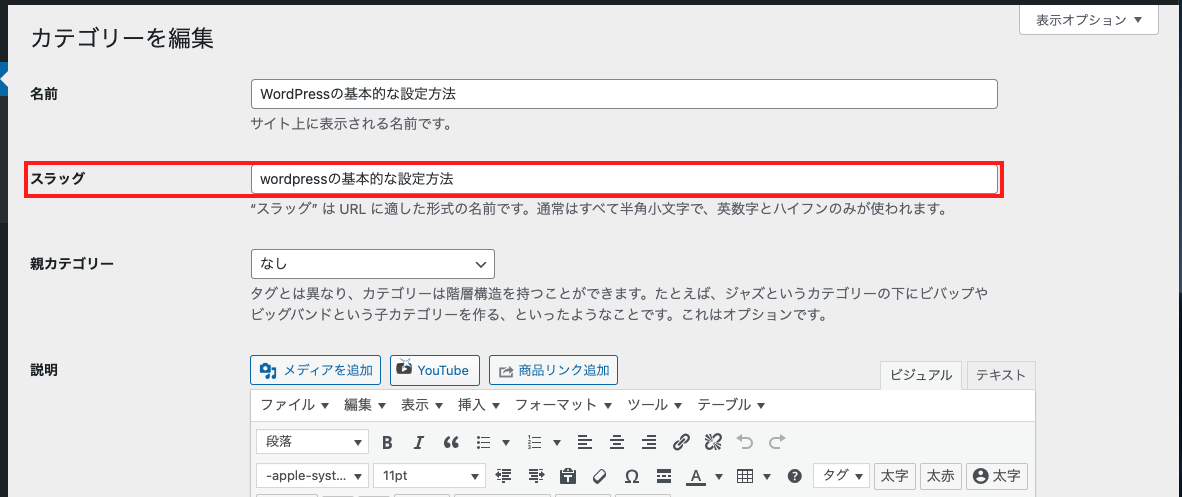
↓先ほど作成したカテゴリーのスラッグを確認してみましょう!
スラッグに日本語が混じってしまっているので、これを半角英数のすっきしりたスラッグに変更します

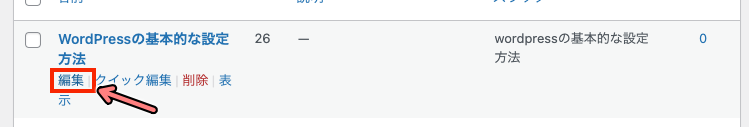
↓編集したいカテゴリーにカーソルを合わせメニューを表示させ「編集」をクリック

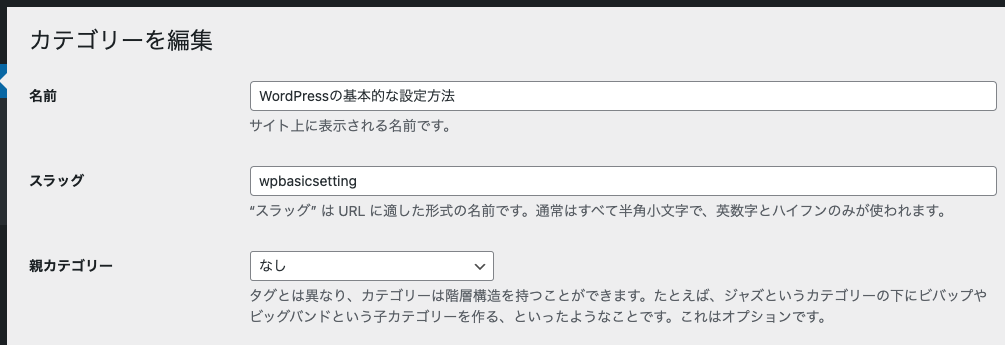
↓スラッグを書き換えましょう!

↓今回は、WordPressの基本的な設定方法からイメージして「wpbasicsetting」にしてみました!

↓最後に下までスクロールして「変更」をクリック

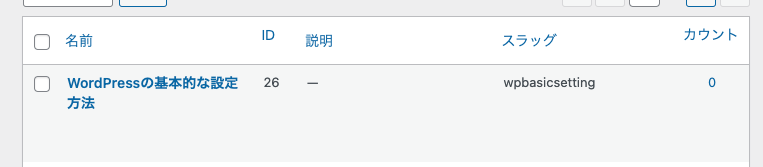
↓スラッグが書き換えられました◎

以上で設定は終了です!
作業お疲れ様でした!
スラッグとパーマリンクの関連性
最後にスラッグとパーマリンクの関連性について少しだけ触れていきます。
基本的に各記事にパーマリンクを設定しますが、設定時に記事の内容に合ったカテゴリーのスラッグを入れるようにしましょう!
そうすることで、URLをみただけで「どのカテゴリに属する記事か」を簡単に判断することができます。
おすすめのパーマリンク構成
当サイトは基本的にパーマリンクの設定は、以下の様に組んでいます。
http://www.ytmaster.com/スラッグ-記事毎のパーマリンク/記事ID
このような構成がおすすめです◎
↓当記事のURL構成を実際に見てみるとこんな感じ

この様に設定していれば、どのカテゴリーのどんな記事か大体が把握できるかと思います◎
Googleアナリティクスなどでデータをみる時にも非常に便利になりますよ〜!
もっと詳しく
パーマリンクについてはこちらの記事を参考にしてください◎
初期設定はこれで完了!
【step0】〜【step15】までの作業本当にお疲れ様でした!
ワードプレスのスタートアップ(初期設定)はこれでひとまず全工程完了です!
やり忘れていたり、飛ばしてしまった作業はないでしょうか?
立ち上げ〜初期設定のステップ
※()内は作業時間の目安です。
【step1】サーバーを契約する!(15分)
【step2】ブログのドメインを取得する!Xドメインの契約(10分)
【step3】取得したドメインをXサーバーに追加設定する(5分)
【step4】WordPress(ワードプレス)をエックスサーバーにインストールする(10分)
【step5】WordPress(ワードプレス)にテーマをインストールする方法!(10分)
【step6】WordPress管理画面の右上にあるユーザー名をニックネームに変更する(2分)
【step7】WordPressのブログタイトルと説明文(キャッチフレーズ)を設定する(2分)
【step8】WordPressにプラグインをインストールする手順|停止や削除の方法も紹介
【step9】WordPressでまず最初に導入が必須なプラグイン6つを解説!(15分)
【step10】WordPressブログのURLをSSL化する設定(Xサーバーの場合) (10分)
【step11】WordPressのパーマリンクとは?設定を変更する手順を解説 (10分)
【setp12】PS Auto Saitemapを使ってサイトマップを作成しブログに設置する(15分)
【step13】WordPressにGoogleサーチコンソールを設定する (10分)
【step14】WordPressにGoogleアナリティクスを設定する (15分)
・その他プラグインの設定
Akismet Anti-Spam (アンチスパム)のAPI設定方法(10〜15分)
ここからは、いよいよ記事を書き始めブログ内のコンテンツをどんどん増やしていきましょう!
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説しています。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!

