
こんにちは山蔵です!
今回は、Advanced Editor Tools (TinyMCE Advanced)の設定と使い方を解説していきます!
このプラグインを設定しておけば、クラシックエディターでブログ記事を書くときに文字の装飾などがかなり楽になります。
設定方法も簡単なので、ブログ記事を書き始める前に必ずやっておいて損はないです!
作業は10分もあればできちゃいます◎
目次
Advanced Editor Tools (TinyMCE Advanced)とは?

WordPressで、ビジュアルエディタで記事を書くときにクラッシックエディターの機能を拡張することができるプラグインです。
このプラグインを使うことで、ボタンひとつで簡単に文字を装飾することができます。
そのため、コードの知識がなくても簡単に文字装飾を加えたして見やすい記事を作成できる優れもの◎
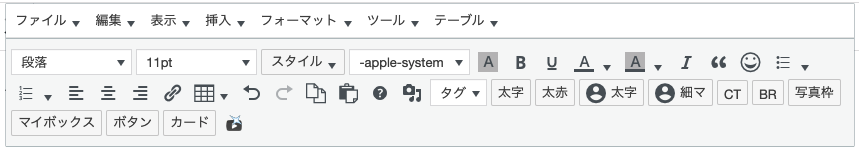
↓豊富な編集ボタンで記事作成を助けてくれる

使用感は、Wordで文章を打ったり文字装飾をしていく感覚とほぼ同じです。
初心者さんでもちょといじれば使いこなせるようになります◎
↓こんな風に文字装飾などができる
文字を太くしたり
マーカーをしたり
文字色を変えたり
文字に下線を入れたり
その他にも色々あります
ちなみに山蔵もコードの知識は乏しいので、当然ながらこのプラグインをフル活用して記事を書いています。笑
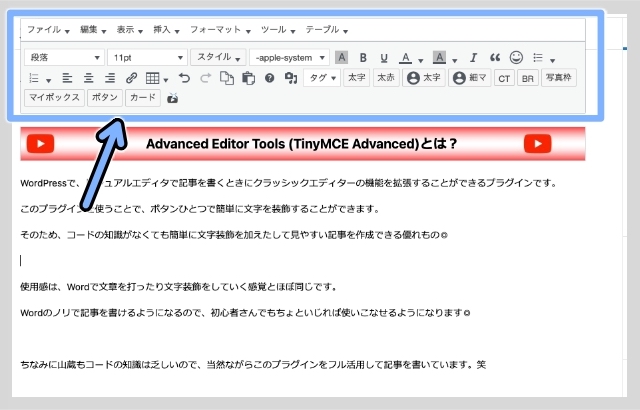
↓この記事の編集画面はこんな感じ

設定のやり方
それでは早速設定のやり方を解説していきます!
カスタムして自分の使いやすい状態にしていきましょう◎
メニューボタンの設定(必須)
↓まずはこの部分を設定しカスタムしていきましょう!

まずはWordPressのダッシュボードを開きましょう!
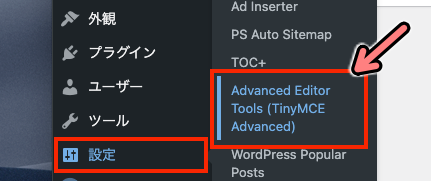
↓左サイドバーの「設定」にカーソルを合わせ「Advanced Editor Tools (TinyMCE Advanced)」をクリック

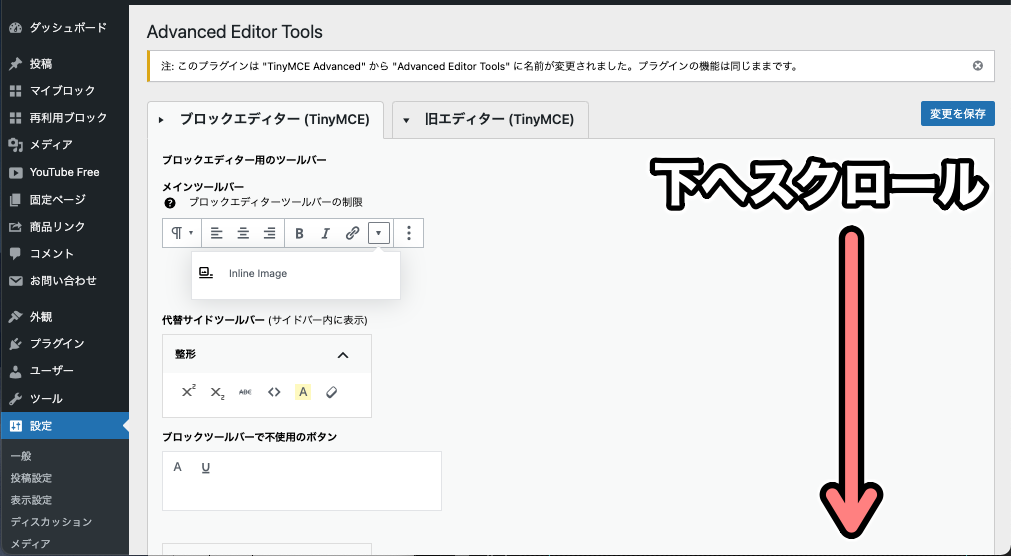
↓「ブロックエディター(tinyMCE)」のタブを設定をしていきます。下へスクロール

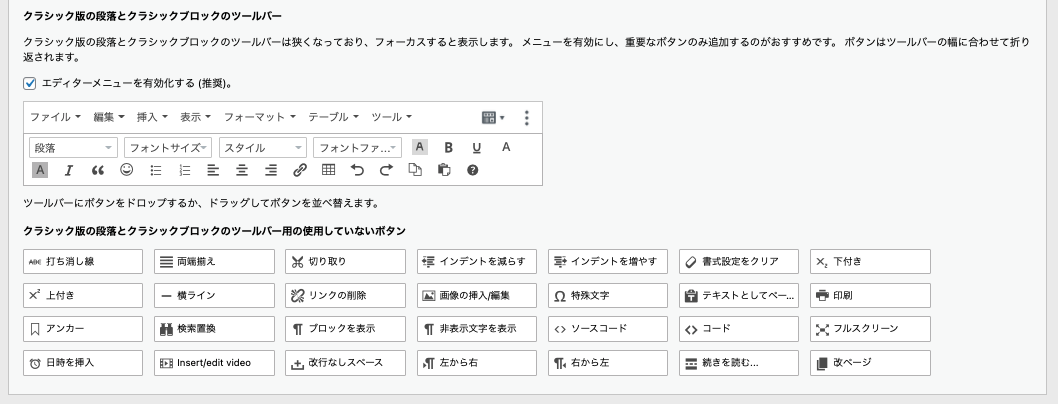
↓「クラシック版の段落とクラシックブロックのツールバー」の項目までいき「エディターメニューを有効化する(推奨)」にチェックを入れましょう。(おそらくデフォルトでチェックが入っています)

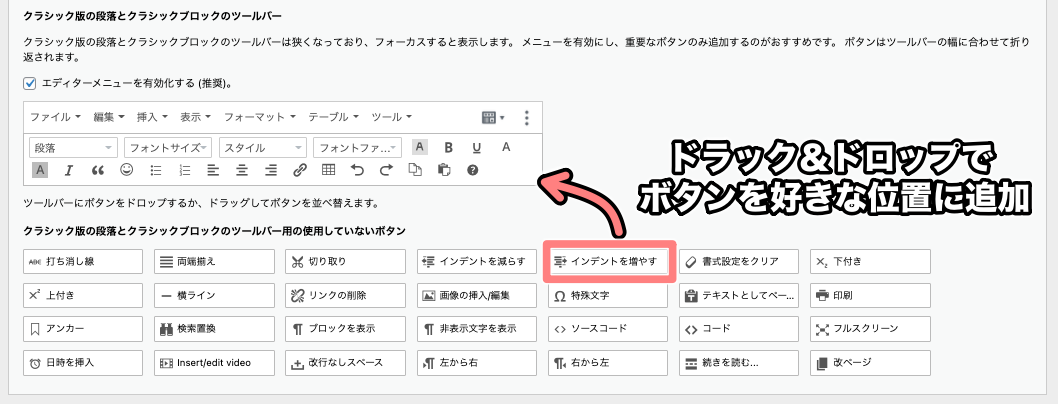
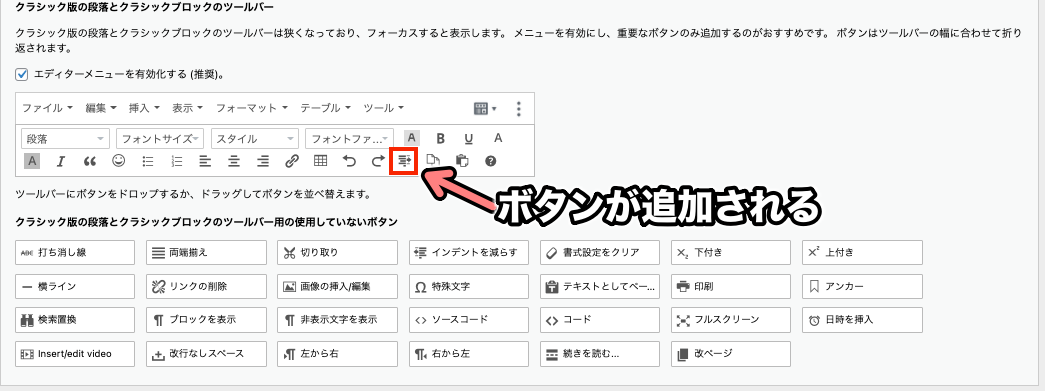
↓「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」欄の中から必要なボタンをクリックし、上の欄にドロップします。

↓するとボタンがメニューに追加されます

ボタンは自分の配置したい位置に入れ替えて、調整しましょう◎
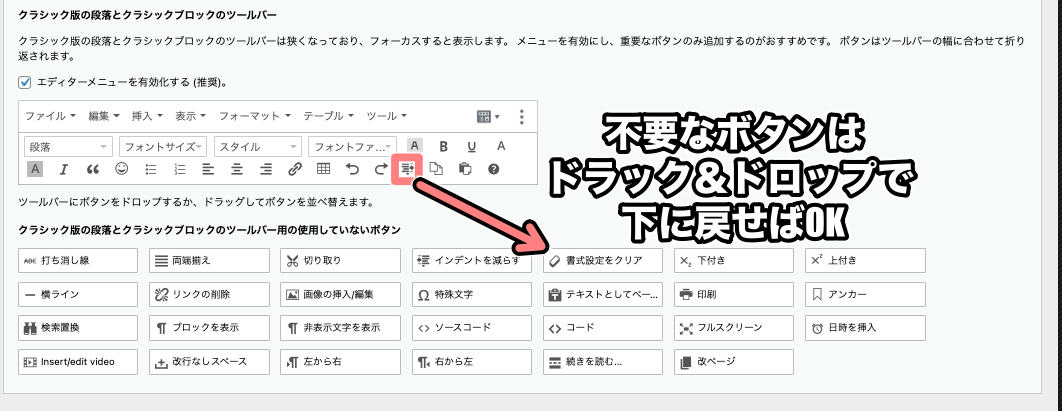
↓メニューから外したい場合は、不要なボタンをクリックし下の欄へドロップすれば外せます。

後は自分の好きなようにカスタムしてみましょう!
↓設定が終わったら、一番下までスクロールして「変更を保存」をクリックして完了です!

今後記事を書いていくと必要なボタン・不要なボタンがわかってくるので、感覚が掴めてきたら自分がより使いやすいようにカスタマイズしていきましょう!
今回はひとまず編集の仕方だけ頭に入れておけばOKなので、ここの設定にそこまで凝る必要はありません。
その他設定
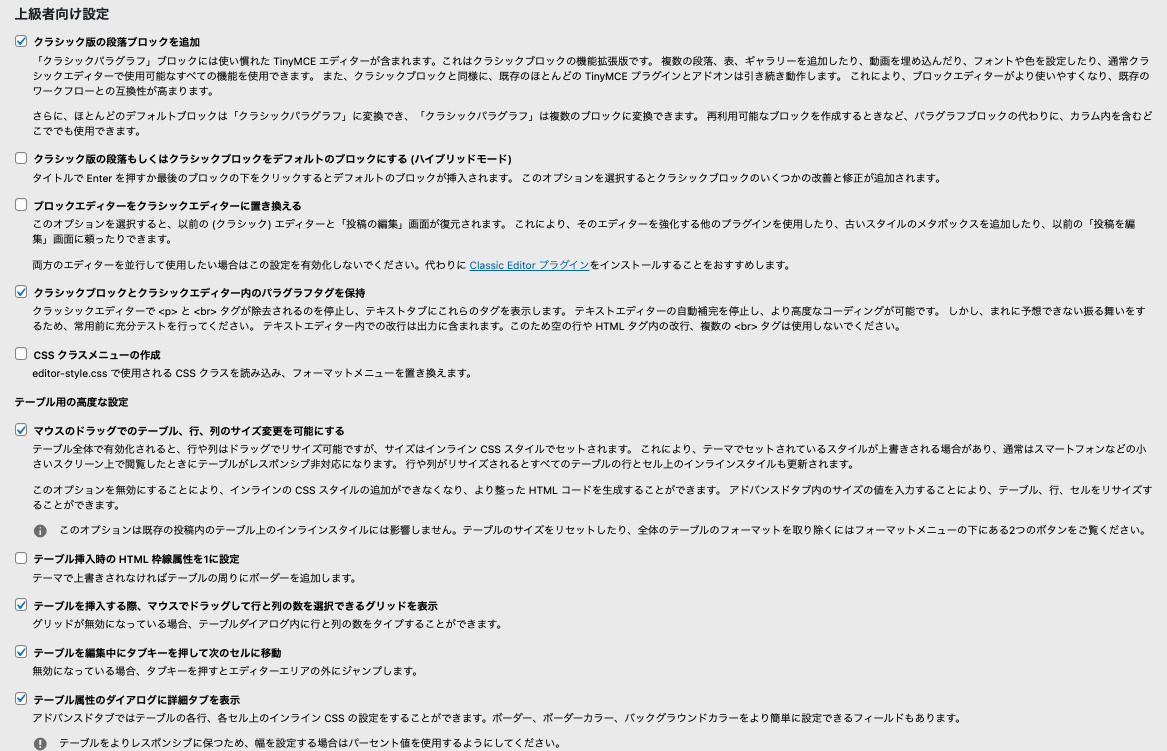
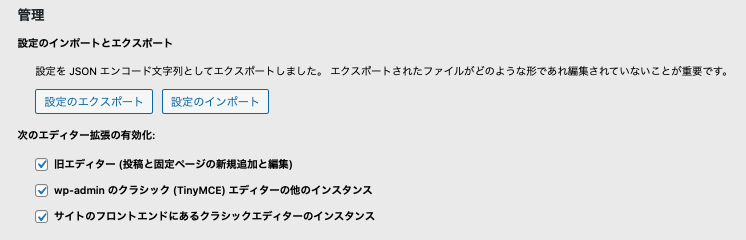
「ブロックエディター(tinyMCE)」のタブで、その他の設定も一応紹介します。
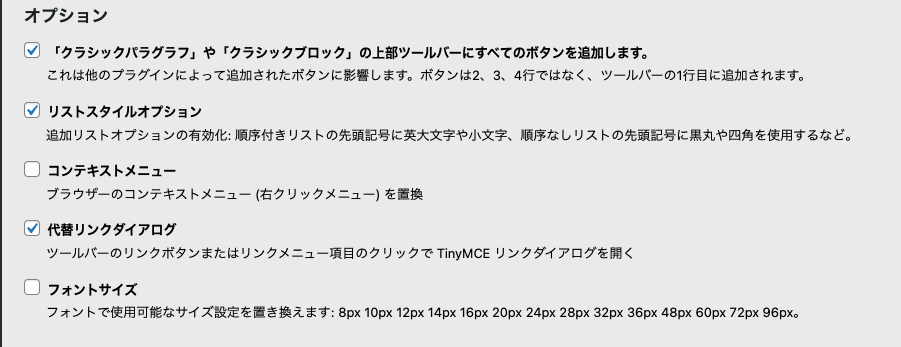
前項の「クラシック版の段落とクラシックブロックのツールバー」の以外は、基本的にデフォルト状態の設定で大丈夫です。念のためデフォルト状態のキャプチャを貼っておきますね!
↓その他の項目はこんな感じで設定しておけばOK!



↓変更した箇所があれば最後に「変更を保存」をクリックしましょう!

これで設定は終わりになります!
作業お疲れ様でした!
記事を書くときの使い方
ではここからは実際に記事を書くときに、どのように使っていくか解説していきます!
まずはクラシックエディタを表示させる
まず最初に記事の作成画面でクラシックエディタを表示させます。
「投稿」→「新規追加」をクリックし記事の作成画面を開きましょう!
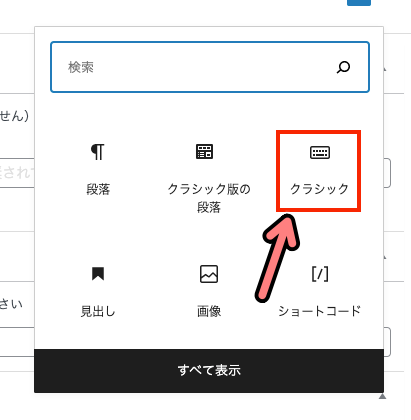
↓「+」マークをクリック

↓「クラシック」をクリック(クラシック版の段落でもOK)

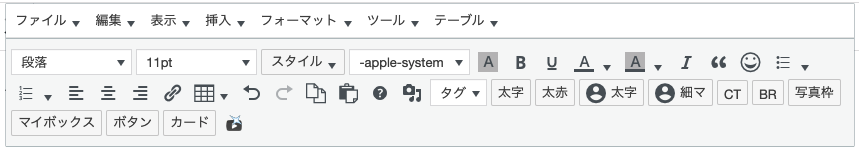
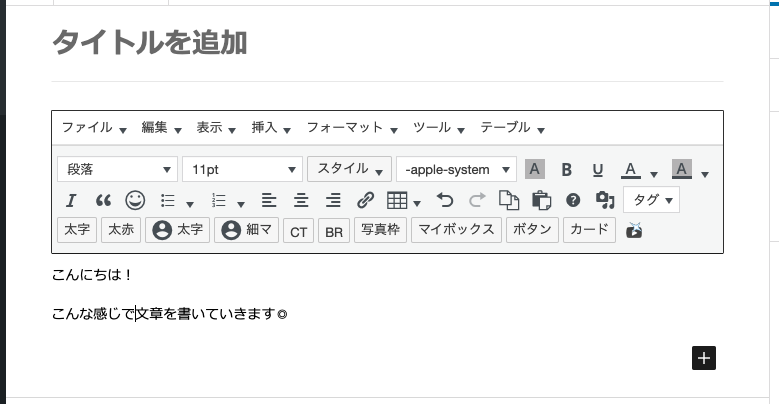
↓すると、このようなエディターのボタン一式が表示されます

※AFFINGER6のテーマを利用しているため、AFFINGERのオリジナルのボタンが一部あります。使っていない場合は表示されません。
↓後は文章を書いていき、文字を装飾すればOK!

次にどうやってボタンを使うのかを紹介していきます!
文字を装飾する
では実際にボタンを使って文字を装飾してみましょう!
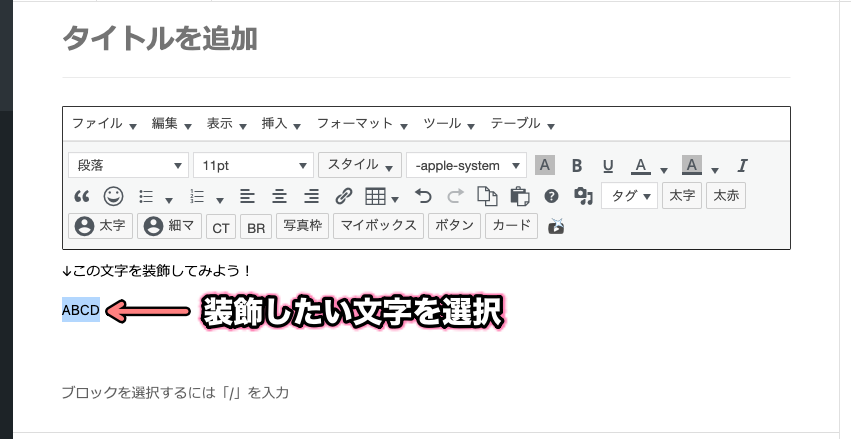
↓まずは装飾したい文字を選択

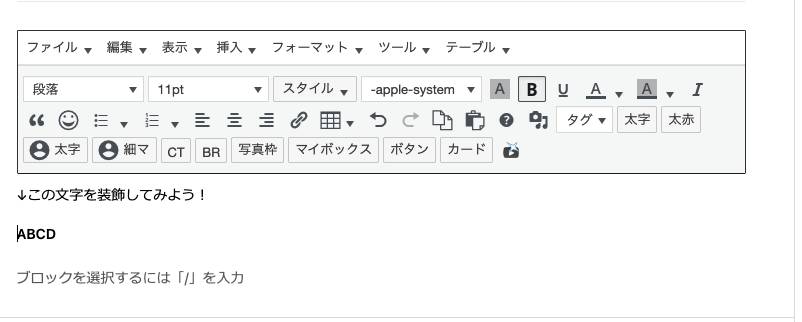
↓まずは、太文字にしてみましょう! Bボタンをクリックします。

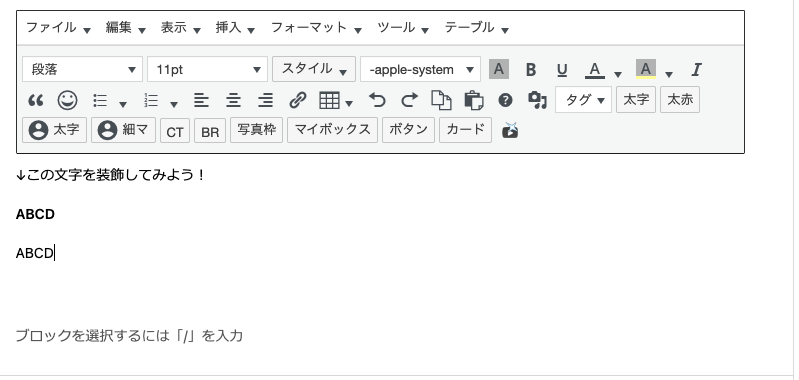
↓するとこのように太文字に装飾されます

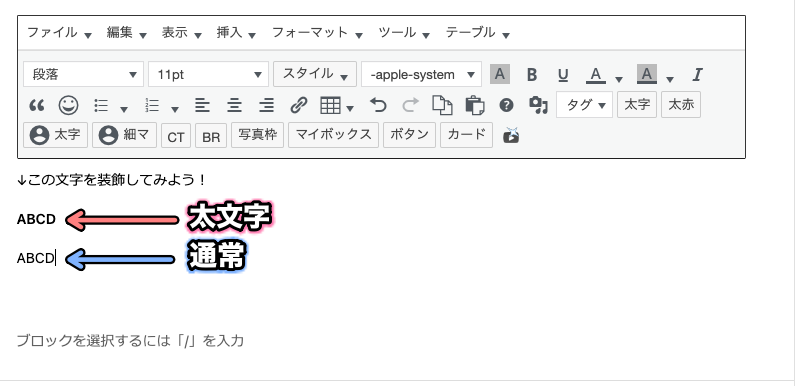
↓違いはこんな感じ

文字装飾は他のボタンとも組み合わせることができます。
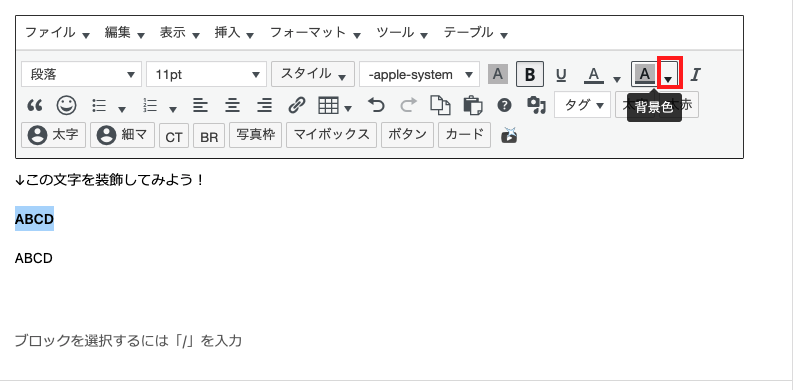
先ほど太文字にした部分に背景色を加えてみましょう!
↓A▼のマークをクリック
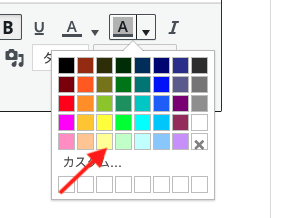
 ↓背景にしたい色を選択します
↓背景にしたい色を選択します

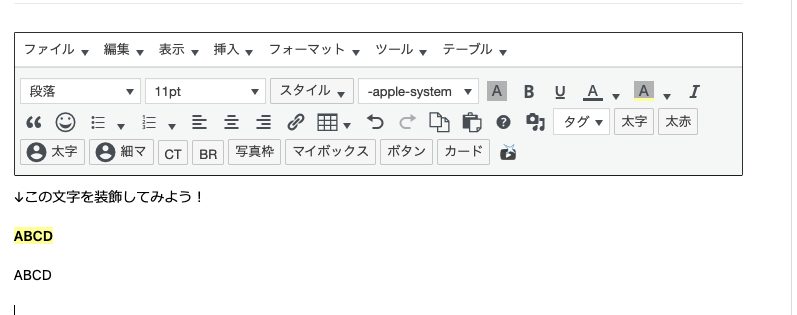
↓するとこのように背景色の装飾が加えられます。

装飾を元に戻したいときは?
・背景色の装飾を取り消したい場合
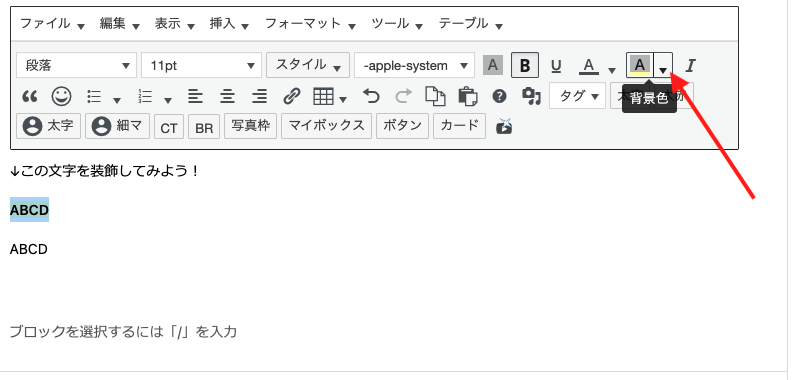
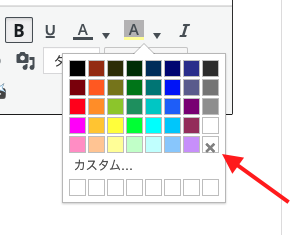
↓再び装飾した文字を選択し、A▼をクリック

↓カラーパレットの右下にある「X」をクリック

↓これで背景色を無しにすることができます。

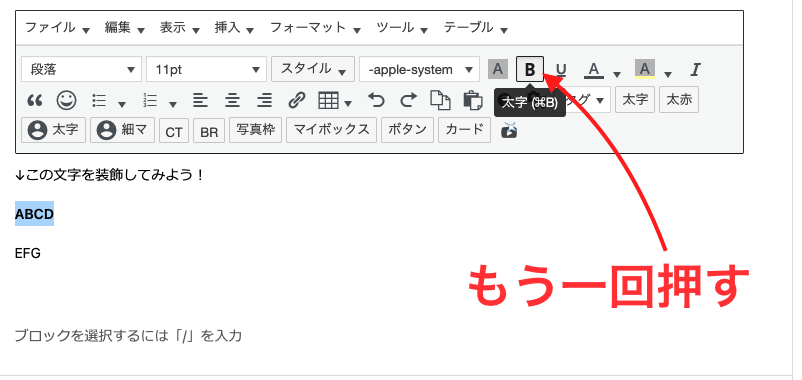
・太文字を元に戻すときは
再び文字を選択し「B」ボタンをクリックすれば通常の文字の太さに戻ります。

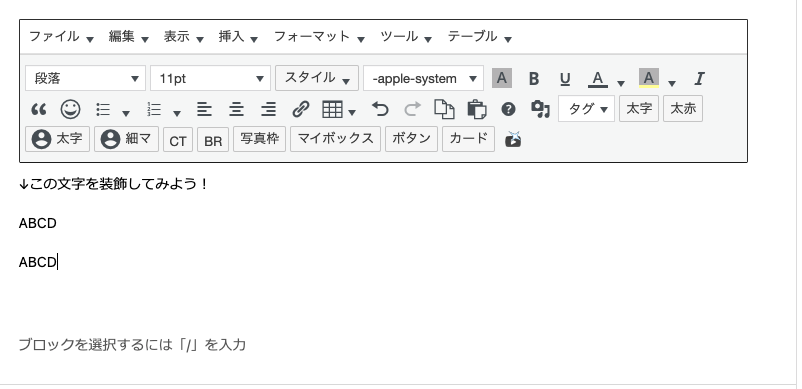
↓元に戻る

実際に自分で色々なボタンを使ってみながら、文字を装飾の機能に慣れていきましょう◎
記事を作成していくうちに不要なボタンを外すなどして、カスタムしていけばより効率よく記事作成ができるとようになりますよ!
関連記事はこちら!
もっと詳しく
おすすめのテーマ「AFFINGER6」
当サイトのWordPressに関する記事では、一部AFFINGER6のテーマを利用していることを前提に設定方法などを解説しています。
AFFINGER6を導入することで、WordPressの初期設定のハードルが一気に下がります◎
特にWordPress初心者や「ネットの小難しい作業が苦手!」という方にオススメです。
※もちろん当サイトもAFFINGER6のテンプレートを使っています。
「無料テーマで設定が上手くできなかった・・・汗」
「テーマエディターにHTMLを貼り付ける作業が怖くてできない・・・泣」
「初期設定がなんか難しくて困っている」
「テーマ選びに悩んでいる」
なんて問題を抱えている人は、これを機にAFFINGER6の導入を検討してみてはいかがでしょうか?
AFFINGER6のメリット
・テーマエディターをいじらなくても初期設定ができ初心者も安心
・Googleサーチコンソール・アナリティクス・アドセンスの設定が簡単
・デザインを細かくカスタムができる
・有料のデザインテンプレートも豊富
・記事の装飾も豊富で使いやすい
・ユーザーが多いので使い方の情報も豊富
AFFINGER6を使っていればWordPressの初期設定も安心してできます!
テーマエディターなどをいじらなくても済む様に設計されているので、初心者やネットが苦手な人が挫折しやすい「テーマエディターで指定の場所にHTMLを貼り付ける」等の小難しい作業をしなくて済むのも大きなメリット!
慣れないテーマエディター編集で、間違った場所にコードを貼ってしまい
「うまく設定ができなかった・・・」
「サイト自体が正常に動かなくなった・・・!」
「なんかバグった・・」
といった、よくあるトラブルも回避することができます。
この様なトラブルに見舞われると、修正するのが大変だったりと余計な時間を費やすことになり大変な労力です。
そうすると【WordPressでブログを書き始める前から挫折・・・】なんてことも起きかねません。
AFFINGER6ならWordPressの「初期設定」の段階でつまずくリスクを回避して、スムーズなスタートアップに貢献してくれます!
コードなどを貼り付ける作業も、AFFINGER6の専用の設定画面から簡単にできるから本当に安心です◎
もちろん記事を作成する際にも便利な機能が多いですし、ブログのレイアウトも細かくカスタムできるうえ専用のデザインテンプレートも多く販売されているので今後の運営にも大変便利です!
ぜひAFFINGER6を購入して使ってみてください◎
購入はこちらから!

