
こんにちは山蔵です!
YouTubeチャンネルアート(バナー画像)はチャンネルデザインの顔となる部分です。
アイコンの設定と同じくチャンネルイメージを担う大事な部分となるのでしっかり設定しましょう!
この記事では、YouTubeチャンネルアート(バナー画像)の画像サイズ・設定の変更方法を解説していきます。
画像さえ用意してあれば3分程で設定作業ができます◎
パソコン&スマホ・iPhoneの設定方法を解説していきます!
■動画の目次
00:30~ チャンネルアートの重要性
01:48~ チャンネルアートのポイント
02:59~ チャンネルアートのお手本
05:24~ チャンネルアートの画像サイズ
05:45~ チャンネルアート作成の注意点
07:45~ 実際にチャンネルアートを作って行く様子
12:32~ チャンネルアートの設定方法
目次
チャンネルアート(バナー画像)の重要性

チャンネルアート(バナー画像)とはチャンネルページのトップ画面に出てくるヘッダー画像のことでです。
表示される画像も大きいため、チャンネルの世界観やイメージを伝える手段として大きな役割があります。
チャンネルアート(バナー画像)をしっかり設定し、チャンネルをみに来てくれた視聴者さん達に「どういうチャンネルなのか」を掴んでもらえるようにしましょう◎
チャンネルアートがあるのと無いのではかなり、チャンネルページのイメージが変わります。
人気チャンネルでも設定していない場合もありますが、すでに認知度がかなりあり今更設定する必要が無いからだといえます。
ですがチャンネルアートは無いよりは絶対にあった方が良いです。
特にチャンネル初期は動画も少なくコンセプトも伝わりづらいので、チャンネルを認知してもらうためにも必ず設定しましょう。
ポイント
・チャンネル名を入れた画像
チャンネル名をチャンネルアートにわかりやすく入れることで、チャンネル名を覚えて貰いやすくなります。
・チャンネルの世界観がわかる画像
「どういう動画を配信しているチャンネルなのか」が伝わりやすい画像を使う
・チャンネルを象徴するキャラクターやロゴ画像,製品
企業やブランド・製品を扱ったビジネス系のチャンネルで多くみられる例です。
・YouTuber本人の画像
動画配信者自体の姿を出した画像を使うことで、配信者の雰囲気などがわかりやすくなるので興味を持って貰いやすくなります。
関連記事はこちら!
実際のチャンネルアート(バナー画像)お手本例
それでは実際にあるチャンネルのチャンネルアートをパターン別に見ていきましょう!
・チャンネル名を入れた画像



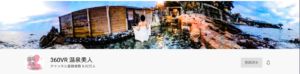
・チャンネルの世界観がわかる画像




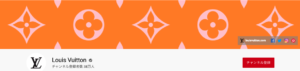
・チャンネルを象徴するキャラクターやロゴ画像,製品




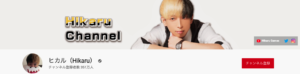
・YouTuber本人の画像


こうやって見てみるとそれぞれチャンネルアートの個性がでているのがわかりますね!
チャンネルアートの推奨画像サイズは2560×1440(16:9)・6MB以下

チャンネルアートの推奨画像サイズは2560×1440(16:9)容量6MB以下です。
YouTubeのチャンネルアート設定画面で、このサイズの画像の一部を切り抜いてチャンネルアートに設定していきます。
画像編集ソフトやウェブツールを使って編集し、2560×1440の画像を用意しましょう◎
おすすめツール
無料画像ソフト→PhotoScape
無料ウェブツール→Canva
もっと詳しく
表示領域がデバイスによって異なる

チャンネルアートが表示される領域はデバイスによって異なります。
チャンネルアート表示領域
・パソコン(2560×423)
・タブレット(1855×423)
・スマホ(1546×423)
残念ながら、現在のところパソコン・タブレット・スマホごとにそれぞれチャンネルアートを設定することはできません。(レスポンシブではない)
↓この画像を使って設定した場合を見てみましょう

↓画像の表示領域はこのようになります(チャンネルアート設定画面より抜粋)

PCだと画像の上下の赤線が消えて左右の線が残り、テレビだと画像が全て映り、モバイルだと上下左右が切り取られて画像が残るのがわかるかと思います。
このように設定した画像は同じでも、見え方が変わってきます。
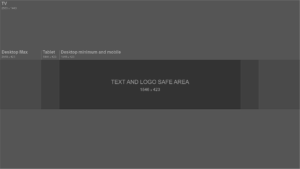
↓実際の表示領域はこのようになるので参考にしてみてください。(全体の画像サイズは2560×1440)

こちらの画像はYouTubeから公式に出ているもので、YouTubeヘルプ:チャンネルアートの作成または編集より、Channel Art Templatesよりダウンロードが可能です。
全てのデバイスで綺麗に見える領域は1546×423
どのデバイスから見てもチャンネルアートをちゃんと見えるようにしたい場合は、一番小さいスマホのサイズ(1546×423)に収まるように設定する必要があります。

画像の「TEXT AND LOGO SAFE AREA」(1546×423)の中にテキストやロゴを納めるようにすると、どのデバイスからもちゃんと見ることができます。

もっと詳しく
チャンネルアート作成方法はこちらの記事で詳しく解説しています!
【PC版】チャンネルアートの設定方法

それではこれからパソコンからチャンネルアートを設定していきましょう!
画像が用意できて入れば3分もあれば余裕で設定できちゃいます◎
今回は、2560×1440サイズの画像を用意。
テキストとロゴは1546×423内に納めているので、どのデバイスから見ても綺麗に見えるように設定しています。
↓使用する画像。便宜上赤枠をつけました。

まずは自分がチャンネルアートを設定したいチャンネルにログインします。
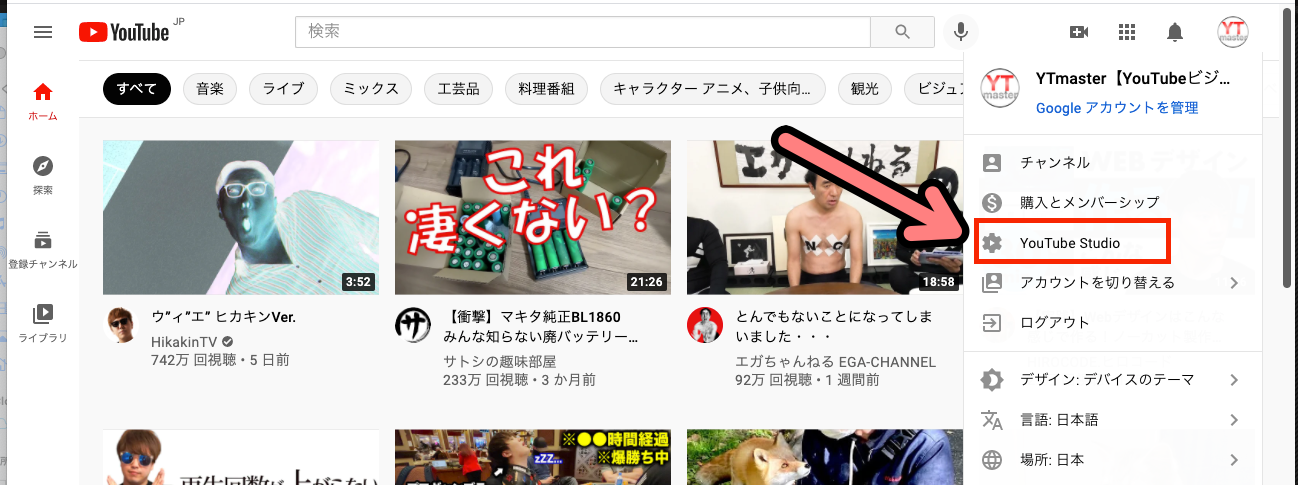
↓ログインしたら右上のアイコンをクリックしてメニューを開き「YouTube Studio」をクリック

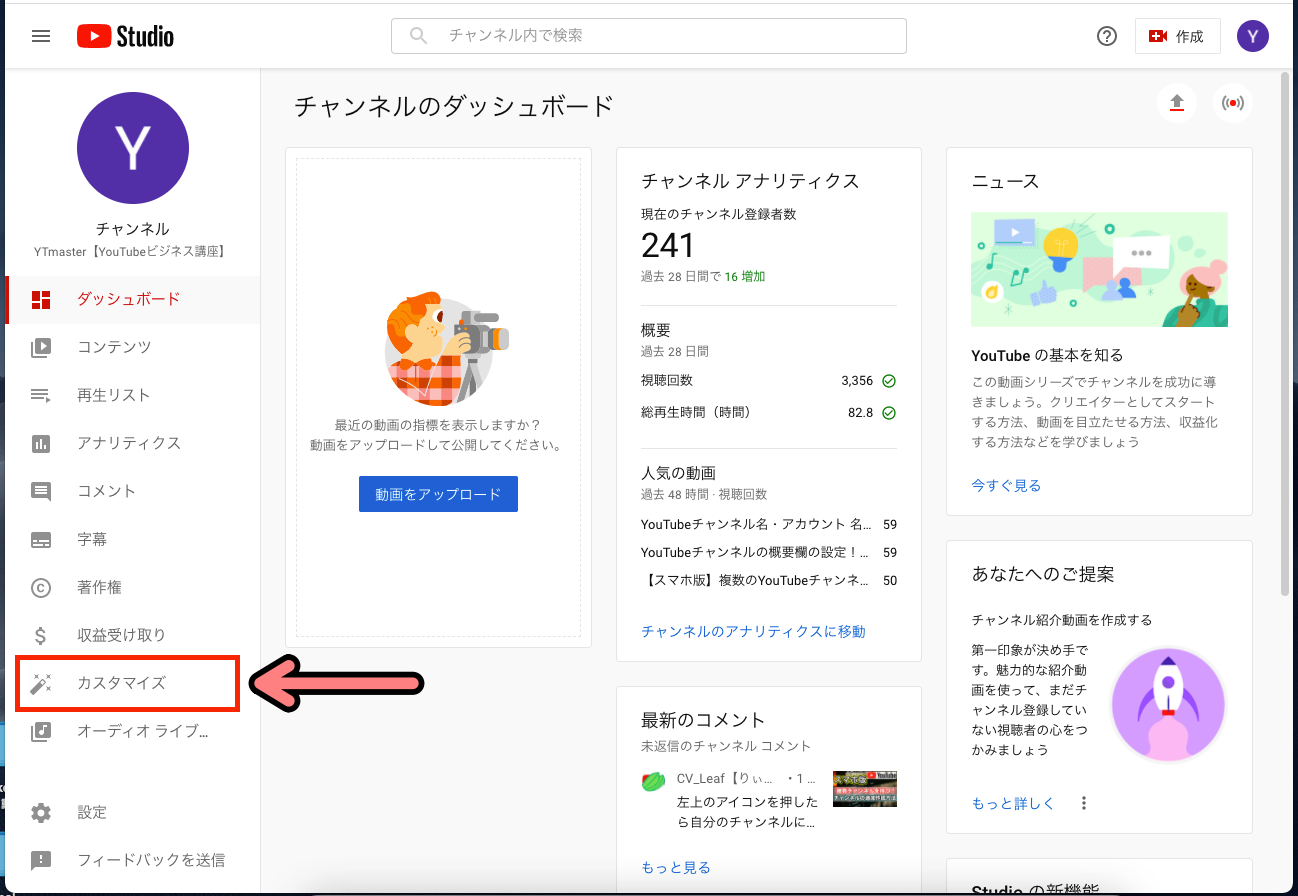
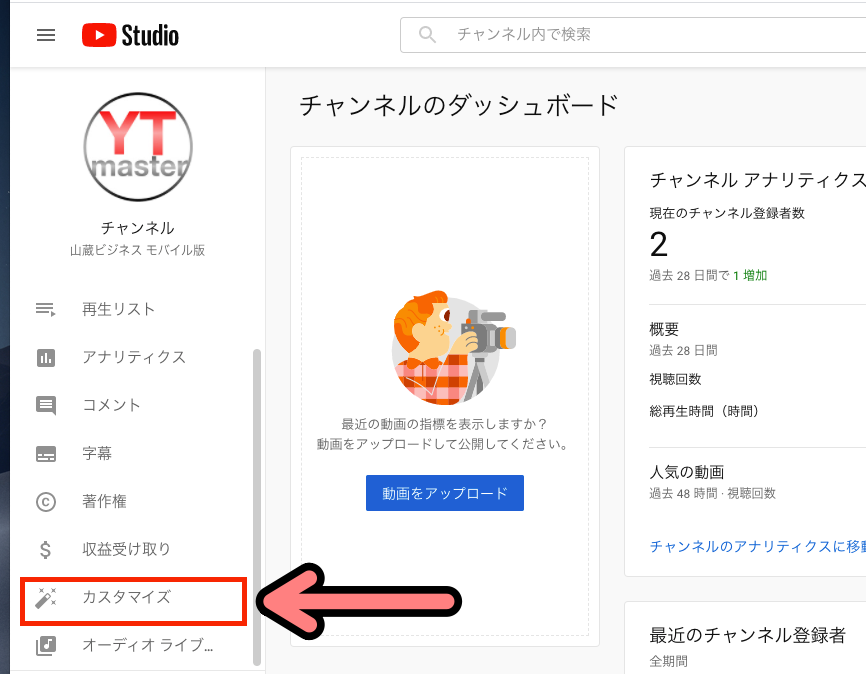
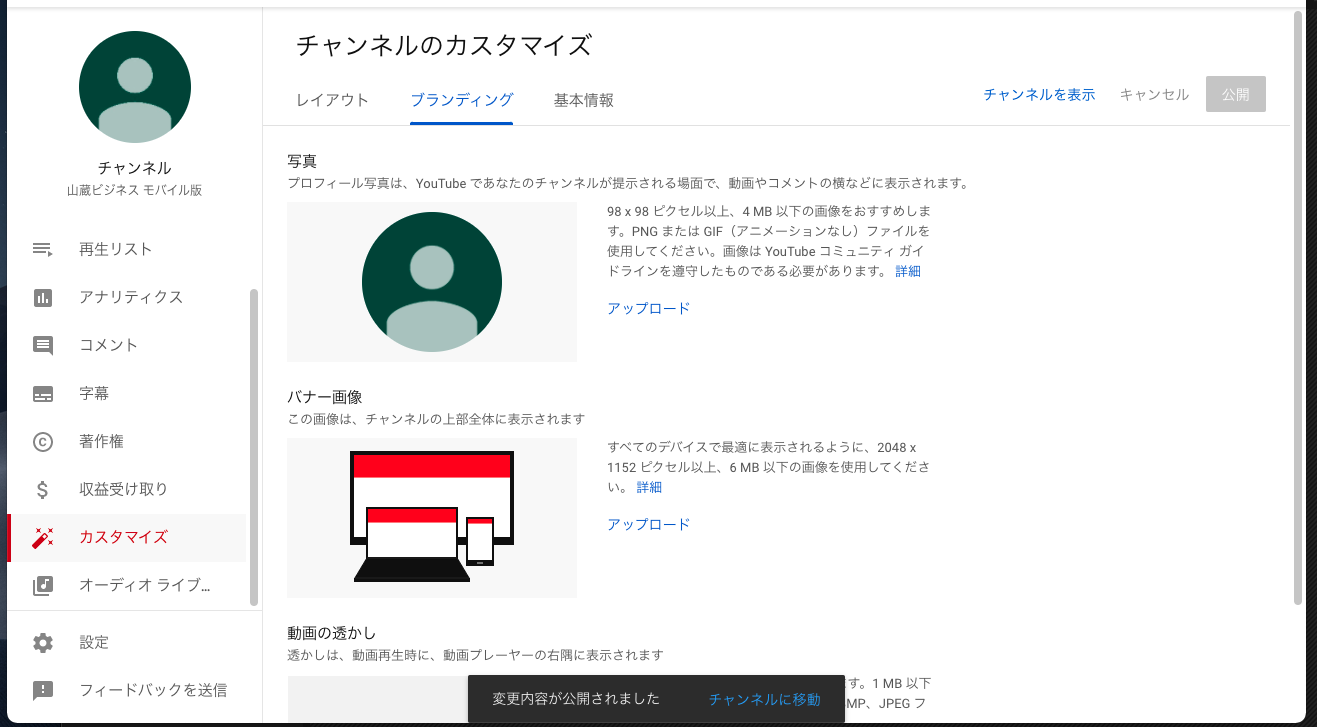
↓左サイドバーの「カスタマイズ」をクリック

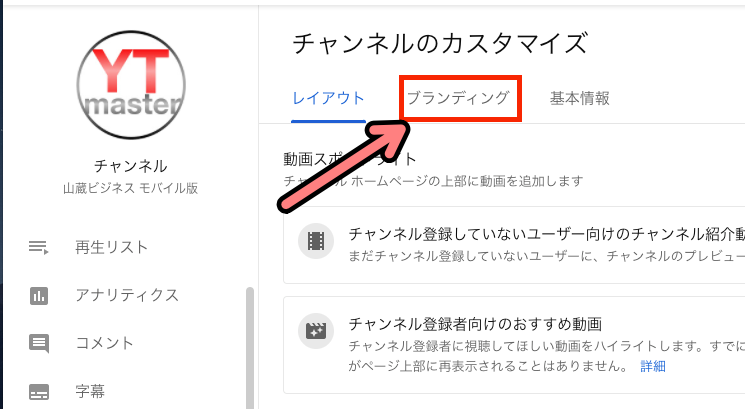
↓「ブランディング」をクリック

↓バナー画像欄にある「アップロード」をクリック

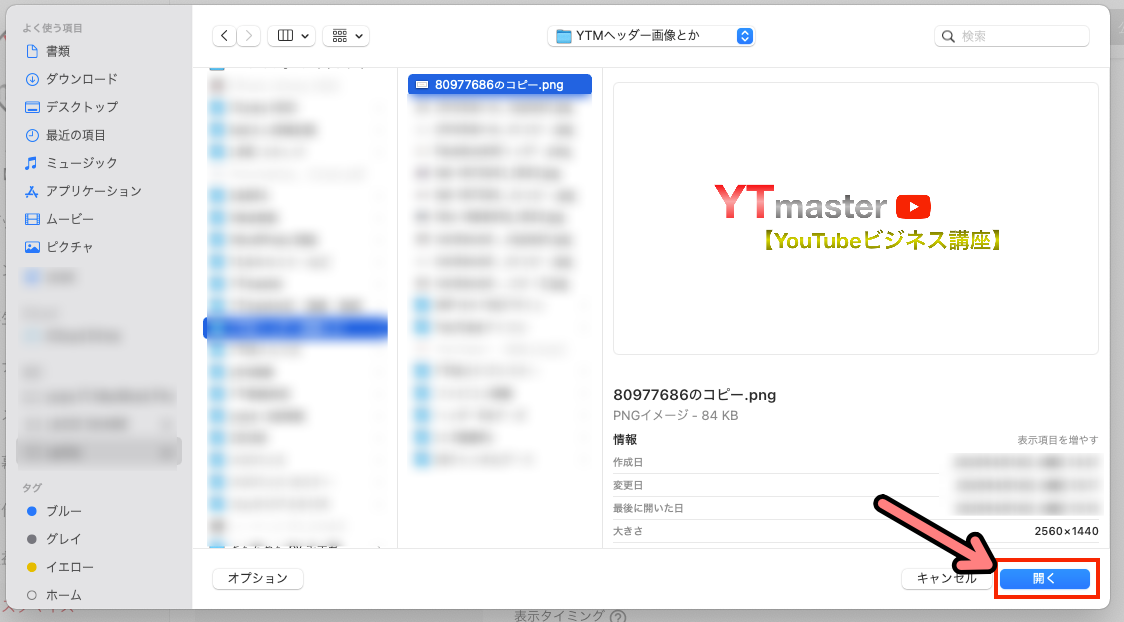
↓チャンネルアートにしたい画像を選択し「開く」をクリック
*今回の解説ではMaCを使用しています

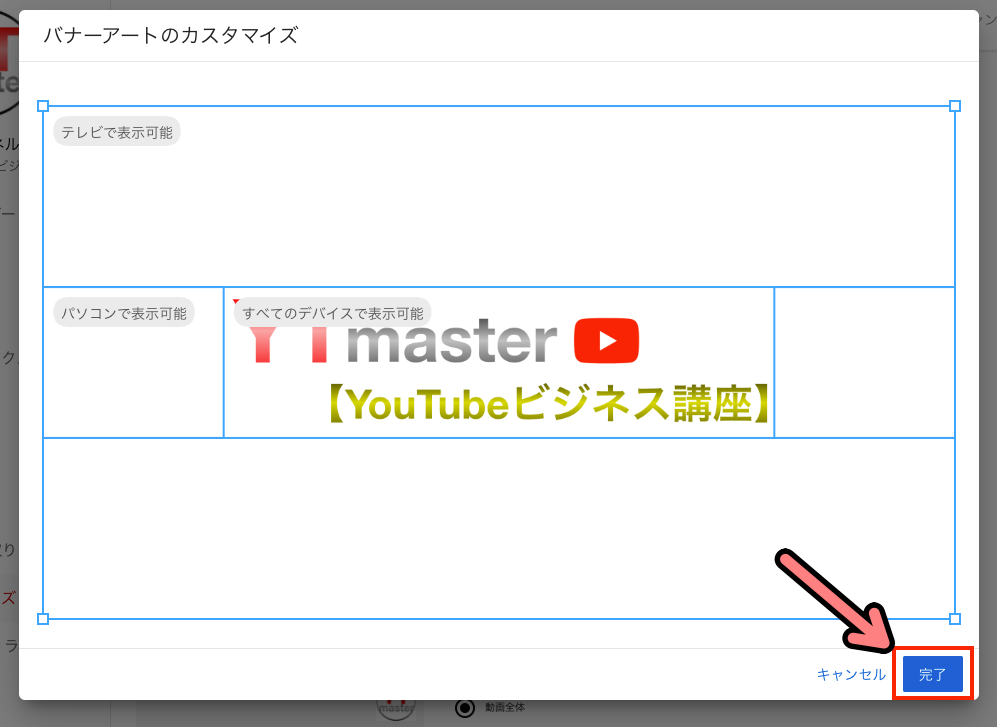
↓カスタマイズを見て、切り取られる領域に問題がなければ「完了」をクリック

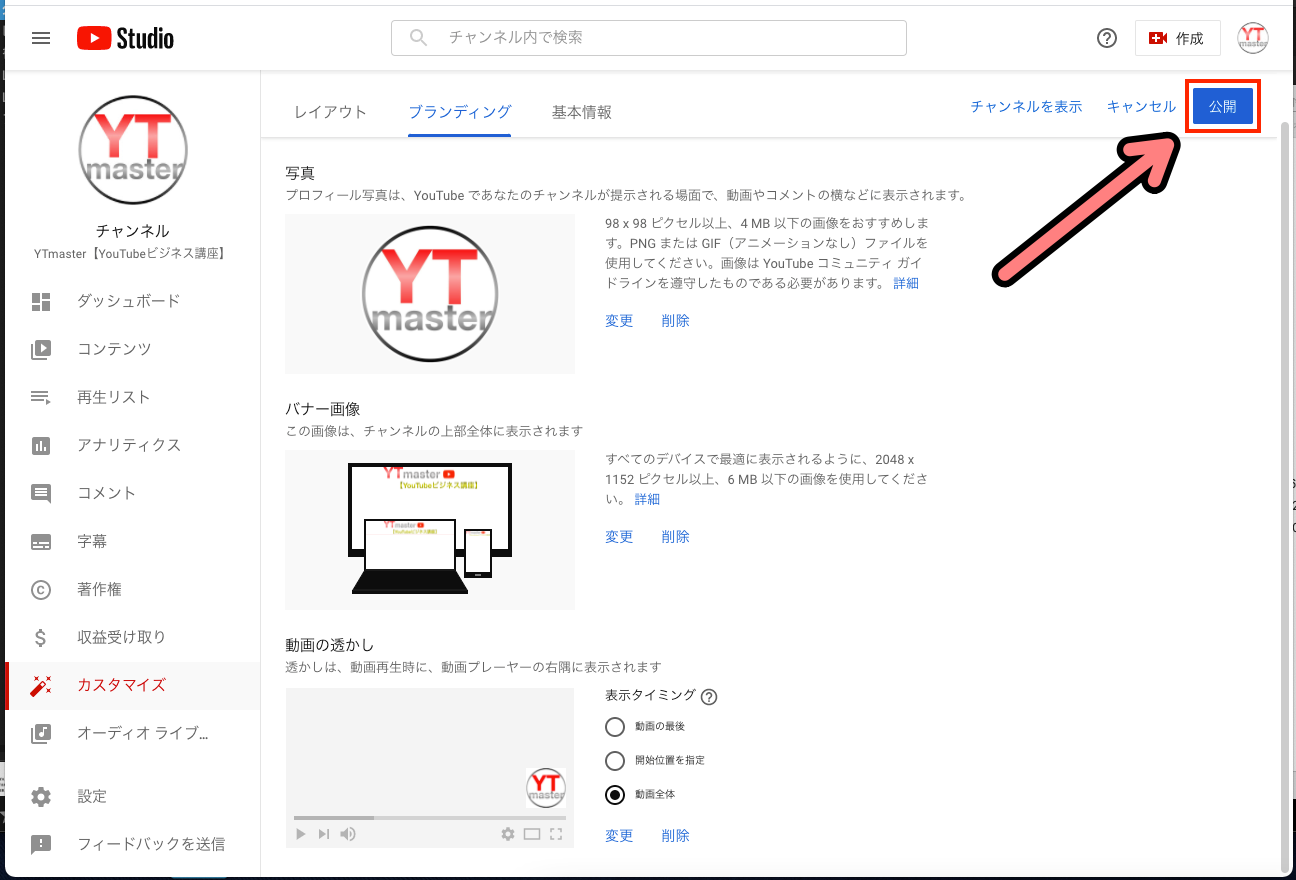
↓右上の「公開」をクリックすれば設定は完了です!

ちゃんと設定できているか確認しましょう!
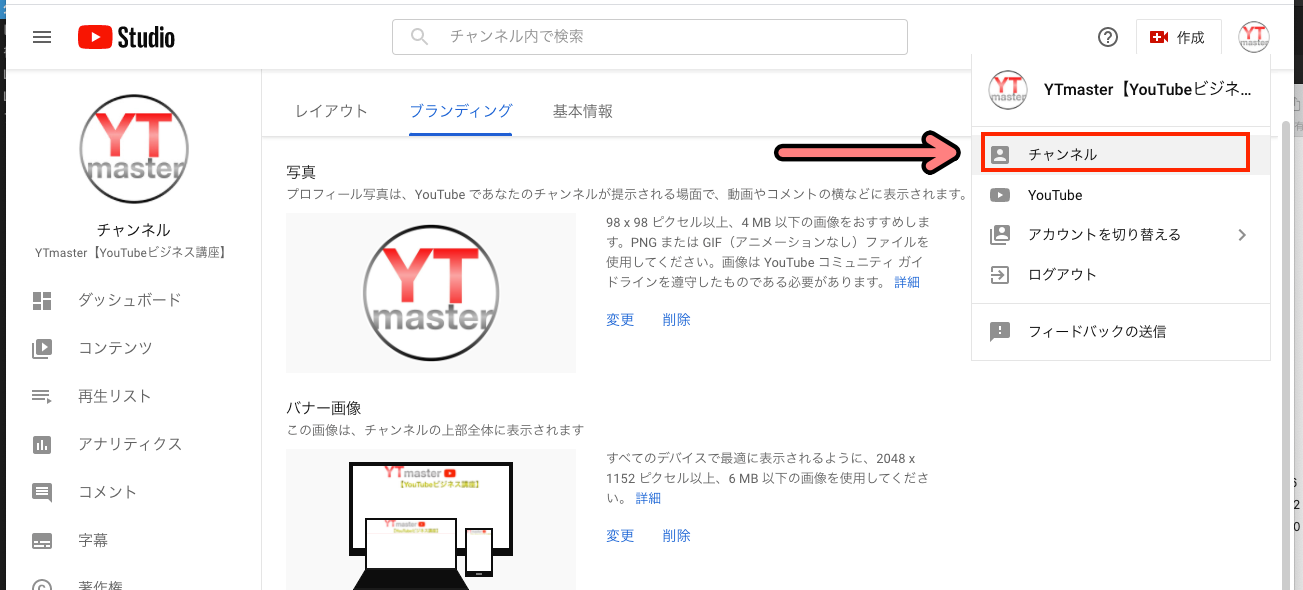
↓右上のアイコンをクリックし「チャンネル」を選択

↓先ほど設定した画像が反映されていればOKです!

最後に書くデバイスでどの様に反映されたか、ブラウザやアプリからも確認してみましょう!
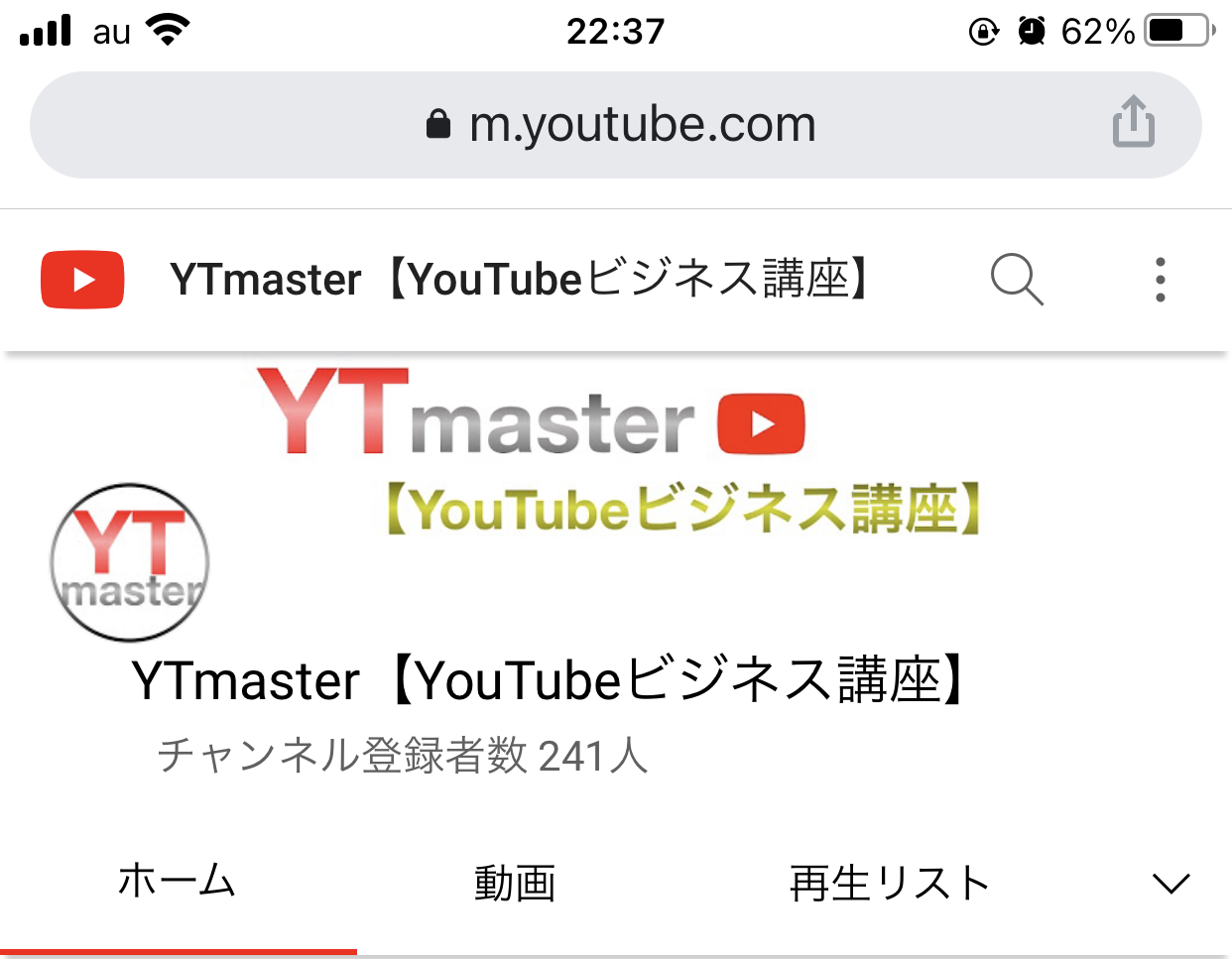
↓iPhoneのブラウザから見た感じ

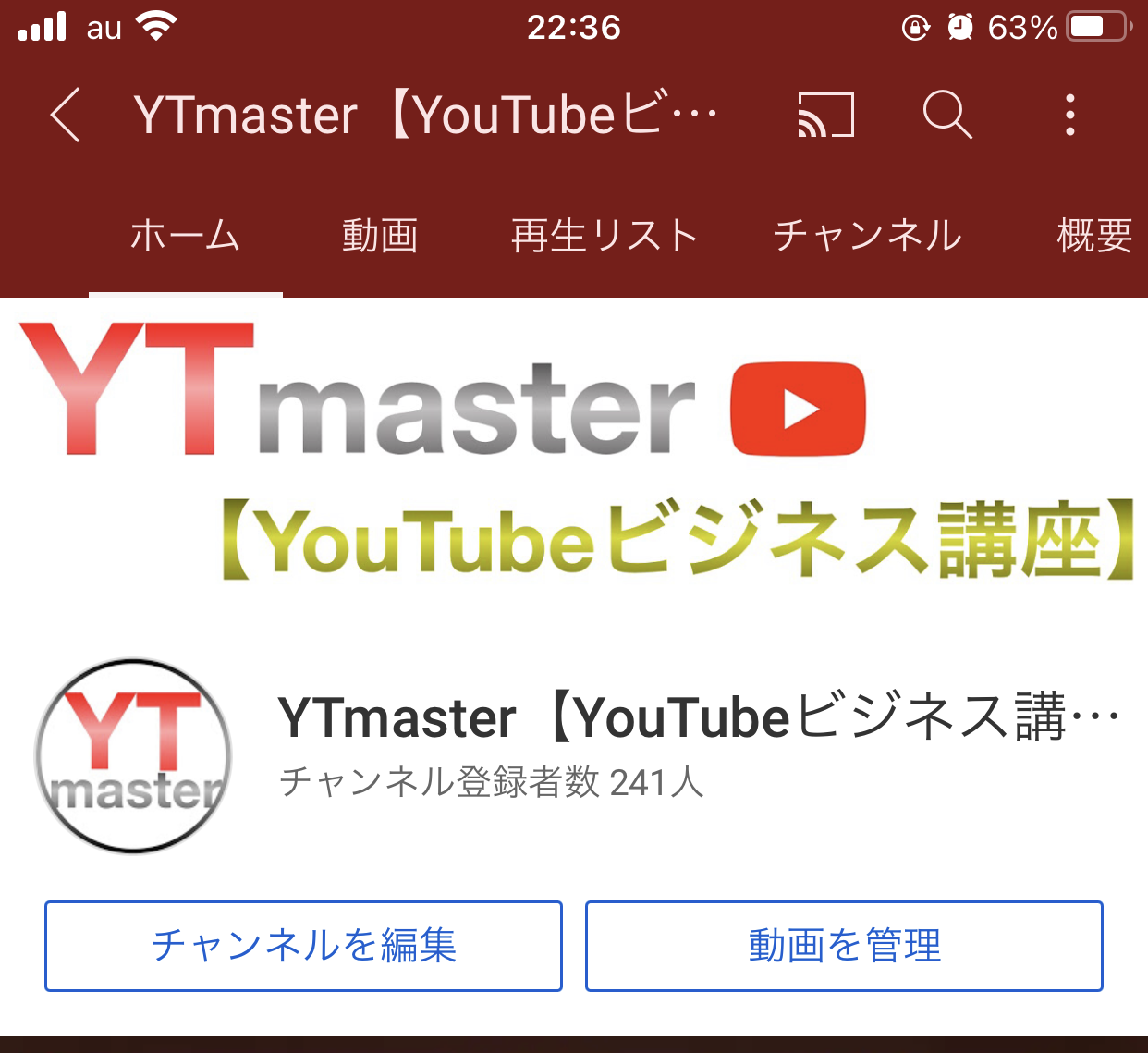
↓アプリ「YouTube」から見た感じ

作業お疲れ様でした!
チャンネルアートの削除
次にチャンネルアートの削除方法も紹介していきます!
↓まずはYouTube Studioを開き、左サイドバーの「カスタマイズ」

↓チャンネルのカスタマイズ画面の「ブランディング」タブをクリック

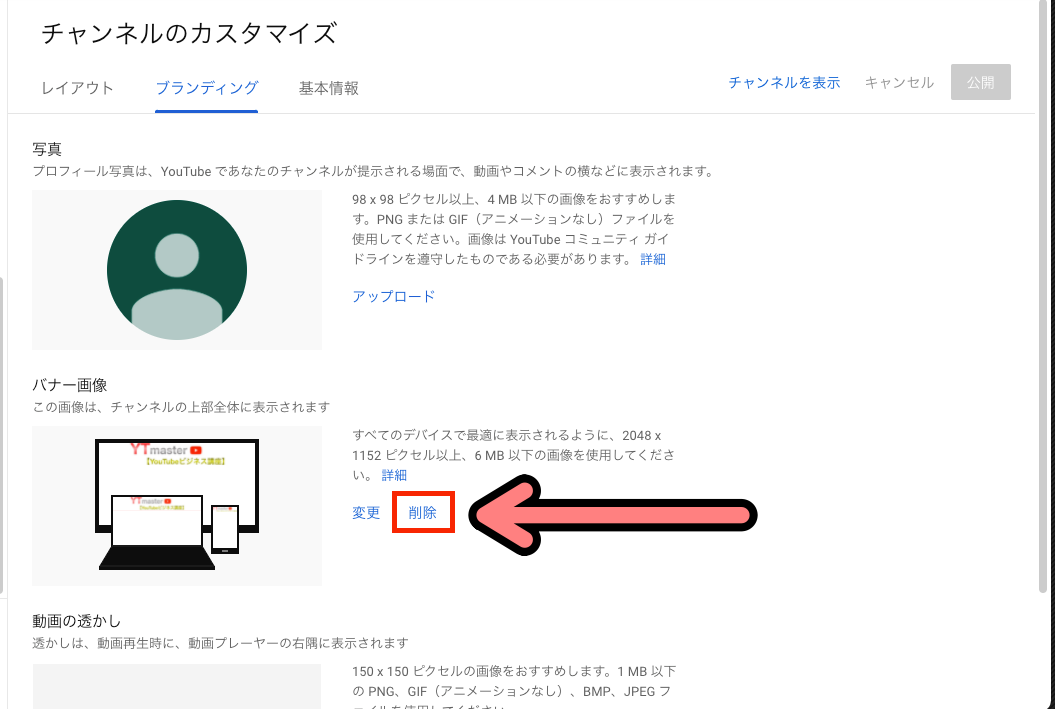
↓バナー画像右側の「削除」をクリック

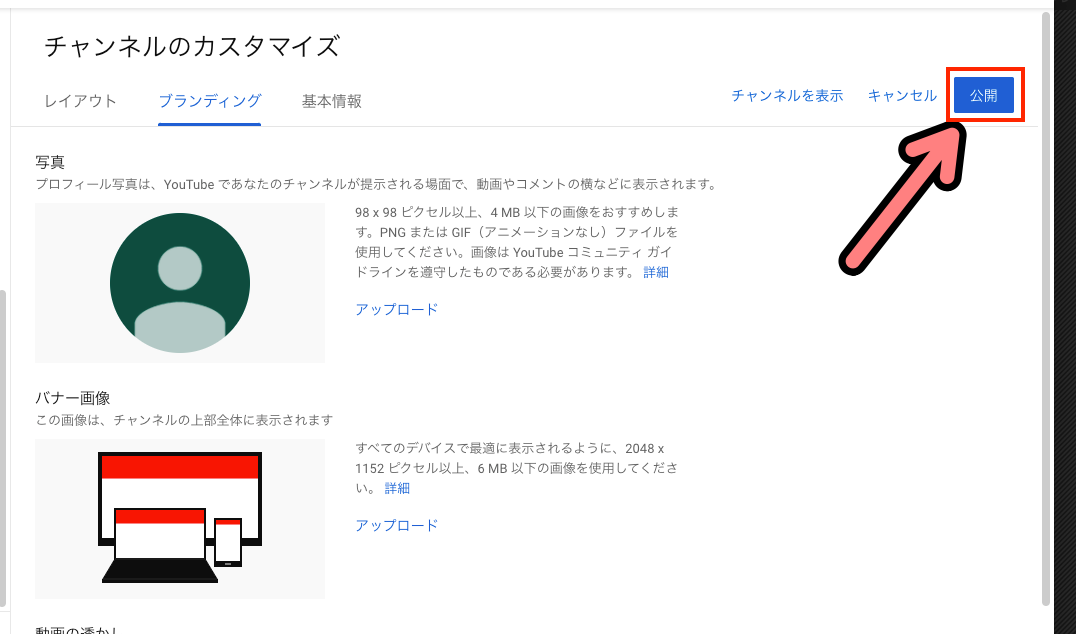
↓「公開」をクリックします

↓これでアイコンが削除されました!

作業お疲れ様でした!
【スマホ・iPhone版】チャンネルアートの設定方法

それでは次にスマホ・iPhoneからチャンネルアートを設定していきましょう!
今回はスマホアプリ「YouTube」を使って設定していきます。
*今回の解説ではiPhoneを使用していきます
画像が用意できて入れば3分もあれば余裕で設定できちゃいます◎
今回は、2560×1440サイズの画像を用意。
テキストとロゴは1546×423内に納めているので、どのデバイスから見ても綺麗に見えるように設定しています。
↓使用する画像。便宜上赤枠をつけました。

まずは自分がチャンネルアートを設定したいチャンネルにログインします。
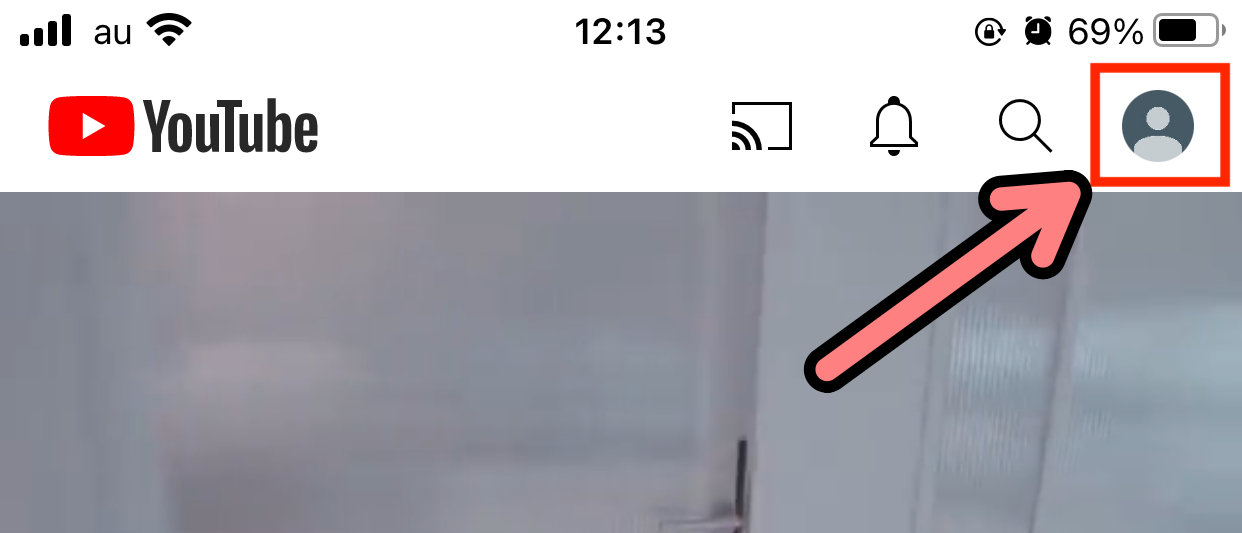
↓右上のアイコンをタップ

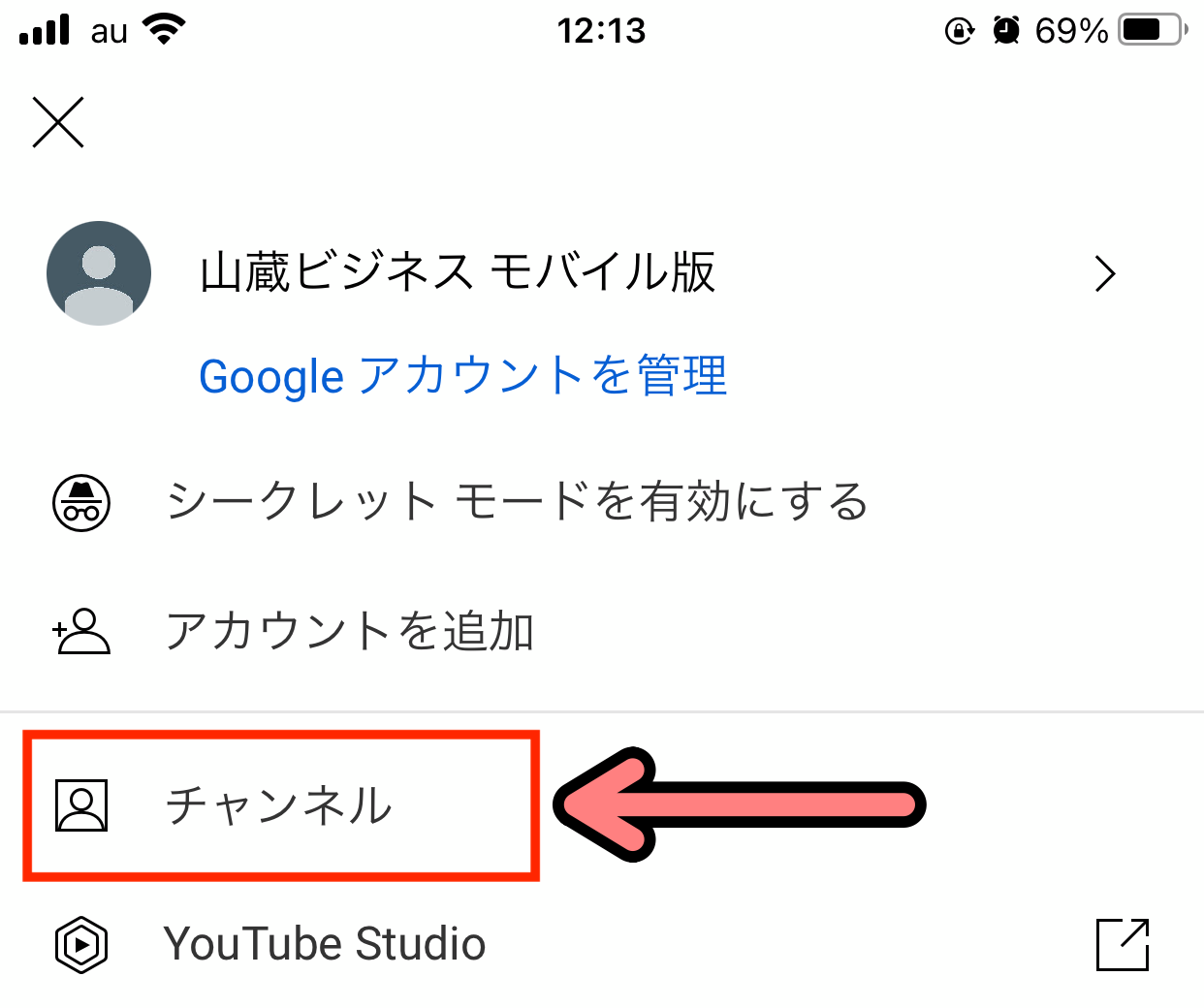
↓「チャンネル」をタップ

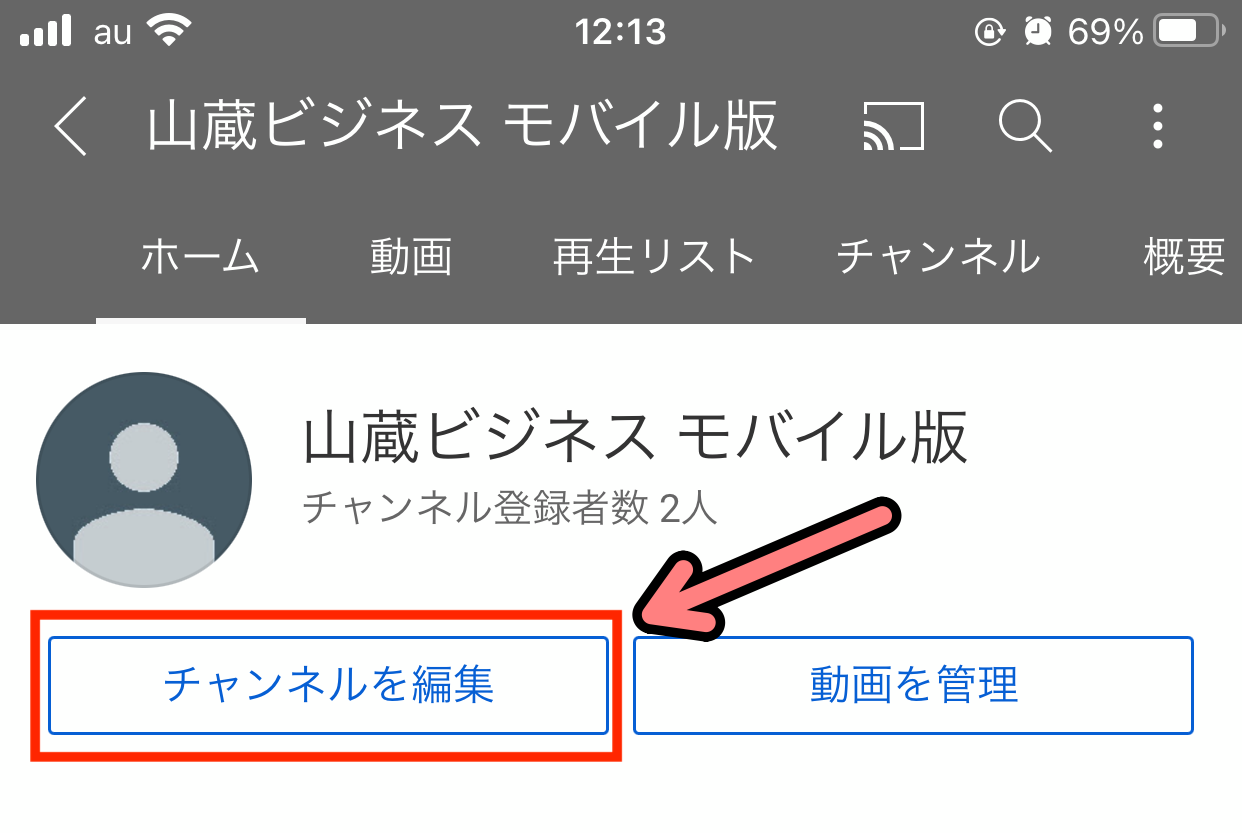
↓「チャンネルを編集」をタップ

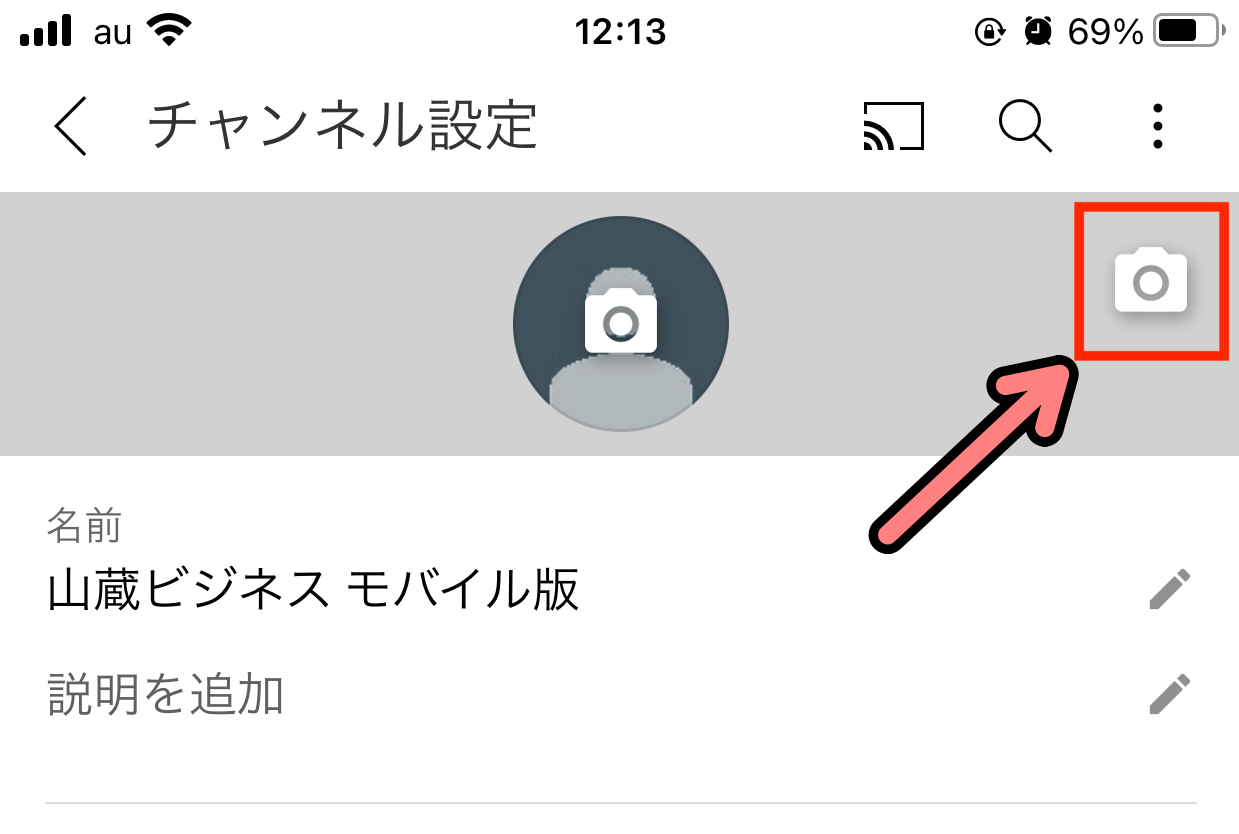
↓右端にあるカメラマークをタップ
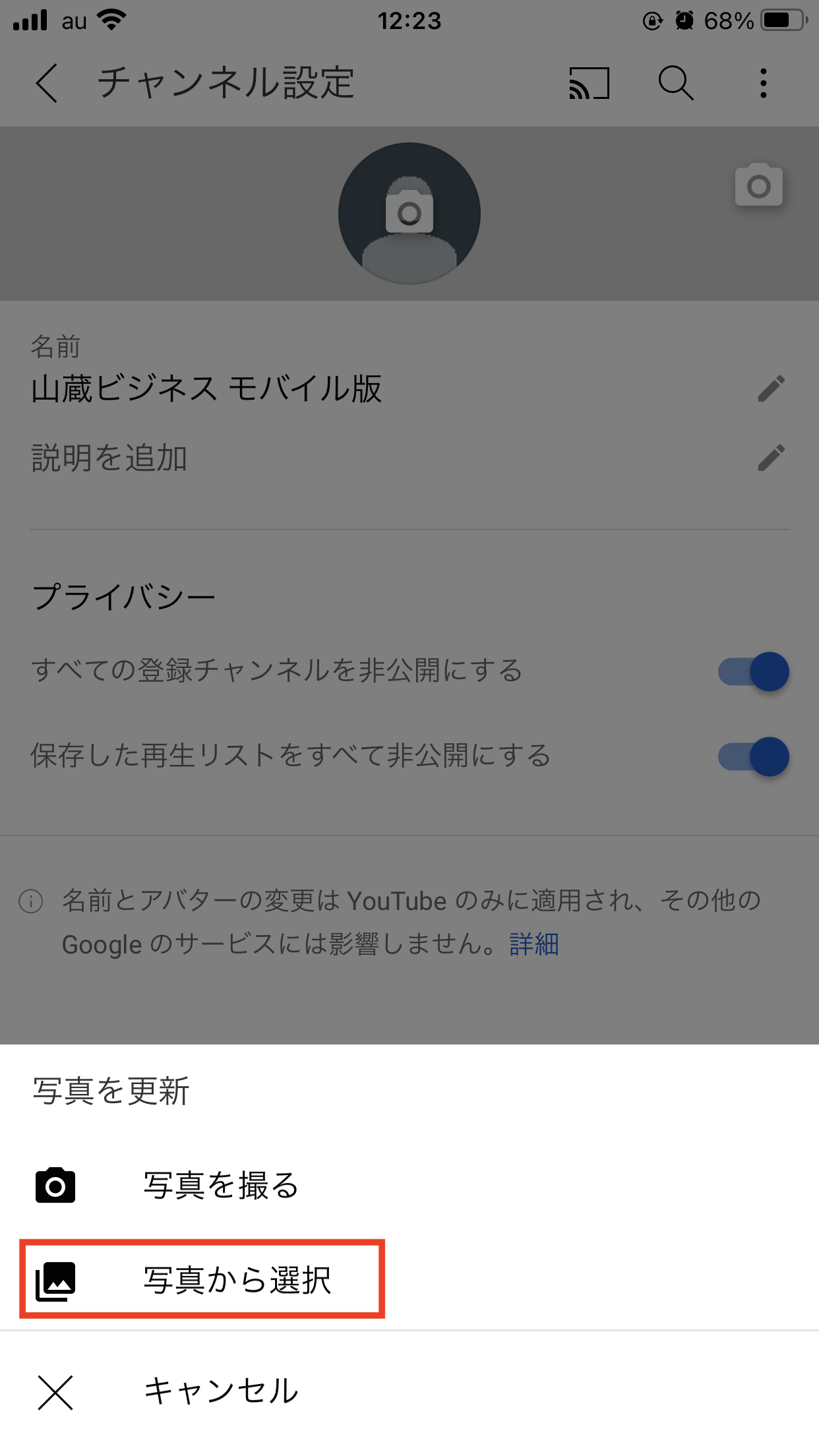
↓「写真から選択」をタップ

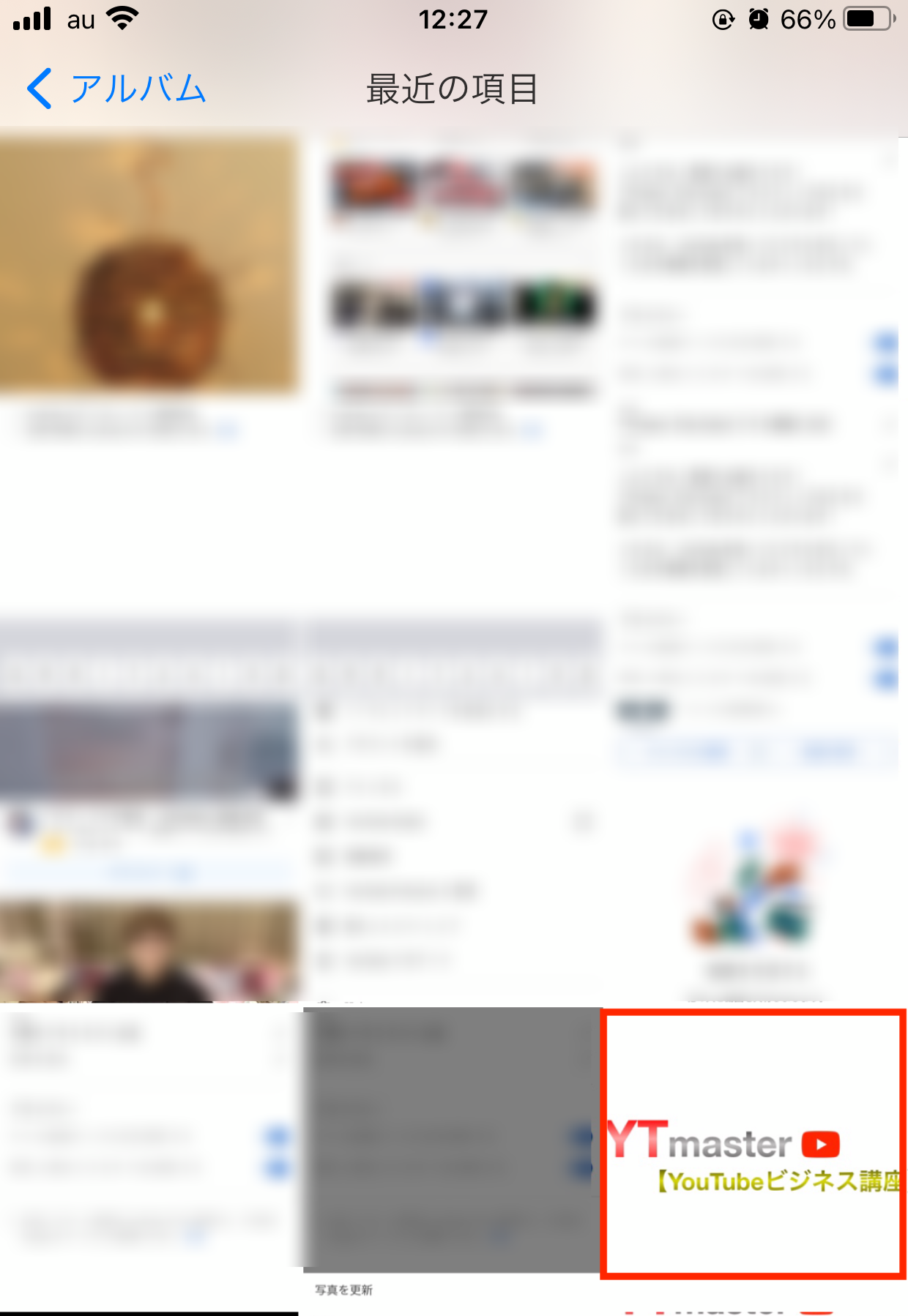
↓画像を選択します

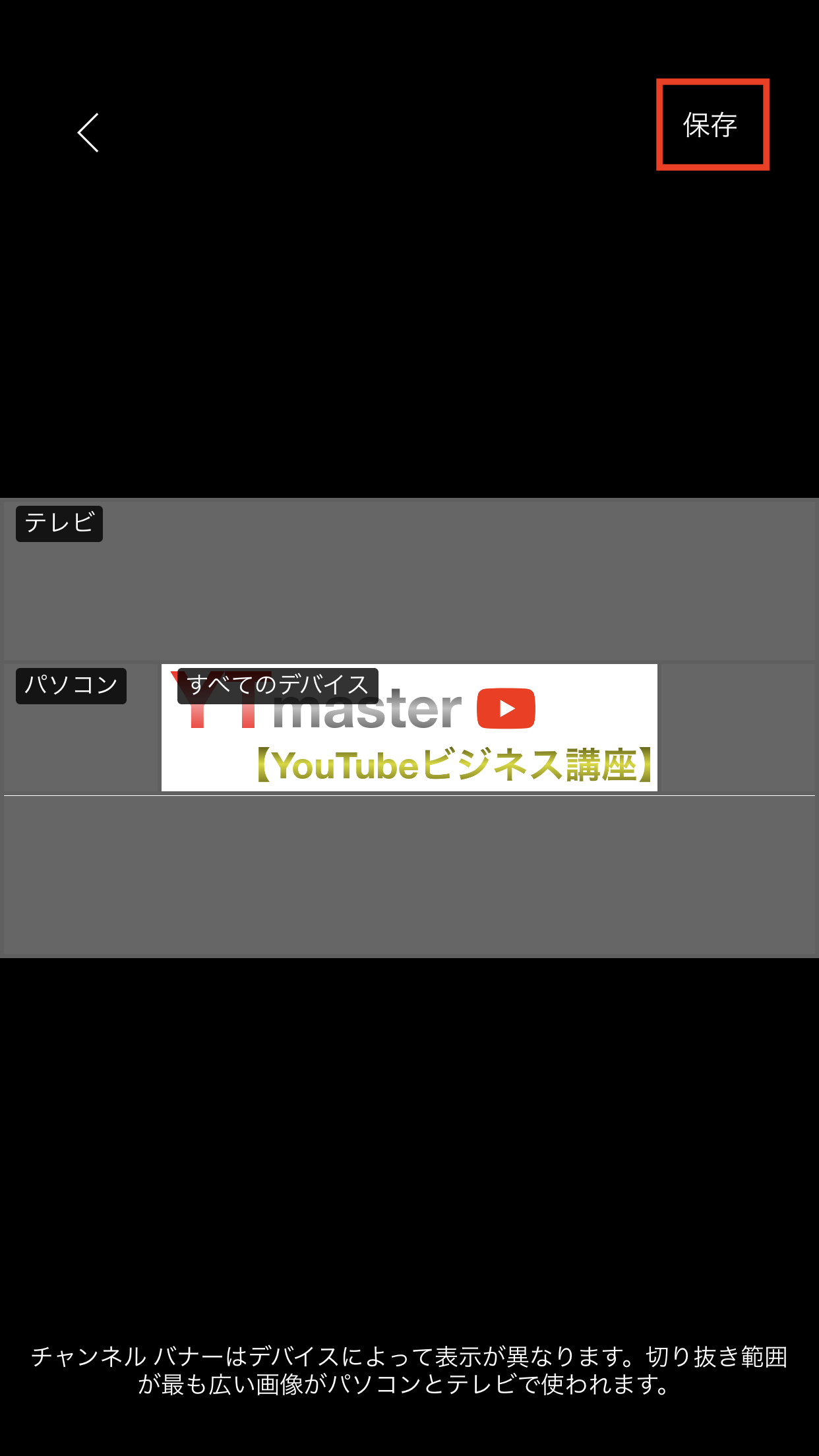
↓画像を確認して、右上の「保存」をタップ

↓これでチャンネルアートが設定できました!

↓チャンネルページに戻ってみると設定されたことが確認できます◎

*場合により反映されるまで数分かかることがあります。焦らず待ちましょう!
作業お疲れ様でした!
【スマホ版】チャンネルアート削除の手順
スマホアプリの「YouTube」からでは、残念ながらチャンネルアートの削除をすることはできません。
何故だか削除だけできない仕様になっています・・・汗
しかしブラウザアプリの「Google Chrome」「Safari」を使い、パソコン版の表示にYouTubeを切り替えればパソコンと同じ手順でチャンネルアート(バナー画像)を削除することが可能になります◎
まず最初にスマホのGoogleChromeやSafariのブラウザから、パソコン版の表示のYouTube Studioを開きましょう! ←ここ重要
切り替え方の記事はこちら!
パソコン版の表示へ切り替え方がわからない場合は、以下のページを参考に切り替え作業を行なってから先に進んでください!
スマホのブラウザで PC版のYouTube Studioを開く方法
Google Chrome&Safariでやり方を両方とも詳しく載せています◎
↑上記の準備が終わったら、作業をしていきましょう!
ここから先の作業手順はパソコン版と全く同じです◎
当記事のチャンネルアートの削除より作業を進めてください◎
設定の注意点:YouTubeボリシーに違反しない画像を使う

チャンネルアートを設定する上で注意点があるのでチェックしておきましょう。
基本的なことなのですが、YouTubeポリシーは頭の片隅に入れておくと良いです◎
YouTubeのポリシーをチェック!
YouTubeのポリシーに書いてあることは必ず守りましょう。
ヌードや性的な画像・暴力的で生々しい画像・他者を不快にさせる画像・他者の著作物・プライバシーを侵害するもの・なりすまし・などといった画像を、アイコンに使うことは避けましょう。
ポリシーを守った上でキャッチーで目に留まるチャンネルアートを作成することが大事です!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

今回のポイント
・チャンネルアートは重要!
チャンネルの顔となる部分です
チャンネルのイメージを大きく決める部分なのでしっかりとデザインして設定することが大事
・チャンネルアートに使用する推奨画像サイズ
2560×1440(16:9)・6MB以下
まずはこのサイズの画像を用意する
用意した画像の一部分がチャンネルアートに設定できる
・全てのデバイスで綺麗に見える領域
1546×423ピクセル
このなかにテキストやロゴを寄せて入れてる
スマホアプリ「YouTube」ではもう少し狭くなるので注意
・チャンネルアートの設定はパソコンからしかできない
2020年1月現在スマホからでは設定ができません
・アイコンはYouTubeポリシーに違反してない画像を使う
ヌードや暴力的・著作権違反・プライバシーを侵害する画像は使わない
チャンネルアートを設定し自分のチャンネルの色をしっかりと出して、ファンを増やしましょう◎
それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1





