こんにちは山蔵です!
今回は、WordPressにGoogleアナリティクスを設定していく方法を解説していきます!
しっかり設定してブログへのアクセス状況などのデータを正しく把握できる環境を整えましょう!
作業時間は10分〜15分程度です。
※今回はテーマAFFINGER6を使った場合の解説になります
目次
Googleアナリティクス(analytics)とは?

Googleアナリティクスとは、Googleが無料で提供するWebページのアクセス解析サービスのことです。
サイトへのアクセス数・行動の動向・記事毎のアクセス数・読者層などを数値化し、読者(ユーザー)の動向を細かく知ることができる便利なツールになります。
ブログを運営する上でもアクセス解析は、より良い運営をしていくためにも欠かせない大きな存在です。
アナリティクスを読み解くことで、自分が狙っている層にコンテンツが届いているのか・思ったようにアクセスが集まっているのかなども知ることができます。
必ずちゃんと設定しておきましょう!
アナリティクスの設定手順
それではここからGoogleアナリティクスの設定手順を解説していきます。
※AFFINGER6のテーマを使っている場合の解説になります。
今回の設定では、WordPressのダッシュボードとGoogleアナリティクスの画面を行き来するので、2つのウィンドウorタブを開いて作業を進めてください!
↓こんな感じ!

まずはGoogleアナリティクスにアクセスしましょう!
※Googleアカウントを持っていない場合は、Googleアカウントを作成してから作業を始めてください。
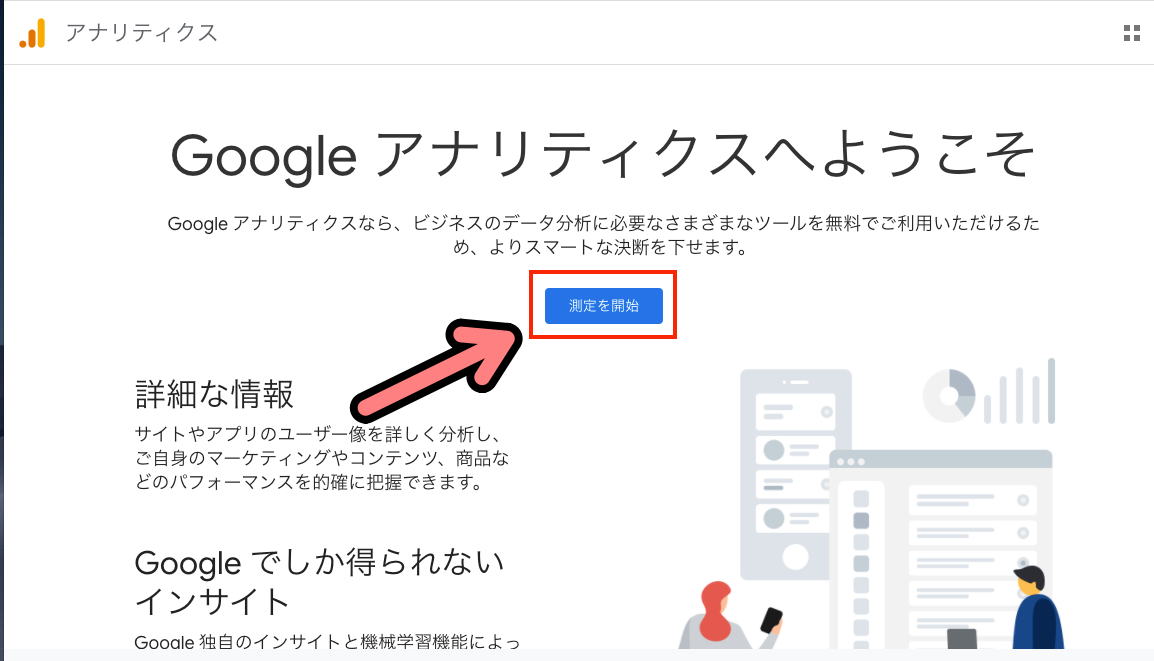
↓始めてアナリティクスを使う場合はこんな感じの画面が出ます。「測定を開始」をクリック

↓このような画面が開きます。「新しいアカウント名」の欄に適当な名前を入れましょう。自分の名前やサイト名でもOKです。

↓こんな感じ。参考として「test yama」にしてみました。

↓チェックマークは、基本的にそのままでOKです。

↓「次へ」をクリック

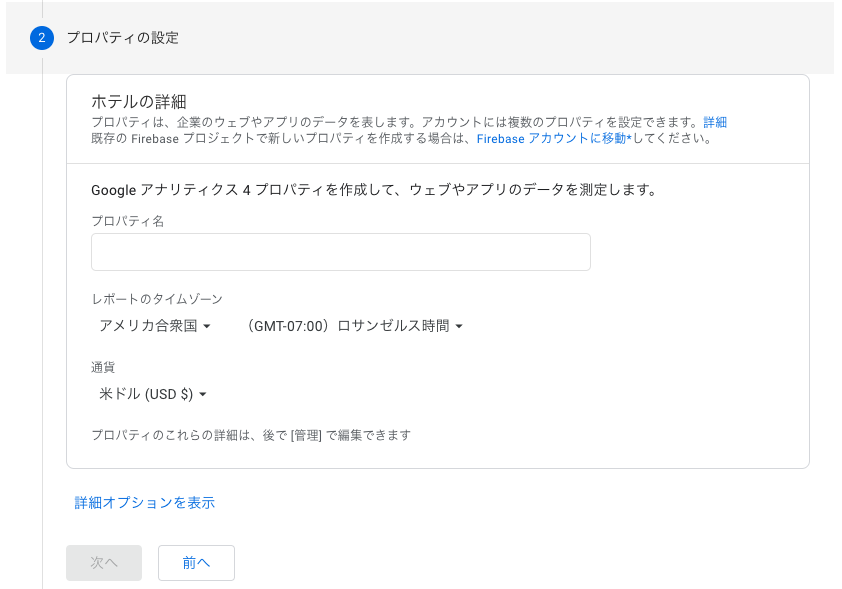
↓するとプロパティの設定画面が開きます

↓①ブログ名を入力、②自分の住んでいる国を選択、③住んでいる国の通過を選択、①②③の入力が終わったら④をクリックします。

↓④をクリックすると「ユニバーサル アナリティクス プロパティの作成」が出てくるので、右側のボタンをクリックしてONにします。

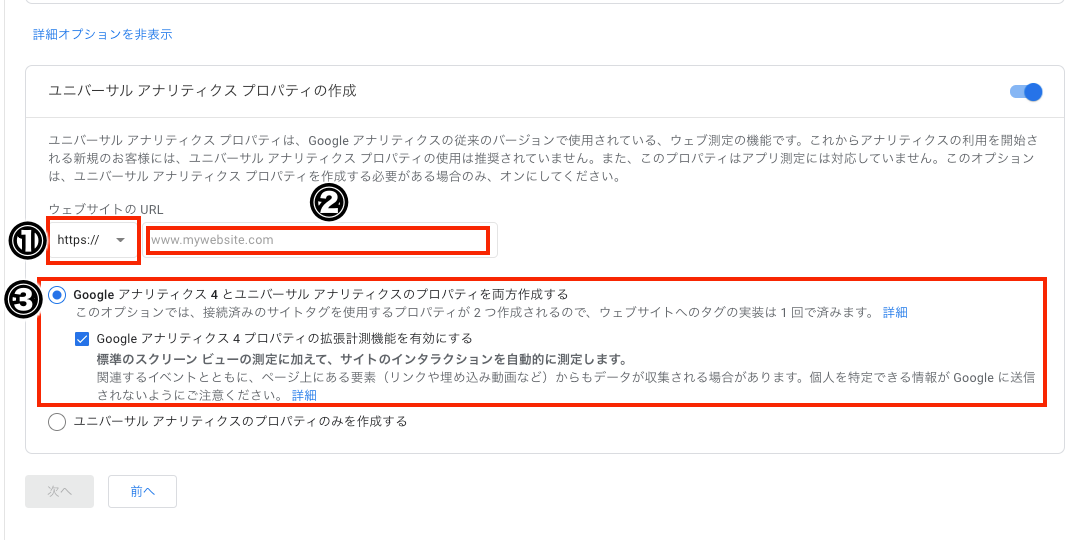
↓するとこの様な画面が出ます

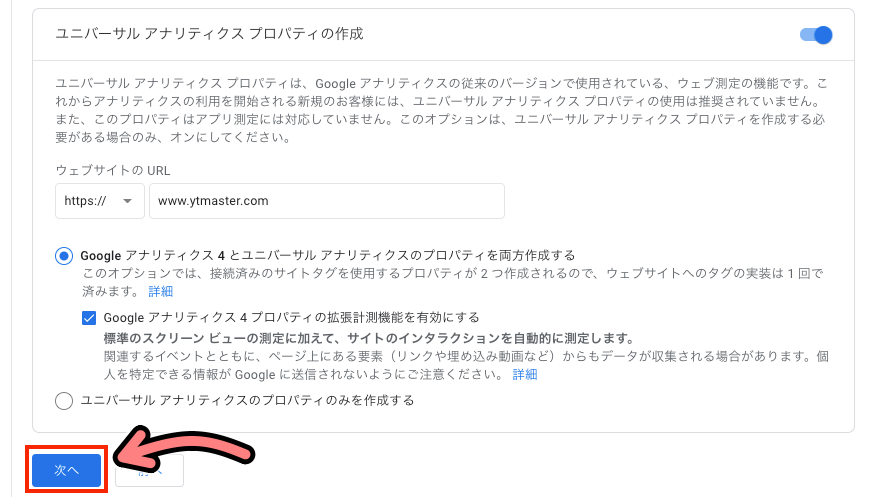
↓①[ https:// ]を選択、②ブログのURLを入力、③「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選択し「Googleアナリティクス4プロパティの拡張機能を有効にする」にチェックマークを入れます

↓「次へ」をクリック

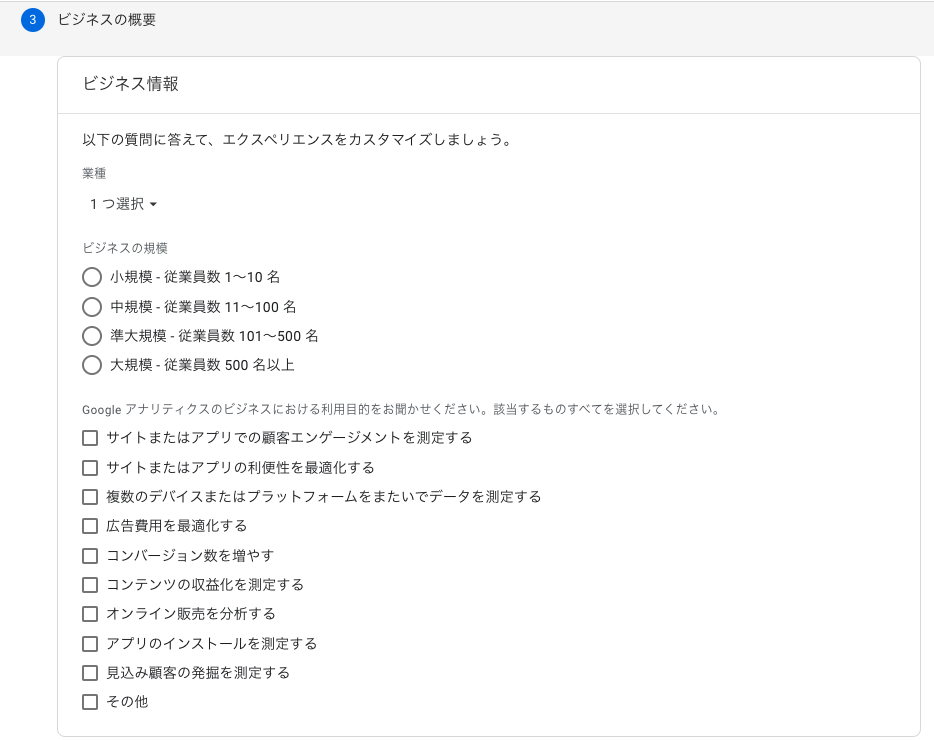
↓ビジネス情報を選択します。ここはご自身に該当するのものを選んでください。

↓こんな感じ

↓選択が終わったら「作成」をクリック

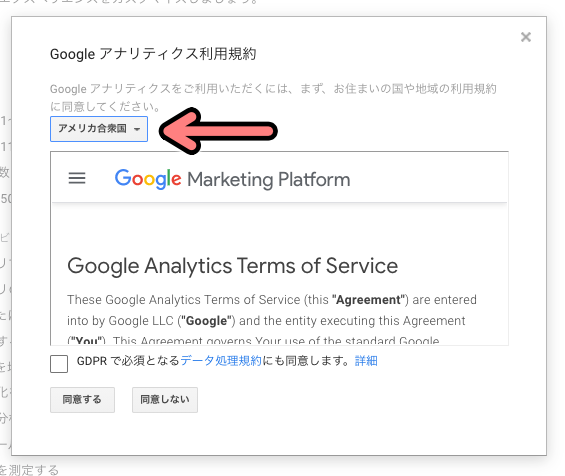
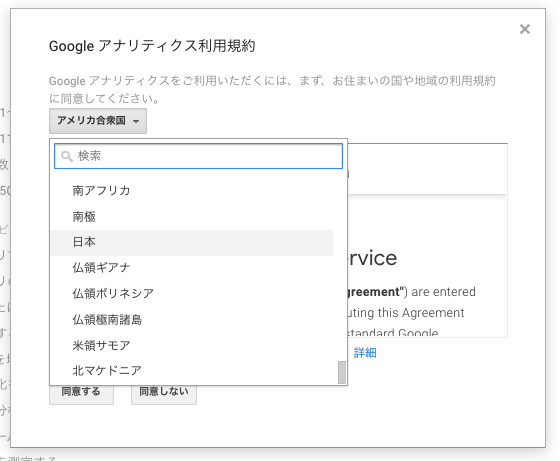
↓Googleアナリティクス利用規約が出ます。まずは住んでいる国を選択
↓

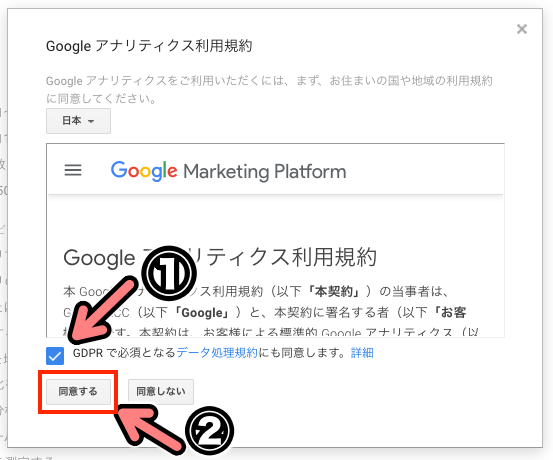
↓「GDPRで必須となるデータ処理規約にも同意します。」にチェックマーク。その後「同意する」をクリック

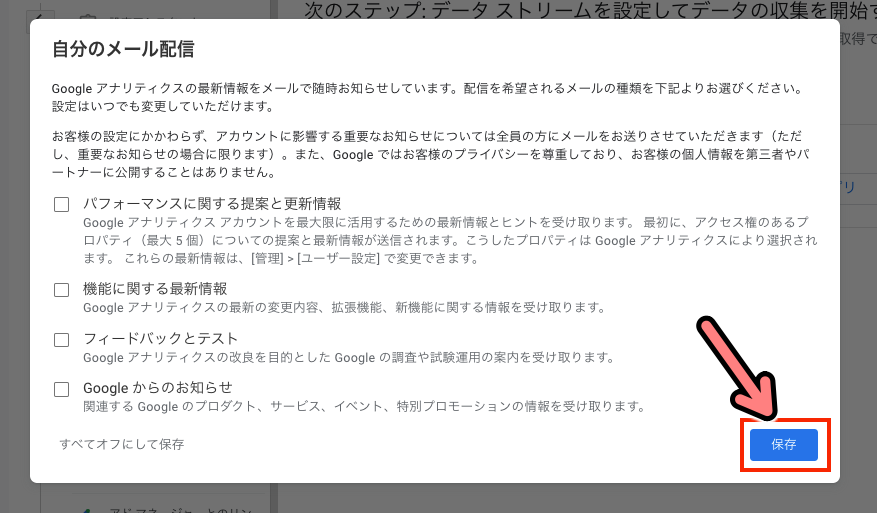
↓この様な画面が出たら「保存」をクリック

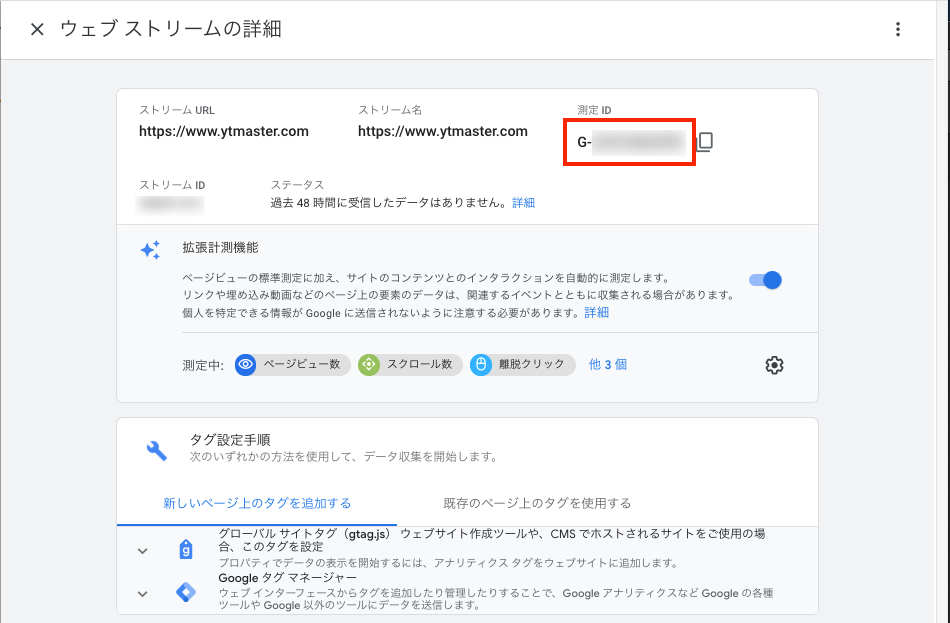
↓「ウェブストリームの詳細」という画面が出ます。
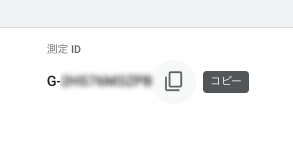
測定IDの欄に記載されている、G-数字列 の箇所をコピーします

↓右のマークをクリックしてコピーできます

この画面は閉じずに開いたままで次の作業をしてください!
次に、もう一方のWordPressのダッシュボードを開いたタブを出しましょう。
↓左サイドバーの「AFFINGER 管理」をクリック

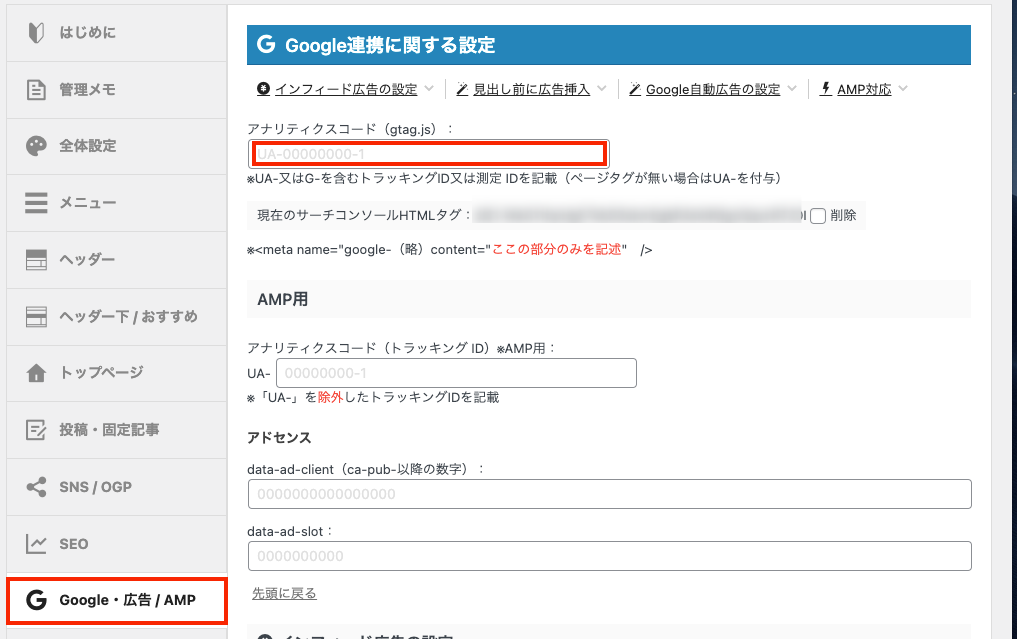
↓「Google・広告 / AMP」をクリックし「Google連携に関する設定」画面を出します。

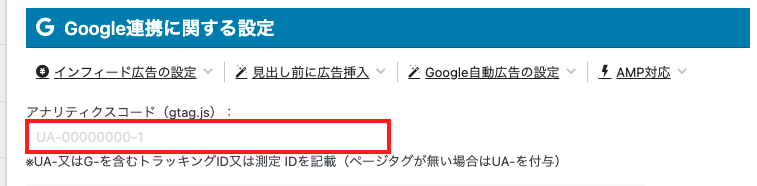
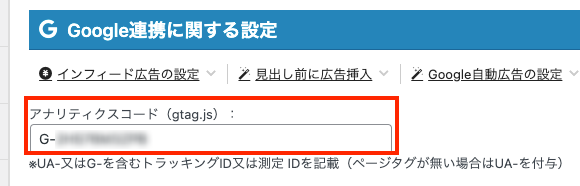
↓「アナリティクスコード(gtag.js)」の直下の欄に、先ほどコピーした G-数字列 の測定IDを(貼り付け)入力します。

↓こんな感じ。G-も一緒に貼り付けてOK。

↓画面を一番下までスクロールして「Save」をクリックすれば、アナリティクスの設定は完了です!

※反映されるまでに最大48時間ほどかかる場合があります。
最後にちゃんと設定がアナリティクスに反映されているか、確認しましょう!
ここで再び、アナリティクスの画面を出してください。
↓まずウェブストリームの詳細の X をクリックして閉じます。

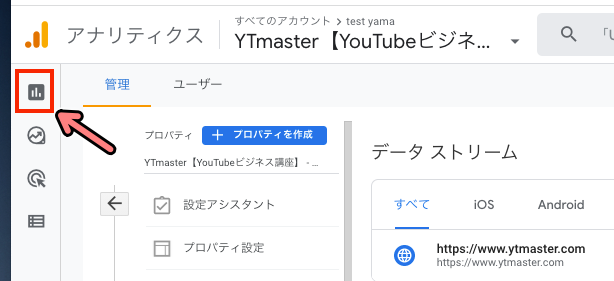
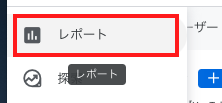
↓左側にあるグラフマークにカーソルを合わせ「レポート」をクリック

↓

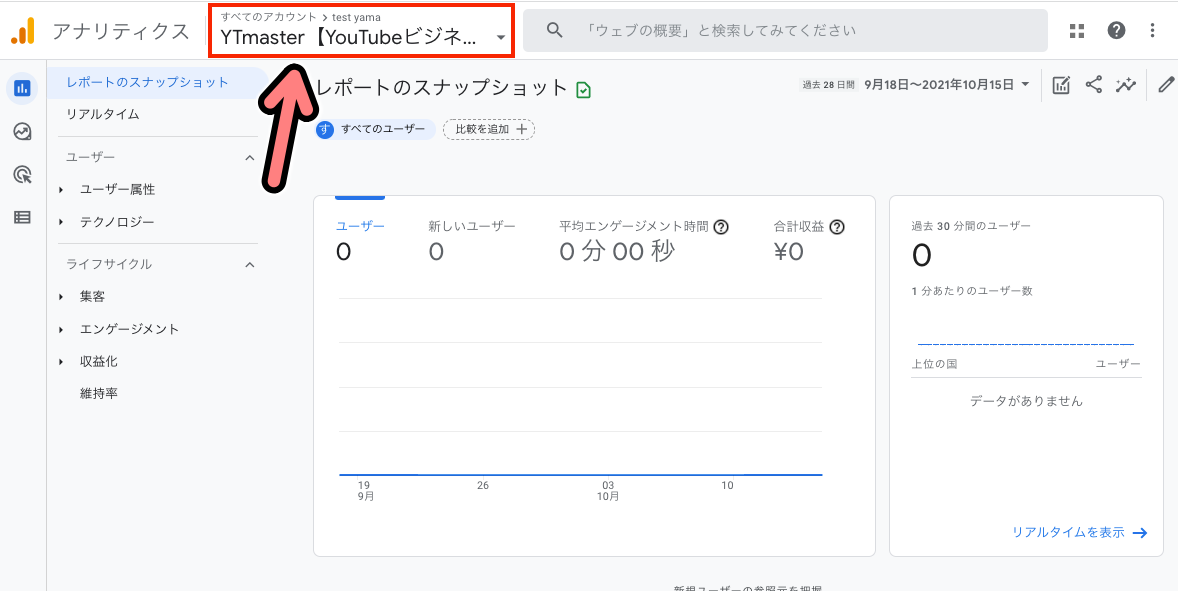
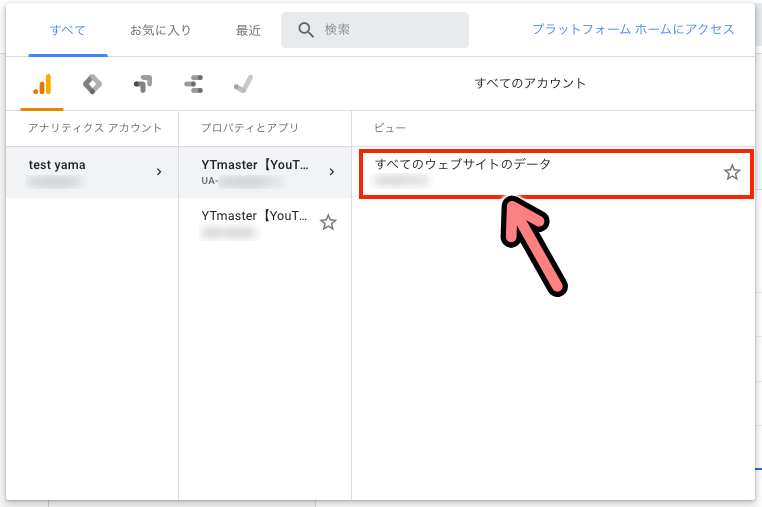
↓アナリティクスの横にあるブログ名が記載されている箇所をクリック

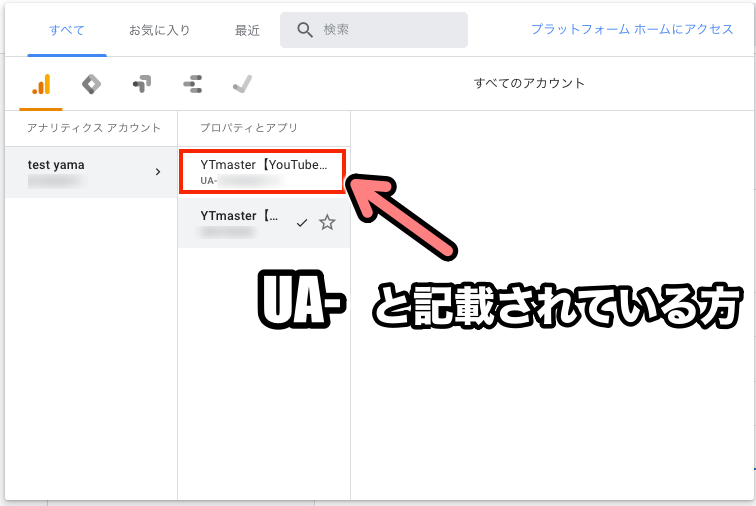
↓UA-文字列 が記載されている方をクリック

↓「すべてのウェブサイトのデータ」をクリック

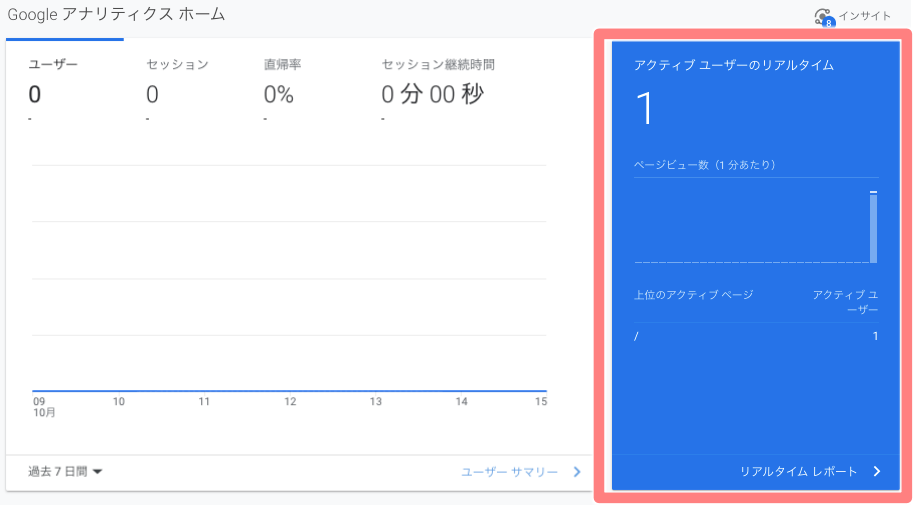
↓すると先ほどとは少し違ったホーム画面が出ます。

この時点だと、青い枠の部分「アクティブユーザーのリアルタイム」は0になっているはずです。
ここで、別画面を開いて自分のブログにアクセスしてみましょう!
↓すると数秒後の時間差で「1」になるはずです

これで接続の確認はOKです!
※アナリティクスを設定した直後だと、まだ反映されていない場合があるので1〜2日後に再度確認作業をしてみてください
少々複雑でしたが最後まで作業お疲れ様でした!
【step15】カテゴリー作成&設定はこちら!
いよいよ次で、初期設定の最終作業です!
【step15】ではブログ記事のカテゴリー作成&設定を解説していきます!
【step15】WordPressで記事のカテゴリーを作成&設定する
最後のもう一息です!頑張りましょう!
おすすめのテーマ「AFFINGER6」
当記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説していきました。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!
収益化&稼ぐための記事はこちら
YTmaster【YouTubeビジネス講座】では
YouTubeの収益化や稼ぐため知識・再生回数&登録者数UPのテクニックに力を入れています!
あなたのチャンネルをさらに進化させる情報が盛りだくさんです!
是非ご覧ください!
画像クリックでページに飛びます!
まとめ・YouTubeをもっと学びたい皆様へ

それでは最後まで読んでいただきありがとうございました!
今回の記事の内容でわからないこと・質問などがあれば気軽にコメントやメールでお問い合わせください!
もし今運営しているチャンネルの収益化を目指している方で「自分のチャンネル収益化できるの?」と不安な方もお気軽にご相談ください!
▼▼ YouTubeチャンネルの登録もよろしくお願いします ▼▼
https://www.youtube.com/channel/UCIR6dJVQsk4E6MQFPMv16CA?sub_confirmation=1







