
こんにちは山蔵です!
今回は、スマホアプリ「Pics Art」でYouTube動画用サムネイルの作り方を解説していきます!
「Pics Art」は機能が幅広く充実しているので、パソコンで作ったサムネイルにも負けないデザインが可能です◎
YTmaster【YouTubeビジネス講座】では、スマホアプリでサムネイルを作るなら「Pics Art」を一番おすすめしています◎
「パソコンは苦手だからスマホでまずはサムネイルを作りたい!」という人も必見です!
目次
Pics Artでまず覚えるべき機能

Pics Artは非常に機能が充実しているので、最初は使い方に悩む人も多いです。
ですので今回、まずは覚えておきたい機能8つを紹介し使い方を解説します!!
この8つを覚えよう!
・画像のトリミング
・画像サイズの変更
・文字入れ
・文字の装飾
・画像の挿入
・ステッカーや吹き出しの挿入
・レイヤーの入れ替え
・デザインした画像の保存
↓この画像を使ってサムネイルを作る過程を、解説していきますね!

↓完成形はこれ!

Pics Artだけでこれくらいのサムネイルなら、慣れれば5分で作成できますよ◎
では上から順番にやっていきましょう!!
画像のトリミング
まずはYouTubeが推奨しているサムネイルの画像比率【16:9】にトリミングいていきましょう!
もっと詳しく
サムネイルのサイズなどに関する詳しい記事はこちら!
↓Pics Artを開き「+」マークをタップ

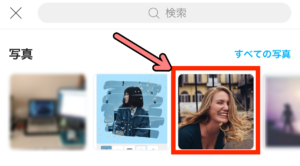
↓画像を選択

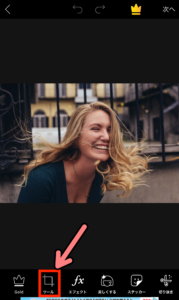
↓画像が出たら「ツール」をタップ

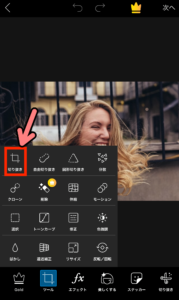
↓「切り取り」をタップ

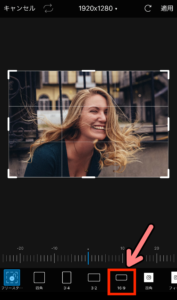
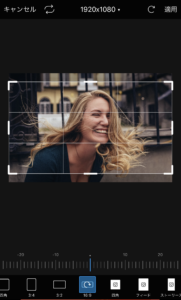
↓「16:9」をタップ

↓自分の好きな箇所に動かして、切り取り範囲を決めます

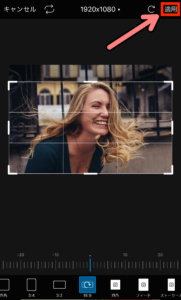
↓切り取り範囲が決まったら「適用」をタップ

↓これで画像のトリミングが完了しました!

画像サイズの変更(pxの変更)
次にYouTubeが推奨しているサムネイルの画像サイズ【1280p x 720p】に変更します
*Pics Artでは小さいサイズの画像をを大きくすることはできないので注意です
↓「ツール」をタップ

↓「リサイズ」をタップ

↓W(横幅)、H(縦幅)を入力して変更します

↓W(横幅)を「1280」と入力すると、自動でH(縦幅)が「719」になります。
縦幅は720pが推奨ですが「719p」になってしまうのは気にしなくて大丈夫です◎
「OK」をタップします。

↓これでサイズ変更は完了です!

ここまでできたらいよいよデザインをしていきましょう!!
文字入れ
画像に文字を入れていきましょう!
最近のYouTubeサムネイルは文字を入れたものが多いので、文字入れのやり方は必須テクニックです!
文字を入れて伝わりやすいサムネイルを作成しましょう!
↓下にあるメニューを右の方にスクロールします

↓「文字」をタップ

↓文字を入力します

↓文字を入力したら「✔️」をタップ

↓これで文字が画像に挿入されました!

タップ&スワイプで場所を移動したり、テキスト右下の 斜め ↕︎ マークをスワイプするとサイズが変えられます◎
右横の I マークをスワイプしてテキストが入る幅を調整できます。

これだとまだテキストが地味なので、
この次でテキストをもっと目立たせるようにデザインしていきましょう!
文字の装飾
文字を装飾することで、テキストが目立ちインパクトが出ます。
目をひくサムネイルを作るためには、文字の装飾も必須です!
基本的な機能を知っていればかなりデザインの幅が広がります◎
フォントの変更
まずはフォントを変更する方法です。
フォントによって、テキストが持つイメージが変わるのでテーマに合った物を選びましょう!
↓「フォント」をタップ

↓フォントを使いたいフォントをタップします

↓タップすると画像に挿入したフォントが変化します

↓フォント名の右側に王冠マークがついているものは有料版でしか使えません

文字色の変更
文字の色を変更する方法です!
文字色を変えるだけでもテキストの見やすさがかなり変わります!
画像にマッチした色を選びましょう!
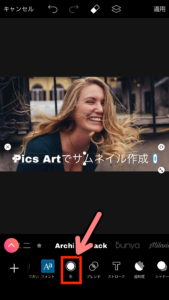
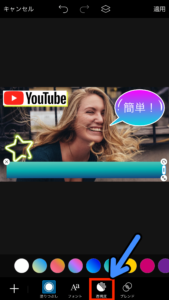
↓「色」をタップ

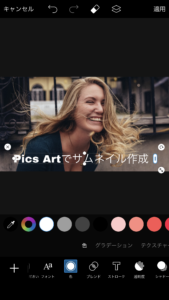
↓色の一覧が出てきます

↓好きな色をタップして選択

これで文字の色が変わりました!
次に文字の色をグラデーションにしてみましょう!
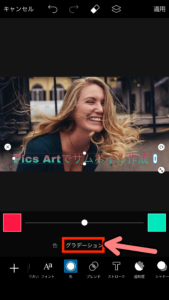
↓「グラデーション」をタップ

すると文字が2色でグラデーションになります
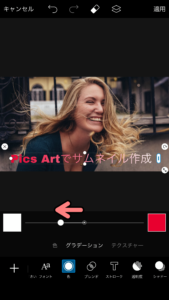
グラデーションの色を変更していきましょう!
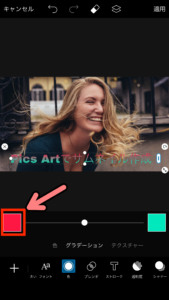
↓まずは左側の色をタップ

↓パレットや色相環の中をタップして好きな色を選択
選択したら「✔️」をタップ

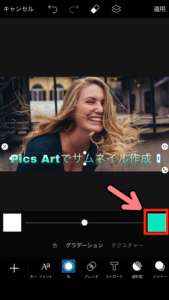
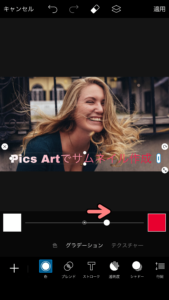
↓次に右側の色をタップ

↓色を選択

↓選択後「✔️」をタップ

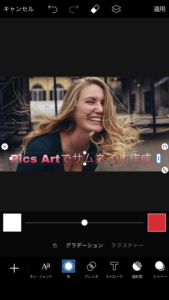
↓これでグラデーションの色が変更できました!

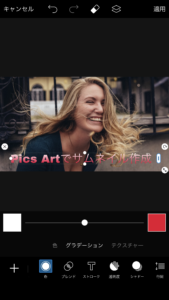
グラデーションの角度も変更できます
↓・をスワイプするとこのようにグラデーションが変化します



文字を様々な柄に変更ができます◎
↓「テクスチャー」をタップ


ストローク(文字に外枠を加える)
文字をより見やすくするために、外枠を加えてみましょう!
↓「ストローク」をタップ

↓外枠が文字に加わりました!
外枠が細いので太くしてみましょう!
「度合い」の・を右方向にスワイプ


枠が太くなり文字の存在感が出ました!
↓外枠の色も変更してみましょう!
色一覧から好きな色をタップして選択すればOK

これでかなり文字の存在感が出て見やすくなりました◎
透明度
文字の透明度を変えて、透過させることも可能です!
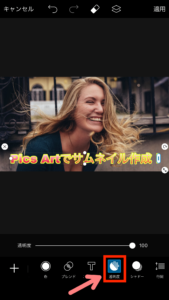
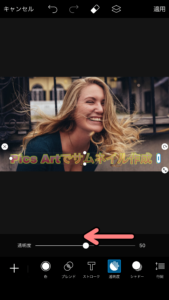
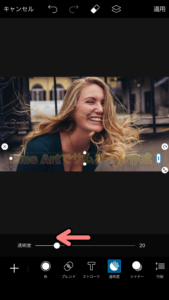
↓「透明度」をタップ

↓・をスワイプして透明度のメーターを調整します


シャドー
シャドーは文字に影を入れる機能です。
文字に影を入れて立体感を出すことができます◎
↓「シャドー」をタップすると、影が入ります

しかし、最初は設定が黒色でぼかしも強いので、シャドーが入ったかわかりにくいです
ですので、シャドーの色を変更して見やすくしましょう!
↓「色」をタップ

↓好きな色をタップして選択
影の色が変わり、見えやすくなりました

↓「修正」をタップして、
影のぼかし具合と透明度を調整します



最後に影の位置を調整しましょう!
↓「ポジション」をタップ
水平・垂直を調整して影の位置を変えることができます◎


画像の挿入
画像を挿入して、重ねることもできます!
ロゴ画像などを挿入するときに便利です◎
↓今回はこのYouTubeロゴを挿入してみましょう!

↓「+」をタップ

↓「写真の追加」をタップ

↓写真を選択します(複数可)

↓選択が終わったら「追加」をタップ

↓画像が挿入されました!

↓あとは配置やサイズ、シャドーなどを調整すればOK



最初の何もデザインしていないフォントよりかなり存在感が出ましたね!
ステッカーや吹き出しの挿入
Pics Artにはステッカーや吹き出しなどの素材も多く用意されています◎
無料版でも十分使える物ばかりです!
ステッカーの挿入
Pics Artには多くのステッカーがあるのでとても便利です!
有料版だとさらにたくさんの種類を使うことができます◎
↓「+」をタップ

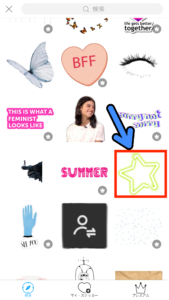
↓「ステッカー」をタップ

↓ステッカー一覧から選んでタップしましょう!


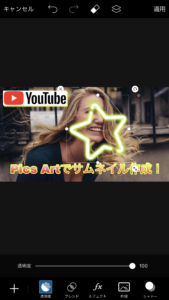
↓ステッカーが追加されたら、サイズや位置を調整します


吹き出し
吹き出しも挿入することができます。
人物などに添えて、コメントを入れればポップなサムネイルになります◎
↓「吹き出し」をタップ

↓好みの吹き出しを選んでタップ

↓吹き出しに入れたい文字を入力します
(何も入れなくてもOK)

↓文字を入れ終わったら「✔️」をタップ

↓吹き出しが挿入されました!
サイズや位置を調整しましょう◎


サムネイルがかなりポップな印象になりましたね!
レイヤー
挿入した画像やスタンプ・文字などの素材が重なると、先に挿入した素材は下に隠れてしまいます。
そのような場合はレイヤー機能を使って、重なっている順番を入れ替えて、見せたい素材が一番上にくるようにしましょう!
これを覚えるとデザインの幅が広がります◎
試しに素材同士を重ねて、やり方の例をみていきましょう!
今回「 Pics Artでサムネイル作成!」のテキストの下に素材を入れていく様子を紹介します!
↓まずは「吹き出し」をタップ

↓こちらを選択肢「✔️」をタップ

↓吹き出しが挿入されました

↓色を選択します

↓文字の上に素材を重ねてみます。
これだと文字が全く見えないのでよろしくないです。
「透明度」をタップ

↓透明度を下げます


しかしまだテキストの上に素材がかぶっていて見栄えが悪いですね・・・
なので透明度が決まったら、この素材をテキストの下に入れていきます。
↓上にあるアイコンをタップ

↓下に移動を数回タップします。
すると先ほど挿入した素材が文字の下に入れ替わり、文字がちゃんと見えるようになりました!


以上でレイヤーの入れ替えは完了です!
デザインした画像の保存
最後にデザインした画像を保存しましょう!
これが終わればいよいよサムネイルの完成です!!
↓右上の「適用」をタップ

↓「次へ」をタップ

*注意:無料版場合、有料の素材を使っていると保存ができません
↓「保存」をタップ

↓「保存」をタップ

↓「写真に保存されました」と出れば完了です!

↓最後に「完了」をタップして終了です!

ここまでの作業お疲れさまでした!
完成形はこんな感じ!

慣れれば5分作れちゃいます◎
サムネイルの関連記事はこちら!
スマホアプリCanvaを使ったYouTube動画用サムネイル作成方法
YouTube動画の再生回数を増やすために重要なサムネイル作成のコツ!
【PC編】YouTube動画のサムネイル作成にオススメの無料ソフト3選!
YouTube動画のサムネイル作りに便利な無料スマホアプリ3選!
YouTube動画やサムネイル作成におすすめフリー画像素材サイト3選!
自分や他人のYouTubeサムネイルを取得・ダウンロードする裏技!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1







