こんにちは山蔵です!
今回は、プラグインの「Table of Contents Plus」を設定して自動で記事に目次を表示させる方法を解説していきます!
目次を設置することで、読者様が記事の見出しを知ったり記事内の欲しい情報に素早くアクセスできたりと役立ちます。
結果的にユーザービリティが向上するため設置して損はありません。
設定は簡単なので、5分程度で終わります◎
目次
↑目次とはこれのこと↑
目次とは、まさにこの見出しの真上にある四角に囲まれたヤツのことです!
この記事の見出しが一覧で表示され、クリックすると各見出しにジャンプすることができます。
実際にクリックしてみるとわかります◎
あると便利なのがわかるはず!
ブログに「目次」を設置する意味とは?
冒頭でもサラッと紹介しましたが、ブログに目次を設置することで読者様への利便性が向上します。
目次を見れば、記事の見出しをすぐに把握できますし、欲しい情報の見出しにクリックひとつでジャンプすることができます。
目次があることで、欲しい情報に素早く辿り着けるため結果的に読者様の満足度にも繋がります。
逆に目次がなければ、記事の見出しの全体像がわからない上に、いちいちページをスクロールして隅々までチェックして情報を探させることになります。
結構これ面倒な作業ですよね??
文章が短い記事ならそこまで煩わしくなくても、長い記事になってくると欲しい情報に辿り着くまでスクロールを続けなくてはいけないため時間もかかるし煩わしい作業になります。
すると、せっかくいい情報を載せている記事であっても「いい情報」に辿り着く前に読者様が離脱してしまう可能性が非常に高まります。
実際皆さんも調べ物をしていて、良さげなブログ記事を開いてみたけど
「肝心な情報がどこに書いてあるか発見できーん!ここはやめて別に行こ・・・」ってページを去った経験はないでしょうか?
目次がないとこんな悲しいことになってしまうんです。汗
せっかくアクセスしてくれた読者様を逃がしてしまうなんてもったいない・・・!
だから目次は大変重要なんです!!
目次を設置するメリット
・記事の全体像(見出し)がパッ見てとわかる
・欲しい情報(見出し)にジャンプできる
→結果的に読者様の利便性がUP&途中離脱が減る
「Table of Contents Plus」とは?

「Table of Contents Plus」はブログ記事に自動で目次を生成して設置してくれる便利なプラグインです。
設定もシンプルで簡単な点もポイント◎
記事の見出し(hタグ)を自動で判別し目次を生成して記事内に自動で設置してくれるため、最初にこのプラグインの設定をしてしまえばあとは今後特に何もしなくて大丈夫です。
もちろん当サイトもこのプラグインを使っています◎
「Table of Contents Plus」の設定
「Table of Contents Plus」はインストールして有効化するだけで、あとは自動的に記事内に目次を挿入してくれます。
そのため、特に設定をしなくても十分に使うことができます◎
今回は「Table of Contents Plus」の設定画面について解説していきます。
どの箇所がどう反映されるか画像付きで紹介しますね!
ここを読めば自分で簡単に目次がカスタムできますよ◎
色々いじって自分なりにしっくりくる目次を完成させてみてください!
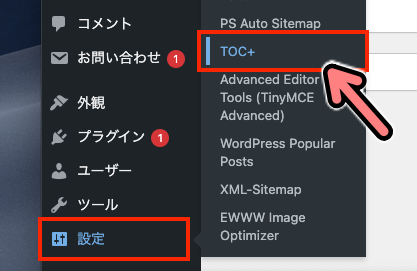
ではまず、WordPressのダッシュボードを開きましょう!
↓左サイドバーの「設定」にカーソルを合わせ「TOC+」をクリック

↓「基本設定」の画面が出ます


上から順に必要な箇所をそれぞれ解説していきますね!
位置

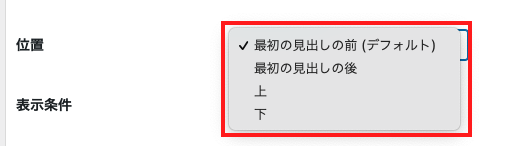
「位置」は目次を記事のどこに表示させるかを設定する項目です。
↓クリックすると表示させる位置が選べる

・最初の見出しの前(デフォルト)
これは記事の一番最初の見出しのすぐ上に表示(当記事もこの設定を採用しています)
・最初の見出しの後
これは記事の最初の見出しの直後に表示
・上
記事の一番最初に目次を表示
・下
記事の一番最後に目次を表示させる(これはまず使わない)
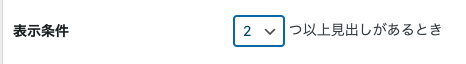
表示条件

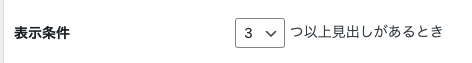
「表示条件」は、見出しが何個以上あるときに目次を表示させるかを設定する箇所です。
デフォルトだとおそらく「3」つ以上になっているはずです。
この場合、記事内に「3つ以上」見出しがあると目次が自動で挿入されます。
→つまり見出しの数が2つ以下の記事には、目次が挿入されません。
当サイトでは、「2」つ以上に設定しています。

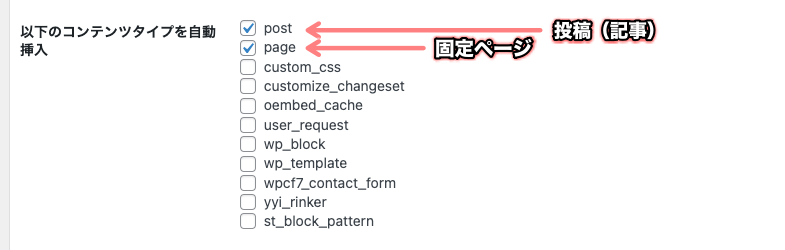
以下のコンテンツタイプを自動挿入

ここではサイト内のどのコンテンツに目次を自動で挿入するかを設定します。
目次を表示させたいコンテンツにチェックマークを入れましょう。
基本的に「post」「page」にだけチェックを入れておけばOK!
post は[投稿]で作った記事を指し、page は[固定ページ]で作ったページを指します。
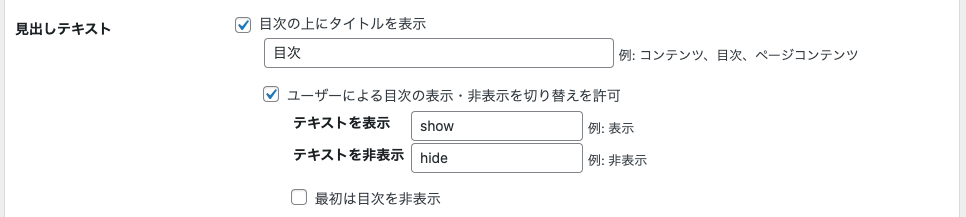
見出しテキスト

これは目次のタイトルや表示の設定をする箇所です。
↓以下のように対応しています。

・目次の上にタイトルを表示
チェックを外すと「目次」と表示されなくなり、見出しのみが表示されます。
↓自分の好きなようにタイトルを書き換えることができます。

・ユーザーによる目次の表示・非表示を切り替えを許可
読者が目次を表示したり非表示にしたりできるボタンを設置するか否かの設定です。

・最初は非表示
これは最初は目次を非表示にする設定です。いわゆる折り畳まれた状態のことです。
階層表示

ここでは、見出しに階層がある場合それを目次にも反映させるか否かの設定です。
当項目のように大きい見出しの中に、さらに細分化された見出しがある場合にそれをわかりやすく表現するか否かということです。
↓違いはこんな感じ

目次の見やすさは一目瞭然ですね・・・
※階層表示をする方を推奨します◎
番号振り
これは、目次内の各見出しに番号を表示させるか否かの設定です。
↓違いはこんな感じ

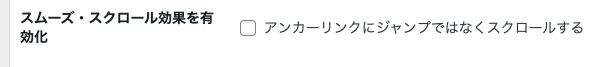
スムーズ・スクロール効果を有効化

これは、目次の見出しをクリックした時にどのようなアクションで移動するかを設定する箇所です。
チェックを入れると、ページをスクロールして目的の見出しまで移動します。
これは好みで設定すればいいと思います。
外観

ここは目次のデザインや配置の設定です。
特にこだわりがなければそのままでいいと思います。
※当サイトもデフォルトのままです◎
・横幅
目次のサイズ感を調整できます。
・回り込み
表示する目次の位置を右寄り・左より・中央のどこにするかを指定できます。
・文字サイズ
目次の文字の大きさを変えることができます。
・プレゼンテーション
目次の背景デザインを変更できます
最後に「設定を更新」

一通り設定が終わったら、一番下にある「設定を更新」をクリックして完了です◎
作業お疲れ様でした!
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説しています。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1